NGINX proxy 模块如何如何缓存动态页面内容?如何让缓存过期
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NGINX proxy 模块如何如何缓存动态页面内容?如何让缓存过期相关的知识,希望对你有一定的参考价值。
参考技术A 这里用虚拟机配置了下:nginx 配置文件内容:
主要是这一句:
proxy_cache_path /www/ levels=1:2 keys_zone=Z:10m inactive=1m max_size=30g;
这一句定义一个区域,名字是 Z ,在内存中的空间为10MB ,硬盘中的最大空间为 30G;
inactive=1m 是,1分钟之后缓存失效 ,从新从源服务器请求
这里纠正一下,inactive=1m 如果缓存1分钟没人访问,nginx 会删除掉这些缓存
/usr/local/nginx/conf/nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
proxy_cache_path /www/ levels=1:2 keys_zone=Z:10m inactive=1m max_size=30g;
server
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location /
root /www/;
#expires max;
#proxy_store on;
#proxy_store_access user:rw group:rw all:rw;
#proxy_temp_path /www/;
proxy_cache Z;
proxy_cache_valid 200 1m;
#expires max;
include proxy.conf;
if ( !-e $request_filename)
proxy_pass http://192.168.1.199:45815;
#这里设置当 访问 /ajax/目录下的内容时候,直接从源服务器读取,主要用于ajax 的访问请求,要求实时的
location /ajax/
include proxy.conf;
if ( !-e $request_filename)
proxy_pass http://192.168.1.199:45815;
#location ~.*\.(jpg|png|jpeg|gif)
#
# expires max;
#
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
# proxy the php scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$
# proxy_pass http://127.0.0.1;
#
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht
# deny all;
#
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location /
# root html;
# index index.html index.htm;
#
#
# HTTPS server
#
#server
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location /
# root html;
# index index.html index.htm;
#
#
/usr/local/nginx/conf/proxy.conf
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Accept-Encoding 'gzip';
client_max_body_size 100m;
client_body_buffer_size 256k;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_buffer_size 512k;
proxy_buffers 8 512k;
proxy_busy_buffers_size 512k;
proxy_temp_file_write_size 512k;
一开始我就这样配置,认为可以成功了,结果发现动态文件无法被缓存,而html 文件可以被缓存,后来就到很多地方去问,
心想会不会是因为 文件 的 头信息或者Last-Modified
信息和 ETag 造成的,就去问,http://www.dewen.org/q/9769/nginx+%E5%A6%82%E4%BD%95%E7%BC%93%E5%AD%98%E5%8A%A8%E6%80%81%E9%A1%B5%E9%9D%A2%EF%BC%9F
发现果真如此,马上修改源服务器的动态文件,加入以下代码:
<%@ Page Language="C#" %>
<%
string date = Request.Headers.Get("If-Modified-Since");
if (date != null)
Response.StatusCode = 304;
Response.StatusDescription = "from cache";
return;
DateTime expDate = new DateTime(2037, 12, 31, 23, 55, 55);
Response.Cache.SetCacheability(HttpCacheability.Public);
Response.Cache.SetExpires(expDate);
Response.Cache.SetMaxAge(expDate - DateTime.Now);
Response.Cache.SetLastModified(new DateTime(2000, 1, 1));
%>
<%=DateTime.Now.ToString()%>
然后发现就可以缓存动态文件了。至此,下一步我就可以用nginx 作为用户访问的 服务器了
这里截一些图:本回答被提问者和网友采纳
Nginx缓存服务
1.nginx缓存原理及配置
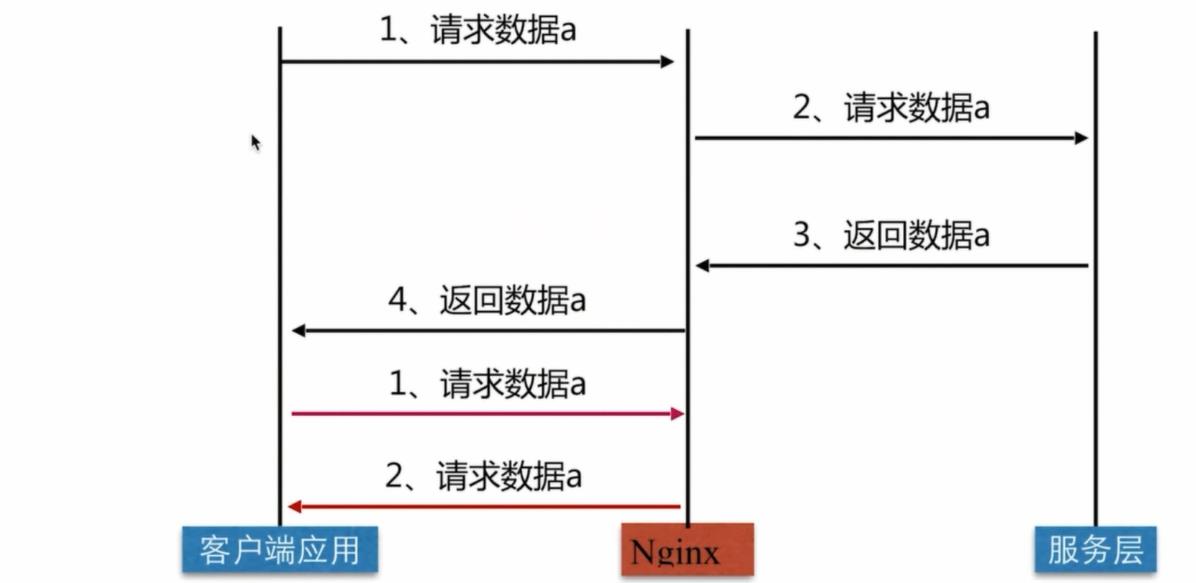
nginx的http_proxy模块,可以 实现类似于 squid的 缓存功能。

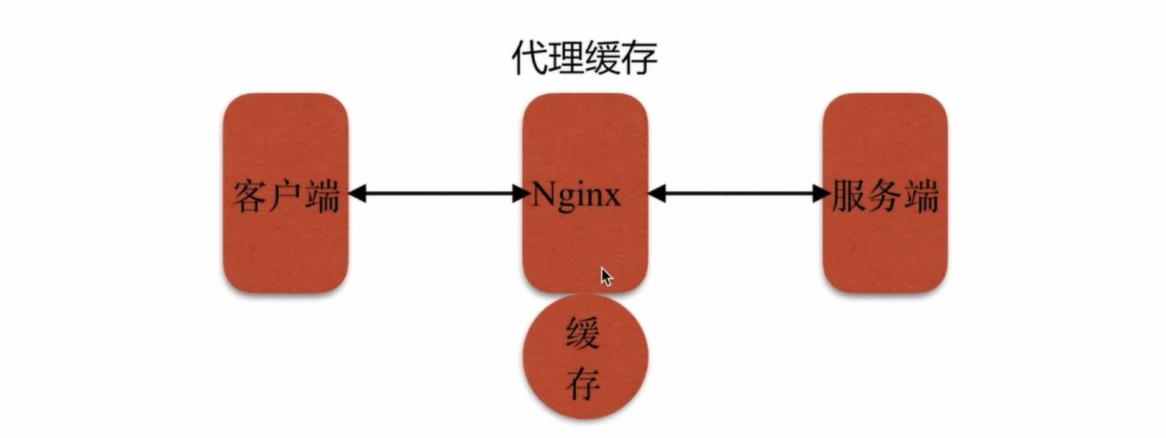
代理缓存

配置语法

配置语法:proxy_cache语法
Syntax: proxy_cache zone |off
Default: proxy_cache off
Cotext: http,server,location
配置语法:缓存过期周期
Syntax: proxy_cache_valid [code...] time Default:- Context: http,server,location
配置语法:缓存的维度
Syntax: proxy_cache_key string
Default: proxy_cache_key $scheme$proxy_host$request_uri
Cotext: http,server,location

| 父元素 | 名称 | 描述 |
|---|---|---|
| http | proxy_cache_path | 指定缓存区的根路径 |
| levels | 缓存目录级最高三层,每层1-2个字符表示。如1:1:2三层。 | |
| keys_zone | 缓存块名称及内存块大小。如cache_item:500m表示声明一个名为cache_item大小为500m。超出大小 后最早的数据将被清除。 | |
| max_size | 缓存区硬盘的 最大值。超出闲置数据将被清除 | |
| inactive | 最长闲置时间 如10d 如果一个 数据被闲置10天则将被清除 | |
| location | proxy_cache | 指定缓存区,对应keys_zone中设定的值 |
| proxy_cache_key | 通过参数拼装参数key如:$host$uri$is_args$args则会以全部领md5值做为key |
|
| proxy_cache_valid | 对不同的状态码设置缓存有效期 |
如何清理指定缓存
方式一: rm -rf 缓存目录内容
方式二: 第三方扩展模块ngx_cache_purge
1.2 缓存的清除
该功能 可以采用第三方模块ngx_cache_purge实现:
为nginx添加ngx_cache_purge模块
#下载ngx_cache_purge 模块包 ,这⾥nginx 版本为1.6.2 purge 对应2.0版 wget http://labs.frickle.com/files/ngx_cache_purge-2.0.tar.gz #查看已安装模块 ./sbin/nginx -V #进⼊nginx安装包⽬录 重新安装 --add-module为模块解压的全路径 ./configure --prefix=/root/svr/nginx --with-http_stub_status_module --with-http_ssl_module -- add-module=/root/svr/nginx/models/ngx_cache_purge-2.0 #重新编译 make #拷⻉ 安装⽬录/objs/nginx ⽂件⽤于替换原nginx ⽂件 #检测查看安装是否成功 nginx -t
ngixn的缓存原理及配置参考:
https://blog.csdn.net/fd2025/article/details/80506552
以上是关于NGINX proxy 模块如何如何缓存动态页面内容?如何让缓存过期的主要内容,如果未能解决你的问题,请参考以下文章
nginx_cache_purge模块如何动态清除缓存,加分?