require的用法5种
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了require的用法5种相关的知识,希望对你有一定的参考价值。
参考技术A require的用法5种分类:一、commonjs同步。二、commonjs异步加载。三、webpack自带的require.include。四、AMD异步加载。五、ES6 import。扩展资料
require的用法5种分类:一、commonjs同步。二、commonjs异步加载。根据 require.ensure([预加载模块项],fn,文件名称) 语法,webpack实现了它,作用是可以在打包的时候进行代码分片,并异步加载分片后的代码。三、webpack自带的require.include。它可以实现上面是预加载功能,而不用把模块写在数组中;require.include还有一个作用是能把子模块中的公共部分,提取到父模块中。四、AMD异步加载。webpack既支持commonjs规范也支持AMD规范,这就意味着AMD的经典语法是可以正常使用的\'。五、ES6 import。import会被转化为commonjs格式或者是AMD格式,所以不要把它认为是一种新的模块引用方式。babel默认会把ES6的模块转化为commonjs规范的,你也不用费劲再把它转成AMD了。require.context()的用法详解
require.context()的用法详解
- 🌴require.context()的介绍
- 🌺用法一:在组件内引入多个组件
- 🌼用法二:在main.js中引入大量公共组件
- 🍂用法三:使用插件注册全局组件
- 🌵用法四:引入vuex的module
- 🌳用法五:引入项目中所有的svg文件
欢迎加入前端学习交流群692081881
🌴require.context()的介绍
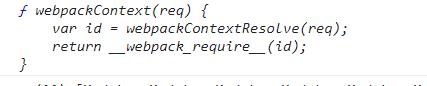
我们可以在控制台中打印require,可见require其实就是就是一个函数

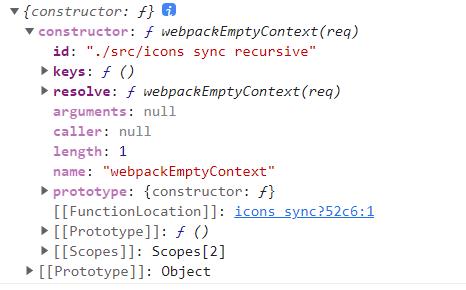
我们可以打印require.prototype,查看他身上都有什么方法,都要传入哪些参数
console.log(require.prototype);

require.context参数介绍
require.context(directory,useSubdirectories,regExp)
- directory:表示检索的目录
- useSubdirectories:表示是否检索子文件夹
- regExp:匹配文件的正则表达式,一般是文件名
例如 require.context(“@/views/components”,false,/.vue$/)
🌺用法一:在组件内引入多个组件
核心代码如下
const path = require("path")
const files = require.context("@/views/00-99/requireContext/components", false, /\\.vue$/)
const modules =
files.keys().forEach((key) =>
const name = path.basename(key, ".vue")
modules[name] = files(key).default || files(key)
)
console.log(modules)
export default
components: modules,
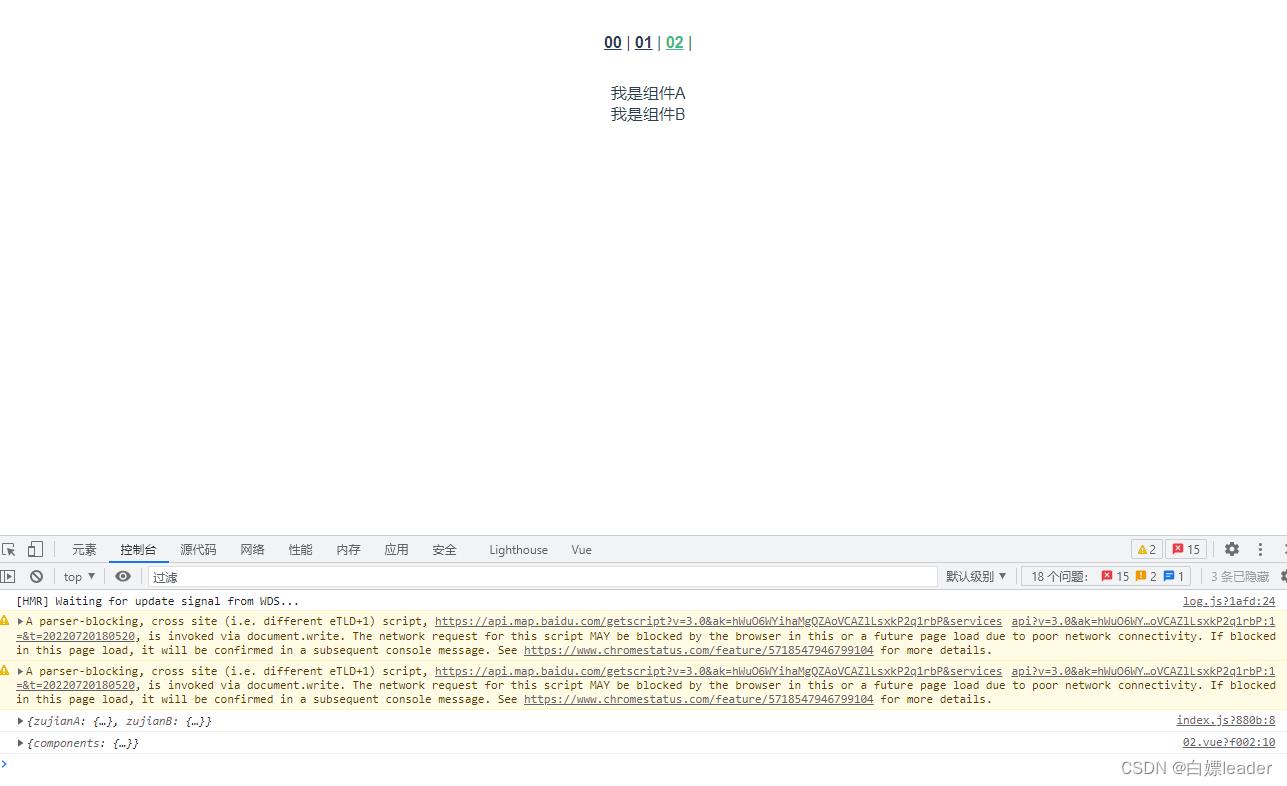
案例如下:
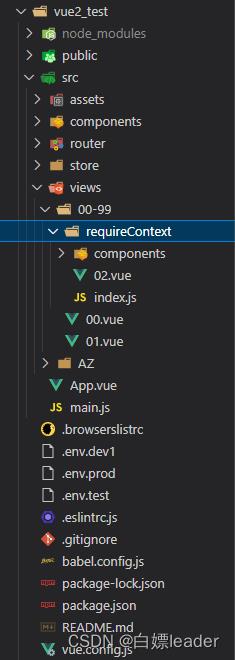
代码目录结如下(这个看起来可能比较乱,先将就一下吧):

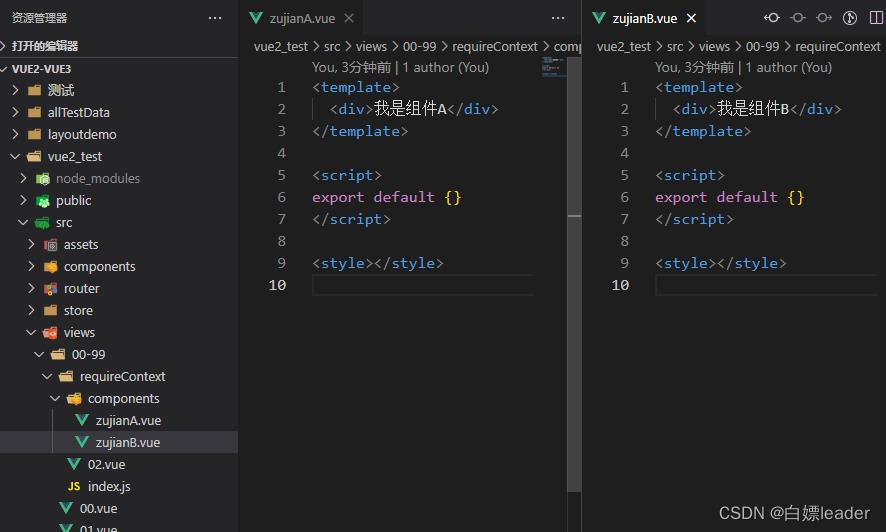
有两个将会被用到的组件:

我们主要关注requireContext文件夹里面的内容即可
比如说现在有十好几个组件在components文件夹里,这些组件将要被引入02.vue中进行使用,我们不想使用import一个一个的进行引入,那么这个时候就可以使用require.context了,
代码如下:
index.js(这里指的是requireContext目录下的index.js)
const path = require("path")
const files = require.context("@/views/00-99/requireContext/components", false, /\\.vue$/)
const modules =
files.keys().forEach((key) =>
const name = path.basename(key, ".vue")
modules[name] = files(key).default || files(key)
)
console.log(modules)
export default
components: modules,
02.vue
<template>
<div>
<COMA />
<COMB />
</div>
</template>
<script>
import mycomponents from "./index"
console.log(mycomponents)
export default
components:
COMA: mycomponents.components.zujianA,
COMB: mycomponents.components.zujianB,
,
</script>
<style></style>
最终的效果如下;

🌼用法二:在main.js中引入大量公共组件
下面的代码都是在main.js,也就是项目的入口文件中写的,在这个地方将组件进行一次性的全局注册,这么多的代码写在main.js中可能显得比较累赘,我们也可以使用方法三(Vue插件),使得代码看起来比较简介一些。
import Vue from 'vue'
// 自定义组件
const requireComponents = require.context('../views/components', true, /\\.vue/)
// 打印结果
// 遍历出每个组件的路径
requireComponents.keys().forEach(fileName =>
// 组件实例
const reqCom = requireComponents(fileName)
// 截取路径作为组件名
const reqComName =reqCom.name|| fileName.replace(/\\.\\/(.*)\\.vue/,'$1')
// 组件挂载
Vue.component(reqComName, reqCom.default || reqCom)
)
🍂用法三:使用插件注册全局组件
我们可以新建一个js文件,使用插件的方式进行一次性的全局注册
/*
所有在./components目录下的.vue组件自动注册为全局组件
以<mc-***></mc-***>为组件标签名,***是组件的.name
*/
const requireContext = require.context('../components', true, /\\.vue$/)
const requireAll = context => context.keys().map(context)
console.log(requireContext)
console.log(requireAll(requireContext))
export default (Vue) =>
requireAll(requireContext).forEach(item =>
Vue.component(`vc-$item.default.name`, item.default)
)
🌵用法四:引入vuex的module

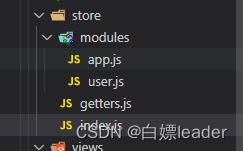
app.js与user.js是两个模块,将来都需要被引入到index.js中进行使用
index.js代码(modules目录下的)
import Vue from "vue"
import Vuex from "vuex"
// 省去了一大堆的import
// import app from "./modules/app"
// import user from "./modules/user"
import getters from "./getters"
Vue.use(Vuex)
const files = require.context("./modules", false, /\\.js$/)
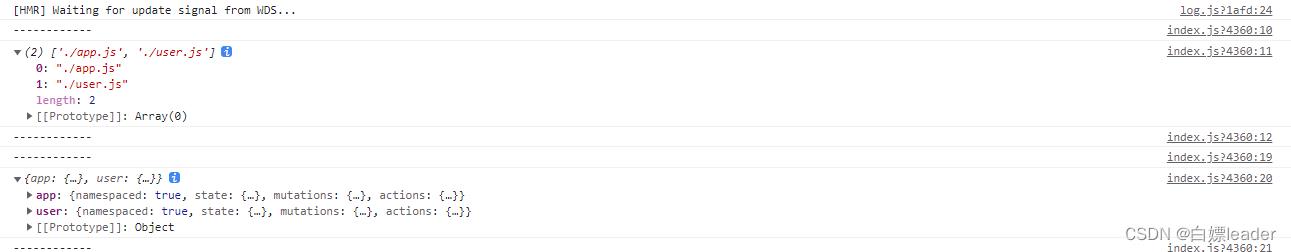
console.log("------------")
console.log(files.keys())
console.log("------------")
const modules =
files.keys().forEach((key) =>
modules[key.replace(/(\\.\\/|\\.js)/g, "")] = files(key).default
)
console.log("------------")
console.log(modules)
console.log("------------")
export default new Vuex.Store(
// 省去了手动注册
// modules:
// app,
// user,
// ,
modules: ...modules ,
getters,
)

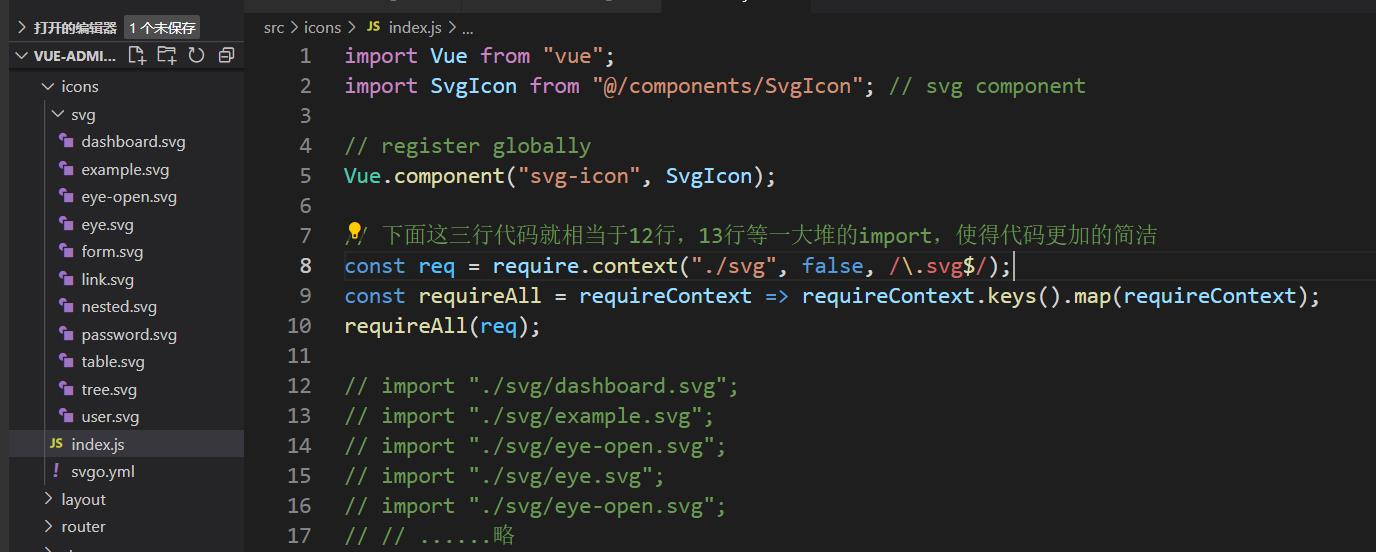
🌳用法五:引入项目中所有的svg文件
const requireContext = require.context('./svg', false, /\\.svg/)
const requireAll = context => context.keys().map(context)
requireAll(requireContext)

#🌼 用法六:利用require.context遍历目录所有的图片
<template>
<div id="app">
<li v-for="(img, index) in images" :key="index">
<p>img: img </p>
<img :src="imgUrl(img)" alt="" />
</li>
</div>
</template>
<script>
const req = require.context("@/assets/images", false, /(\\.jpg|\\.gif)$/)
export default
name: "App",
data()
return
images: [],
,
created()
this.images = req.keys()
,
methods:
imgUrl(path)
return req(path)
,
,
</script>
<style>
img
height: 30px;
</style>

以上是关于require的用法5种的主要内容,如果未能解决你的问题,请参考以下文章