JQuery如何实现在弹窗中点击按钮,继续弹出一个新弹窗,而不是打开新页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery如何实现在弹窗中点击按钮,继续弹出一个新弹窗,而不是打开新页面相关的知识,希望对你有一定的参考价值。
我现在页面中点击新增会弹出一个新增的窗口,在窗口中要再弹出一个新增其他属性的窗口,如何用jQuery实现在第一个窗口中点击一个按钮弹出第二个窗口
参考技术A <script>function testMessageBox(ev)
var objPos = mousePosition(ev);
messContent="<div style='padding:20px 0 20px 0;text-align:center'>消息正文</div>";
showMessageBox('窗口标题',messContent,objPos,350);
</script>
<body>
<div style="text-align:left";><a href="#none" onclick="testMessageBox(event);">弹出窗口</a></div>
</body>
将就看看吧。本回答被提问者和网友采纳 参考技术B 可以使用插件,jquery 有dialog弹窗
PyCharm如何导入python项目,并配置虚拟环境
Pycharm导入python项目
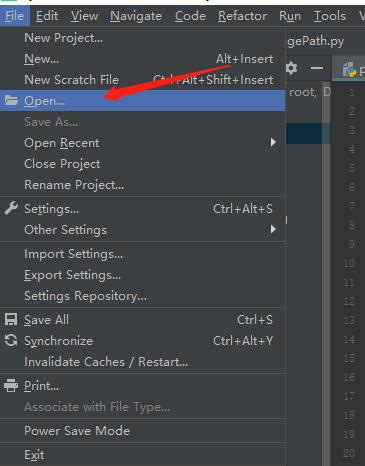
进入PyCharm后,点击File→Open,然后在弹窗中选择需要导入项目的文件夹;

打开了python项目后,需要配置该项目对应的python才可以正常运行;
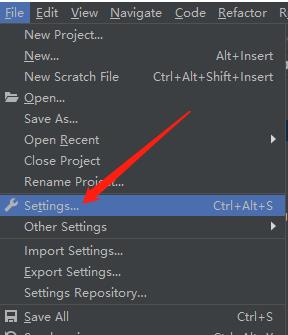
配置步骤:File→settings

在设置弹窗中选择Project Interpreter,然后点击add;

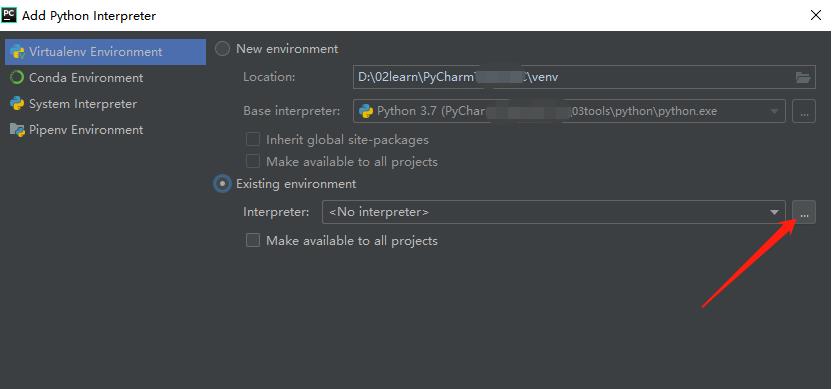
在弹窗中,选择Existing environment,路径可以选择python项目的路径;
然后就大功告成了,可以去试着运行你的程序了~

以上是关于JQuery如何实现在弹窗中点击按钮,继续弹出一个新弹窗,而不是打开新页面的主要内容,如果未能解决你的问题,请参考以下文章