TICA 2019 图像识别在测试中落地实践
Posted 阿里巴巴技术质量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TICA 2019 图像识别在测试中落地实践相关的知识,希望对你有一定的参考价值。
阿里QA导读:面对多终端、多业务模式的挑战,手工+物理工具测试已经不能满足大体量前端测试的要求,更无法有效保障用户体验、保障前端性能。如何用最便捷的方法来测试页面加载的时间?且看字节跳动李志老师如何破局。 |
大家好,很高兴参加这次阿里的TICA2019-阿里巴巴质量技术创新大会,阿里这次是第一次举办这样的质量创新大会,我本人也是第一次参与这样大会的嘉宾,在这边给大家分享一下我们在图像识别测试过程当中的落地实践。
我自我介绍一下自己,我叫李志,我来自于字节跳动,废话少说我们进入主题,主要是五个方面,方案背景介绍,技术选型,设计思路,实现效果,相关拓展。
一、方案背景
我们做这个事情有一个重要的目标怎么样用最便捷的方式来测试页面加载的时间。我想要跟大家分享一下,很早的时候,我们团队里面接到一个任务,我们怎么样把APP每个界面的加载时长测试出来,我们把这个任务下放给我们团队同学时候,我让他估一下时间,他说需要三天时间,他给我解释一下,他需要用一个秒表测试一下这个时间,有了秒表之后需要把相关的终端拿过来,在每个终端上来点一下,用秒表计时,统计完之后还要把所有的结果统计一下,写到一个表里面通过公式进行统计,成本上面来说很多时间都是在做计时统计和个人的判断。
我感觉为什么不能用特别便捷方法来解决掉,我们通过一系列的探索,我们探索过程当中在测试范围之内有自己的痛点。首先说一下,我们在手机终端品牌方面我们需要针对我们的业务测pad和手机,手机是测30家,我们的pad是定制版本,手机测大众的手机,大部分的项目用户使用1000-2000元的手机,所以我们没有考虑苹果11,三星或者是华为的高端机。
我们的项目有数理、英语、自然和科学学科,他是多学科的项目,他面向的对象是多题型,我不用太多解释,我们之前做题的时候,填空选择问答综合的题目,我们整体的题量特别多,我们提供的支持的教材版本特别多,比如说,人教、沪教、苏教,同时我们也是支持多学段,包括小学、初中、高中等等。还有我们需要覆盖多类型,比如说我们有文本的,还有音频和视频场景等等。
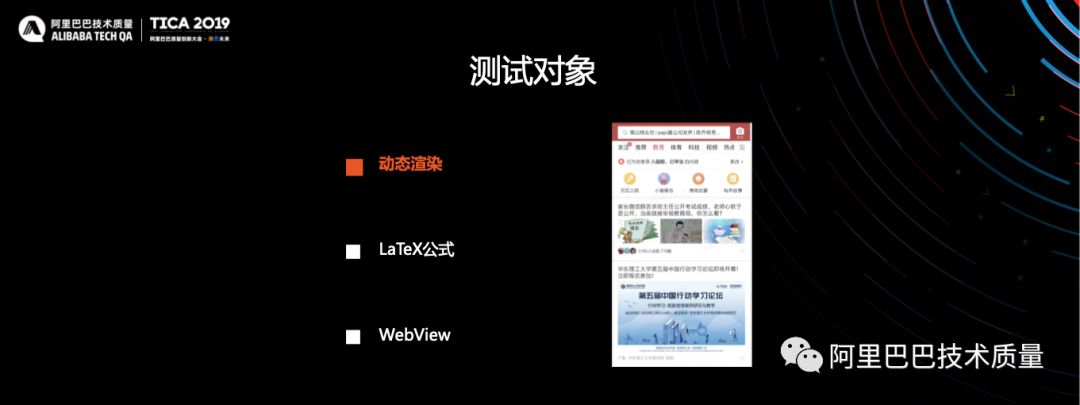
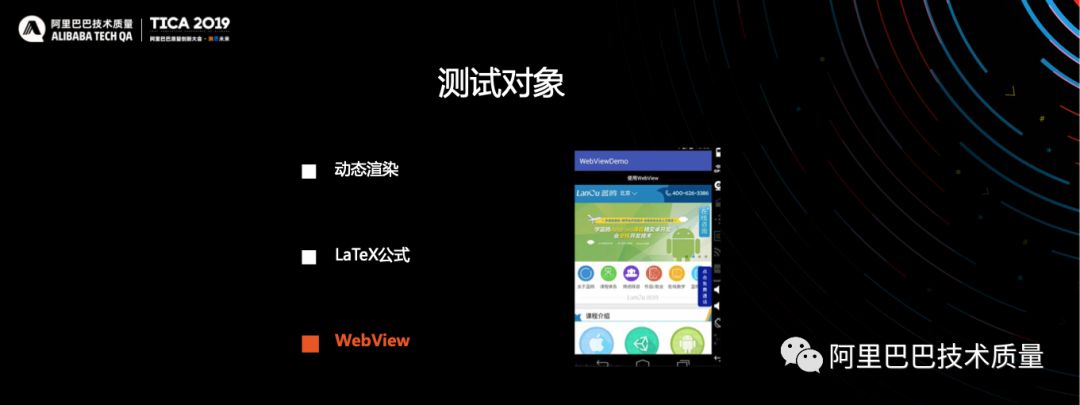
面对这样的情况,我们有什么技术痛点呢?我们去调研一下发现在前端技术方面,前端处理会大幅度影响客户的体验,时长太长,老师会担心会不会影响我的教学,你会不会影响我的教学时间。所以,需要把控用户体系,还有前端的性能测试过程比较困难,可能没有一个完善的框架来使用。还有现在的测试手段依赖于手工和物理工具,包括秒表等等,现在的服务端测试开源工具比较多,工具支持比较完备。面对这样的情况,我们测试对象是什么样子呢?
我在这里放了一张图,这是我们头条APP首页的图,项目是保密项目所以把图换了一下,意思是一样的。头条上面有一些动态的渲染,动画的效果,这是我们前端需要耗费时长的东西,我们采用LateX公式,这是我们通过调研选择的这个服务,这个服务a1是我们希望呈现的效果,前面是公式化的效果,大家可以看一下a1是这样展示,我们做数学题或者是化学物理题需要的时间很长,它的文本的行数很长,如果把LateX呈现给大家看不清楚,这需要LateX的服务来转化,为什么我们采用LateX的服务化来做这个事情呢,我们希望在各个端上面,APP端展示的效果是一样的,同时把数学公式或者是其他的公式抽象化的展示出来,让大家认识到跟原来的题目形式是一样的效果,还有一个是WebView也是需要展示。



在这种情况下,我们需要人工秒表计时,我们进行整理数据,因为覆盖的时候人员的情况不能花太多时间。所以,只能覆盖一些主要的页面,但是我们希望通过我们这一次的技术革新之后达到什么样的效果?我们希望每个页面至少每一轮测试10次,我们希望统计时间是自动的,我们希望生成的结果报表是自动生成的,还有就是我们希望每一轮测试的时间在一个小时之内,我们要覆盖到二级页面。同时覆盖的场景更全,我们希望把年级和学段和科目覆盖更全,包括学科覆盖更全一点。

二、技术选型
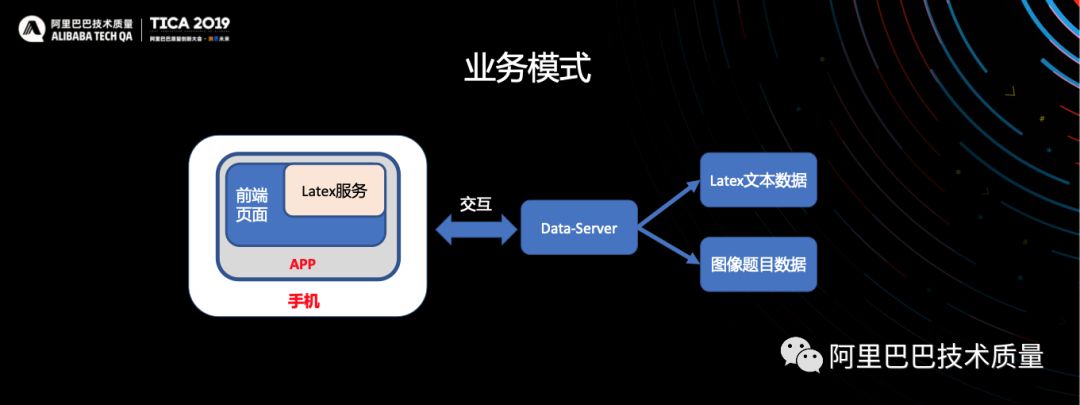
有了这些痛点之后,我们选择什么样的业务模式,给大家看一下我们的业务模式,这里画了一个草图。我给大家解释一下,因为项目的原因没有把很完备的东西展现给大家,这是一个草图,我们的业务是手机上面有一个APP,APP里面下载一个前端页面,前端页面集成LateX服务,包括图像题目的数据。为什么需要图像的题目数据,我给大家解释一下,我们的业务特点需要你的展示必须是成功的,但是我们的LateX服务展示的时候有的时候是失败的。失败怎么办?我们需要把后台生成的png的图片展示给前端,前端再展示出来。比如说A项目全科都是需要这样的展示,B项目说数学不需要,只是其他的学科需要。数学想要什么样的效果我希望同学通过matchml的方式来进行展示。

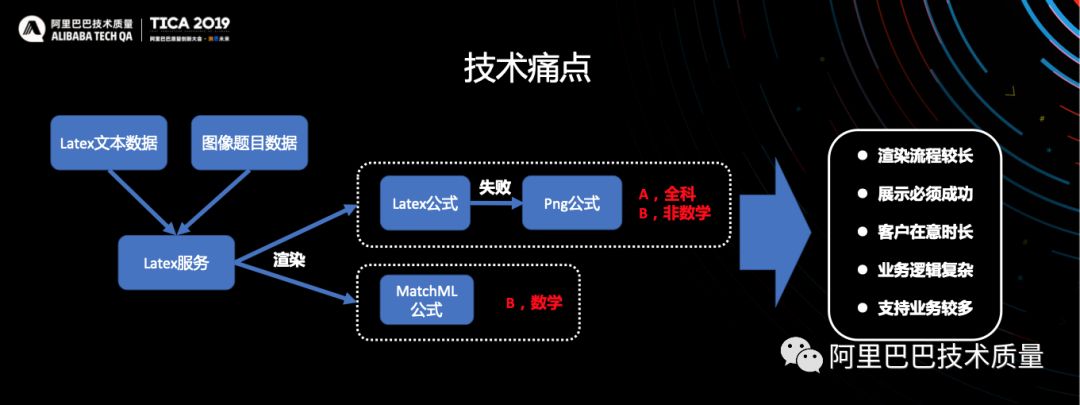
在这样的情况下,我们综合了一下测试的时候的几个痛点,在结果的展示上面流程比较长,终端要求客户要求展示必须成功,我们的客户在意时长,如果在教学过程当中,老师因为产品的原因暂停5分钟,那就是教学事故。另外我们的业务逻辑比较复杂,因为整个产品需要这样的状态,有的产品需要那样的状态,所以说,逻辑上面比较复杂,并且我们要求支持的业务比较多。

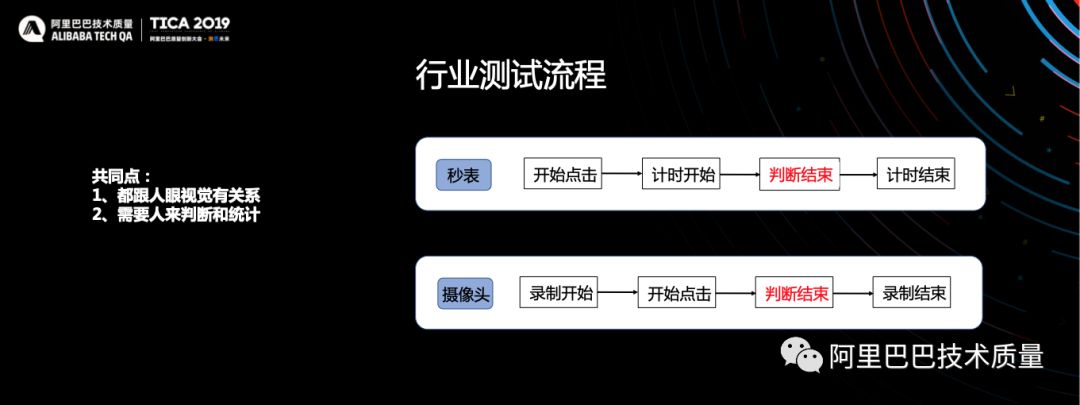
看一下行业历史的测试情况,这是行业同行怎么测试这个情况,如果没有预算的话,大概是是用秒表,有预算的话有钱的单位买高速摄像机,有的单位用GPU分析视频呈像的效果。我们来看一下在整个行业里面他有什么共同点,也就是说,所有的测试跟人眼视觉有关系,不管是秒表还是摄像头来判断,什么时候开始,什么时候结束,我记住时间,同时判断一下结束时间减去开始时间就是呈现的时间,秒表从点击开始计时到结束的时间,有一个统计的计时。在这个方面我们把相关的内容通过智能化,通过一些技术手段来实现呢?

我们今天有一个分析,点击事件我们现在是人工点击,是不是可以采用机器参加实现呢?机器操作选择什么框架呢?选择一个ATX,这个同学现在在阿里。还有一个判断事件,我们原来是用人员判断,后面能不能用机械视觉判断?我们选择一个框架OpenCV。我们原来是人工统计,现在是用机器统计,我们选择Python,可能不是唯一的,我给大家分享我们是怎么做的。

这里给大家分享一下我们视觉对比的技术选型,我们选择OpenCV可以进行实时的图像处理计算机视觉以及模式识别程序,大家可以网上去搜索一下,包括相关的落地实践。针对我们这次选型我们主要使用到图像加载和图像对比。

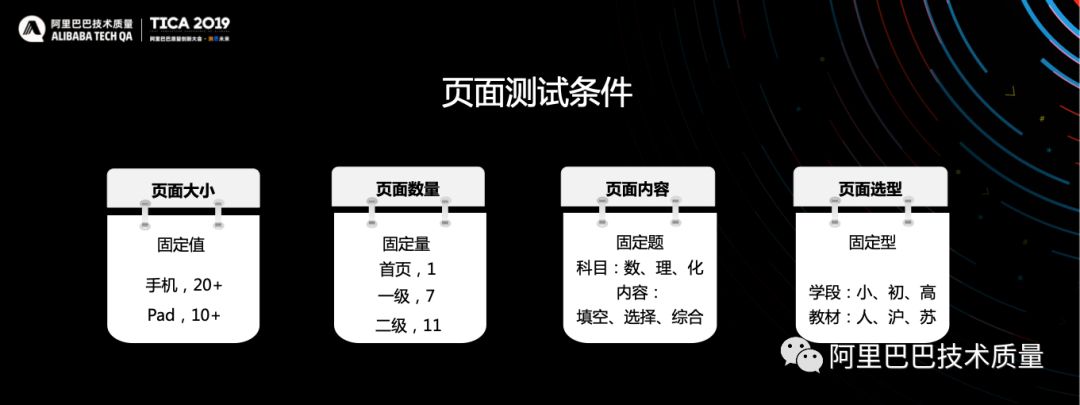
看看我们的页面测试条件,我们分析了一下一共有4个条件,我们测试的时候有页面大小,页面大小每一轮都是固定值,某一块手机屏幕大小都是固定的,包括pad的屏幕大小也是固定的,组合下来有30个固定值。这是我们入口的30多个页面大小的固定值,还有页面的数量,页面的数量是固定的。针对我们的业务,一级页面和二级页面加起来是18个页面。还有是我们的页面内容,整体的学科比较多。我们固定一下科目,我们选择了数理化,数理化的内容比较多。题目我们选择填空题、选择题和综合题。针对页面选型我们固定一个学段,比如说,我们是小学、初中和高中。没有特意设置小学的几年级或者是初中几年级,或者是高中几年级,只是随机选择一个学段。还有教学版本,是选择人教版、沪教版和苏教版,我们的教学覆盖使界面加载时长有一个比较合理的数据获取。

我们测试页面场景大概是什么样子呢,比如说,我们是某为,8寸pad,小学三年级,人教;某果,苹果X,初中1年级,沪教。我们的界面测试都是固定的,18个,前面的终端和科目和教材版本是810种。如果测试810种的情况下,但是考虑到我们测试的时候,边际效应不需要覆盖这么多,我们做了交叉,大概下来有30个场景。

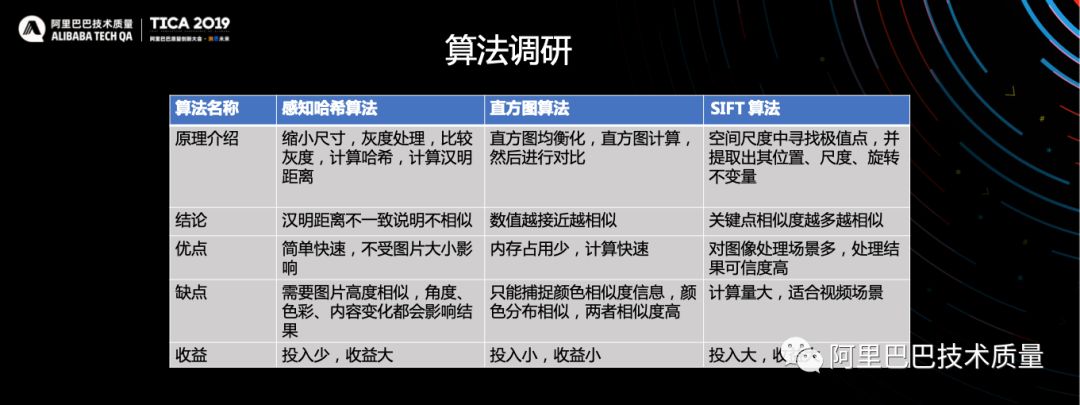
做完场景分析之后,我们做了算法调研。我们调研的算法比较多,这里列出三种。因为字节有很多算法工程师,我们跟相关的算法专家进行了讨论,专家给了一些相关建议。在这里给大家说一下,在字节工作有一个好处,你对面坐的是算法工程师,你随时跟他进行讨论。这里面我们有几个算法,第一个是感知哈希,感知哈希算法,原理是有一个图片,图片缩小同时进行灰度处理,灰度完之后比较它的灰度值,根据灰度值计算它的哈希,根据哈希计算它的汉明距离,同时判断图像的相似度。

还有直方图的算法,直方图的均衡化,直方图计算,然后进行对比。还有SIFT算法,在空间尺度中寻找极值点,包括位置,尺度,旋转不变量,这些点越多表明越相似。这些算法有哪些优点和缺点?感知哈希算法需要图片高度相似,角度色彩内容变化都会影响结果。直方图算法内容占用少,快速比较快,缺点是捕捉颜色相似度比较高的信息,颜色分布相似,他认为这相似度比较高。SIFT的算法图像处理场景比较多,处理结果的可信度比较高,但是缺点是计算量比较大,比较适合视频场景。我们针对这三个算法分析完之后,感知哈希算法投入的硬件成本没有,收益比较大,结果比较乐观。直方图算法需要的硬件成本比较低,但是因为捕捉颜色相似度比较小的图片,如果图片相似度比较高的话,他判断不准确,虽然投入少,收益也小。SIFT算法需要一定的硬件成本解析图片,相对来说投入大,收益小。SIFT比较适合土豪公司或者是土豪项目,但是针对我们的项目来说我们选择一个比较适合我们的感知哈希算法。
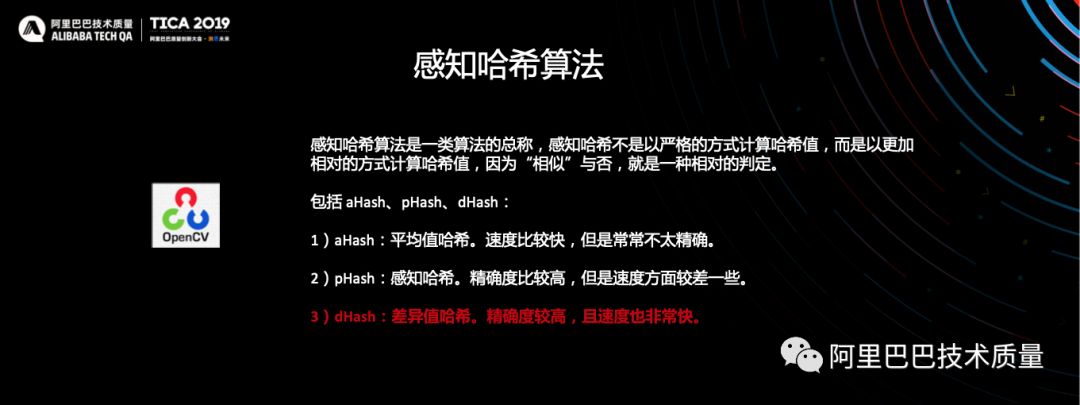
我给大家分享一下感知哈希算法是一类算法的总称,他是以更加相对的方式计算哈希值,相似与否是相对的判定。人眼判断这个图片是不是相似的,相似度有多少,你不一定有特别固定的值,你只是感觉这两个的内容是相似。

哈希算法有三个算法,平均值哈希,感知哈希,差异值哈希。平均值哈希速度比较快,不够精确。感知哈希精确度比较高,但是速度快一点。所以我们选择差异化哈希的算法。
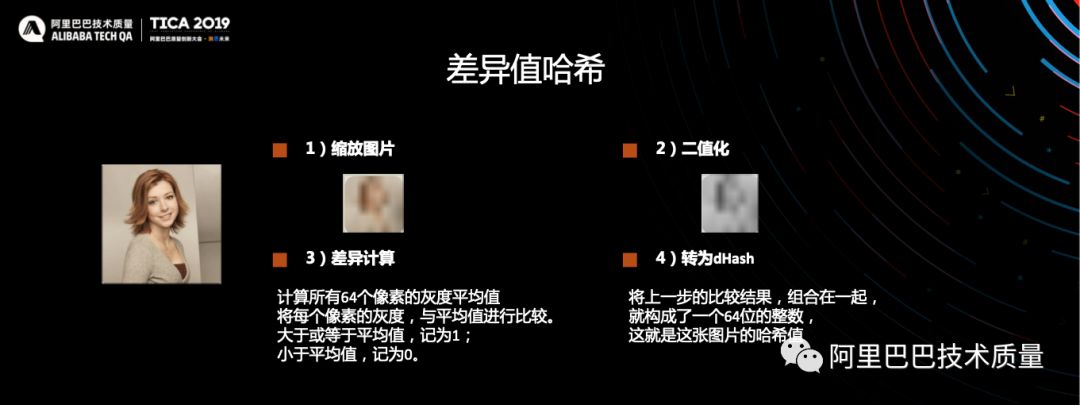
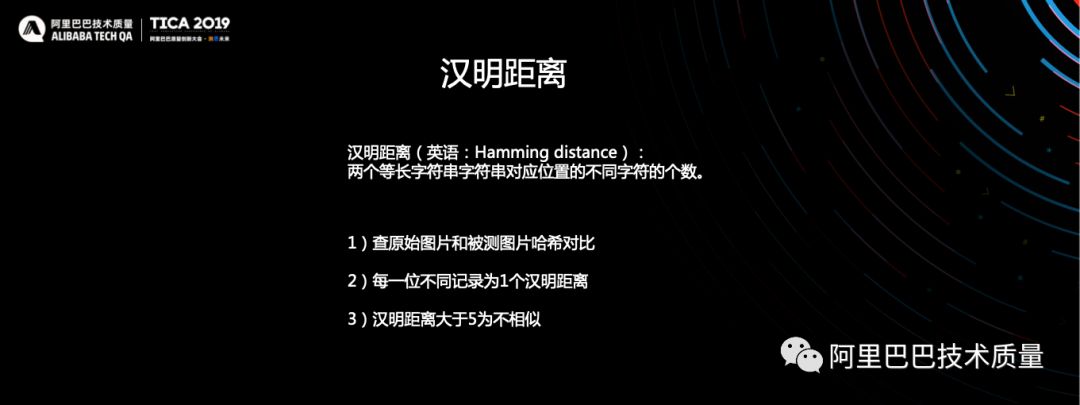
差异化哈希的算法是什么样的算法?我给大家说一下,这边有一个原图,这个原图是一个人像,针对这个原图在差异值的哈希算法,我们把图像收放一下。我们对这个图像进行灰度化处理,灰度化的时候,是根据你收放的比例判断一下你大概需要灰度达到什么样的层级。我们64个象素的灰度平均值,我们进行差异化的计算,我们计算一下它的所有的64个象素的灰度的平均值。比如说,我们把灰度定义成1-64,我们的平均有可能是22也可以是35。每个象素有相对应的灰度平均值,根据平均值我们对素的灰度进行比较,比如说,大于或者是等于平均值,这是64位上面是1,小于平均值就是0。二进制的一串数字跟上一部的灰度的结合组合在一起构成64位的整数,整数就是这个图片的哈希值。有了哈希值之后,每个图片都有它的哈希值,我们怎么判断哈希对相似度的影响呢?就是汉明距离,我得到64位整数的字符串,如果汉明距离大于5认为是不相似的。


三、设计思路
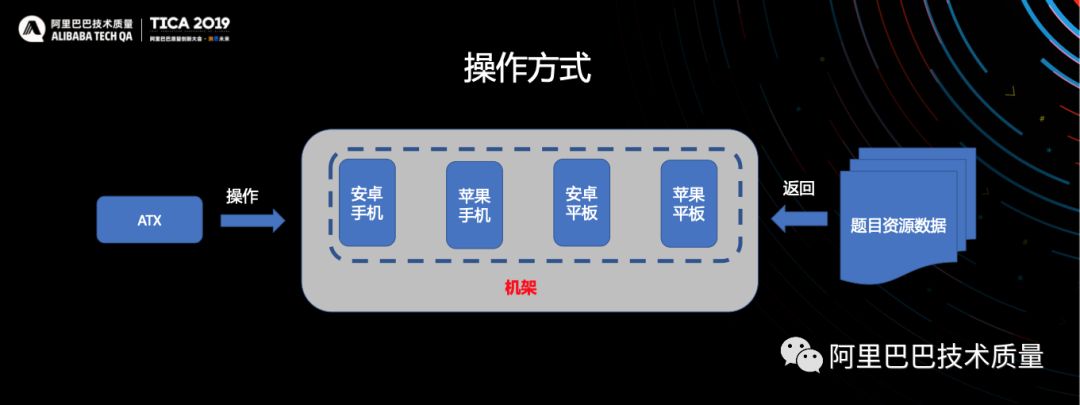
我们是什么样的操作方式?我们想通过ATX把我们放在机架上面的终端调用他们的一些启动和点击。通过调用完之后,从我们的题目资源里面拿到数据看看展示的结果,因为这个项目不是手机固定在机架上面,我们手机还有其他的作用,需要测试的时候把手机临时拿过来进行测试,还有一个操作不好的地方,我们没有完全做成特别并行或者是特点固定的案例来做。

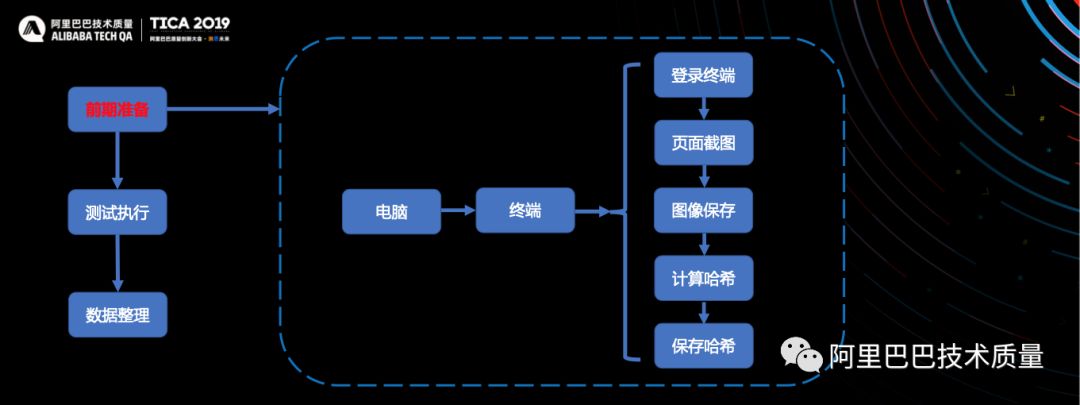
总体设计思路前期准备,你做图像对比需要拿到前期的原图。测试过程怎么做,还有数据整理部分,数据需要整理成什么样子。这里给大家看一下前期准备有哪些,首先是有电脑,接入到终端,终端上面有一些操作。比如说,我们需要登录终端,登录APP,打开界面,同时后台调用一下把界面截图截下来,图像保存在固定的地方,同时调用我们的感知哈希来计算它的哈希值,同时把哈希值保存下来,所有的界面需要进行这样的操作,我们把这样的过程做成自动化,同自动化的方式调用需要测试所有的页面。

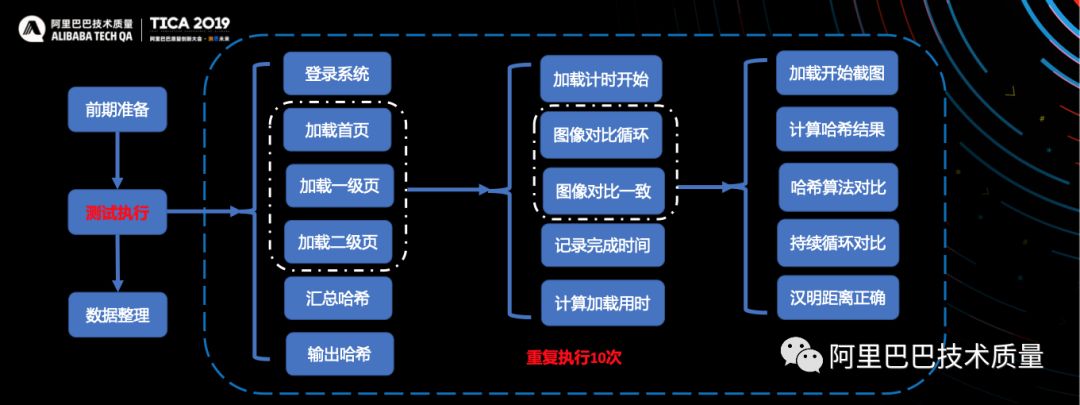
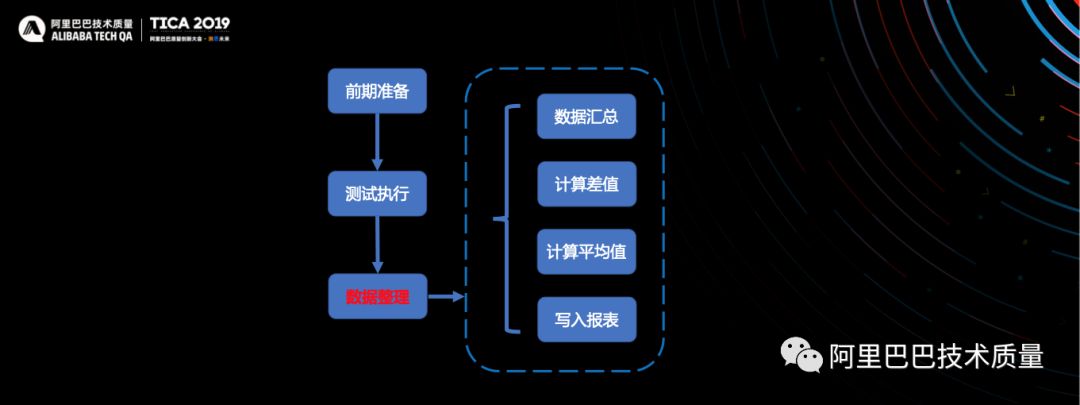
当我们准备好之后我们怎么做呢,在测试执行的时候,我们来看一下登录系统,登录APP去加载首页,加载一级页面和二级页面。加载完页面之后,我们有一个在加载的时候开始我们的图像对比的操作,同时我们开始计时,在加载的时候我们触发点击事件之后我们点击开始计时。计时就是图像对比,当前的图像跟保存的图像进行对比,同时有一个循环,图像对比一致的时候我们记录完整时间,同时计算一下整个加载的用时。图像对比里面是怎么做的,我给大家看一下,当图像对比开始的时候,有一个开始加载截图,同时结算哈希。前面跟大家介绍哈希算法的对比,我们发现这两个不相似的时候持续循环,当汉明距离小于5的时候认为这两个图片相似,跳出循环,同时记录加时,当所有的界面完成这个结构之后,我们进行10次。记录下来以后,我们10次里面的最大时长和最小时长,以及平均时长,当10次执行完之后我们汇总一个哈希的结果,同时输出一个哈希的结果。输出结果之后有数据整理的部分,把我们的数据汇总到相应的报表里面计算它的差值,再计算它的平均值。


为什么计算差值,比如说,我的平均值大概是3.5秒,他最大值是5秒,我们把这些结果记录下来,希望数据记录下来有工作有准确的判断,把所有的结果写成报表,我们的结果完整的呈现出来。
方案的优点,第一个是开发成本比较低,因为我们使用都是开源的公共东西。第二个是满足测试的需求,便捷拿到页面加载的数据。同时模块兼容性比较强,都是开源的东西,你想要测试其他的业务非常方便测试。同时脚本复写方便,你只要把你想要做的页面放进去,可以直接进行后面的测试操作。

四、实现效果
当然这是在智能化方面上面还有一些可以挖掘的。比如说,我们的页面可以自动探索页面的特征值,把页面自动加载下来,自动扔在这个页面里面,这是我们未来探索的一个方向。实现什么样的效果,大家来看一下,通过我们的测试之后发现,我们原来测试一个场景3轮,只是测试一个科目,这个科目我们选择学段是高中,教材版是人教版,原来需要3人天。我们现在的测试场景扩大30倍,我们在每一轮测试过程当中,每个页面测试10轮,科目包含数理化,学段包含小初高,教材人、沪、苏。统计下来综合效率提升200倍以上。我们怎么算出来?我们以前测试一个时间是3天,我们现在是3天做完,720个小时肯定是大于超过200倍以上。同时我们的覆盖更全,也就是说我们呈现给我们的开发,包括产品呈现出数据更全,我们的数据得到的结果,更能够满足他们对于这个产品方的要求。

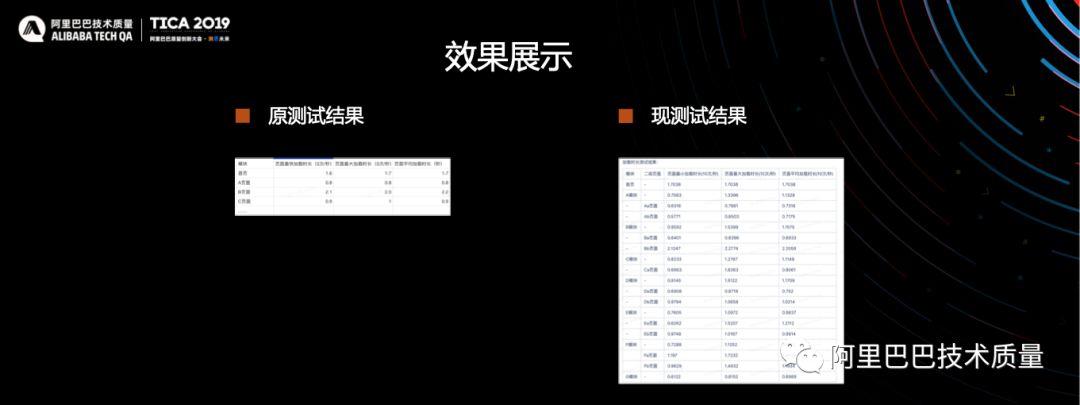
这边是跟大家去分享的,我们现在测试的一个结果,因为保密的原因把项目更换,A页面,B页面和C页面的时长,原来的测试效果是这样的,现在的测试效果是这样的,包括首页一级页面和二级页面,我们最小加载时长,最大加载时长,平均加载时长也有,我们页面的覆盖更全。

五、相关拓展
拓展有两个方面,平台建设方面想要把现在做的内容提升在平台里面,每个版本发版本的时候我们可以自动跑,自动输出结果展现出需要的同学,直接进行展示。另外我们现在的展示的效果做得不是很好,现在展示的效果在Excel给同学展示,我们希望把展示系统化之后做成web的页面,有图片展示的更抽象的效果。还有我们希望未来可以做成服务平台化,把我们现在做的内容打包成一个服务,可以开放给一些公司相关的产品他们来使用,同时希望他们提供一些建议。现在还没有跟行业的同学开放的情况,我们未来希望做成开源的产品,希望有类似想法的同学可以交流。针对测试场景我们希望做得更多一些,我们现在是做到二级页面,但是很多产品有更多的三级页面,我们也是想要覆盖一下,包括其他的拓展的页面。非题目类的界面要拓展一下,还有测试场景,数理化,语文还有没有覆盖。我们希望把场景覆盖更全一些,这样得到的信息更全,还有内容的丰富化,之前有题目的信息,包括现在效果只是覆盖到文本的效果,我们展示的视频和音频包括其他的一些类似样式的内容没有做到。未来,我们希望在这方面做更多场景的覆盖。
我们希望做成一个对于业界来说是可以开源,大家都可以用的一个东西,同时希望大家给我提出一些建议,因为在这方面我们也是自己在做,业界里面还有一些大咖有更好的办法,我们可以一起讨论一下,谢谢大家。
关注「阿里巴巴技术质量」阅读更多
以上是关于TICA 2019 图像识别在测试中落地实践的主要内容,如果未能解决你的问题,请参考以下文章