jquery怎么获取img的src?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取img的src?相关的知识,希望对你有一定的参考价值。
可以使用jquery的attr方法实现获取img的src。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
1、在ue编辑器中新建一个空白的html文件,js文件。

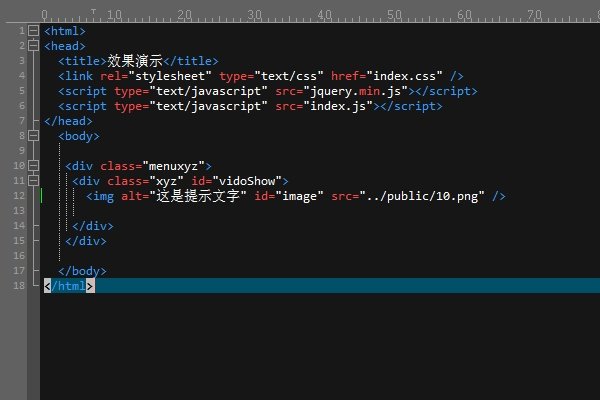
2、在ue编辑器中输入以下html代码。

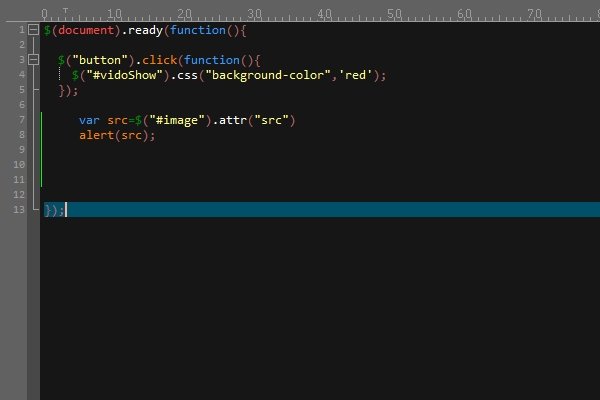
3、在ue编辑器中输入以下js代码。

4、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

5、在浏览器中打开此html文件,可以看到最终想要实现的获取img的src效果。

需要准备的材料分别有:电脑、html编辑器、浏览器。
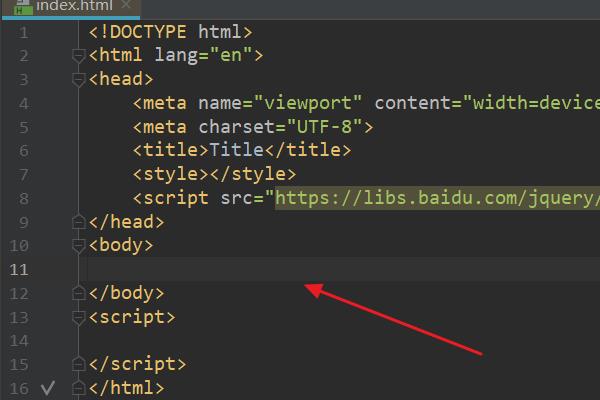
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入jquery代码:$('body').append($('img').attr('src'));。

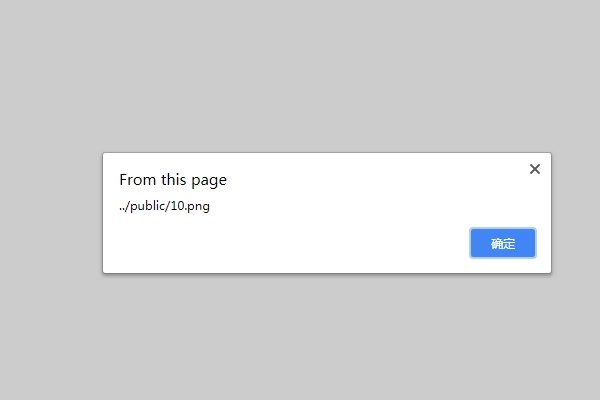
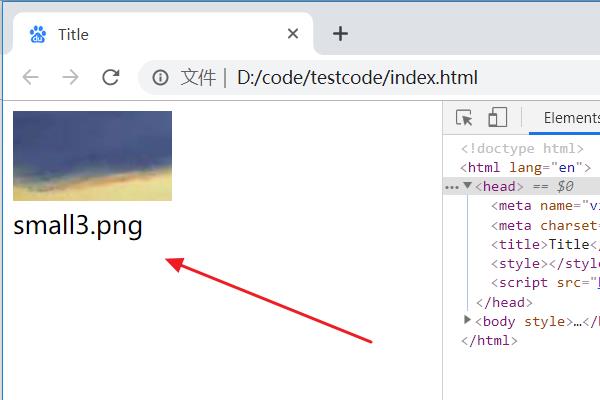
3、浏览器运行index.html页面,此时成功获取到img标签中src的值并打印了出来。

$("img").attr("src")
var src = $('img').attr('src'); // 拿到"img/btn_dqdd.jpg"
$('img').attr('src', 'img/new.jpg'); //替换成"img/new.jpg"
var path = "img/btn_" // 把前面的字段存入变量
基本上我觉得替换就这有这些方法,要不然就substring前面固定的字串。其实也和上面的差不多。或者图片的命名放简单一些吧,比如1,2,3,4.这样能够方便循环输出。
C#获取到了img标签的HtmlElement怎么获取图片的内容?
以下为我写过一一个函数用来获取图片,首先得到img标签的HtmlElement对象,然后IHTMLControlRange复制的方式得到图片。
/// <summary>
/// 返回指定WebBrowser中图片<IMG></IMG>中的图内容
/// </summary>
/// <param name="WebCtl">WebBrowser控件</param>
/// <param name="ImgeTag">IMG元素</param>
/// <returns>IMG对象</returns>
private Image GetWebImage(WebBrowser wb, string id)
HtmlElement ImgeTag = wb.Document.GetElementById(id);
if (ImgeTag == null)
return null;
HTMLDocument doc = (HTMLDocument)wbDb.Document.DomDocument;
HTMLBody body = (HTMLBody)doc.body;
IHTMLControlRange rang = (IHTMLControlRange)body.createControlRange();
IHTMLControlElement Img = (IHTMLControlElement)ImgeTag.DomElement; //图片地址
object oldobj = Clipboard.GetDataObject(); //备份粘贴版数据
rang.add(Img);
rang.execCommand("Copy", false, null); //拷贝到内存
Image numImage = Clipboard.GetImage();
try
Clipboard.SetDataObject(oldobj); //恢复粘贴板内容
catch
return numImage;
效果如下:

这个数据集是以表、行、列的形式存储数据的,所以我要访问某个数据可以使用以下方式:ds代表数据集对象。
ds.Tables[0].Rows[0][0];
这是将数据集中第一张表里第一行第一列的数据获取出来,获取出来后你只要通过this.txtName.Text=ds.Tables[0].Rows[0][0].ToString();这样不就好了么. 参考技术B 获取 Img 的src地址,再转化为数据流就行了 参考技术C 获取 Img src='这里的数据' src裏面不是URL就是图片的二进制码.本回答被提问者采纳
以上是关于jquery怎么获取img的src?的主要内容,如果未能解决你的问题,请参考以下文章