什么是填充密度,用什么单位进行计算
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是填充密度,用什么单位进行计算相关的知识,希望对你有一定的参考价值。
填充空间填充物占的百分比。用体积单位计算 参考技术A 相对空间该物质占有的比例。 参考技术B CAD设计填充图案定义要求具备一定的知识、经验和耐心。 因为自定义填充图案需要对填充图案比较熟悉,建议新用户不要这样做。可以下载一些填充图案,将下载的填充图案文件复制到CAD安装目录下的Support文件夹下即可。或者直接下载填充图案插件。如果选择自行设计填充图案,简单的说就是修改UserDataCache\Support目录下面的acad.PAT文件。
AutoCAD 提供的填充图案存储在 acad.pat 和 acadiso.pat 文本文件中。 用户可以在该文件中添加填充图案定义,也可以创建自己的文件。
无论将定义存储在哪个文件中,自定义填充图案都具有相同的格式。 即包括一个带有名称(以星号开头,最多包含 31 个字符)和可选说明的标题行。
*pattern-name, description
还包括一行或多行如下形式的说明:
angle, x-origin,y-origin, delta-x,delta-y,dash-1,dash-2, …
“边界图案填充”对话框中显示的默认填充图案 ANSI31 具有如下效果:
并且其定义为:
*ANSI31, ANSI Iron, Brick, Stone masonry
45, 0,0, 0,.125
第一行中的图案名为 *ANSI31,后跟说明 ANSI Iron, Brick, Stone masonry 这种简单的图案定义指定以 45 度角绘制直线,填充线族中的第一条直线要经过图形原点 (0,0),并且填充线之间的间距为 0.125 个图形单位。
填充图案定义遵循以下规则:
图案定义中的每一行最多可以包含 80 个字符。 可以包含字母、数字和以下特殊字符:下划线 (_)、连字号 (-) 和美元符号 ($)。 但是,图案定义必须以字母或数字开头,而不能以特殊字符开头。
AutoCAD 将忽略分号右侧的空行和文字。
每条图案直线都被认为是直线族的第一个成员,是通过应用两个方向上的偏移增量生成无数平行线来创建的。
增量 x 的值表示直线族成员之间在直线方向上的位移。 它仅适用于虚线。
增量 y 的值表示直线族成员之间的间距;也就是到直线的垂直距离。
直线被认为是无限延伸的。 虚线图案叠加于直线之上。
图案填充的过程是将图案定义中的每一条线都拉伸为一系列无限延伸的平行线。 所有选定的对象都被检查是否与这些线中的任意一条相交;如果相交,将由填充样式来控制填充线的打开和关闭。 生成的每一族填充线都与穿过绝对原点的初始线平行从而保证这些线完全对齐。
如果创建高密度的图案填充,AutoCAD 可能会拒绝该图案填充并显示一条信息,指出填充比例太小或其划线太短。 可以通过使用 (setenv MaxHatch n) 设置 MaxHatch 系统注册表变量来修改填充直线的最大数目,其中 n 是 100 到 10,000,000(一千万)之间的数字
android屏幕适配的全攻略
一. 核心概念与单位详解
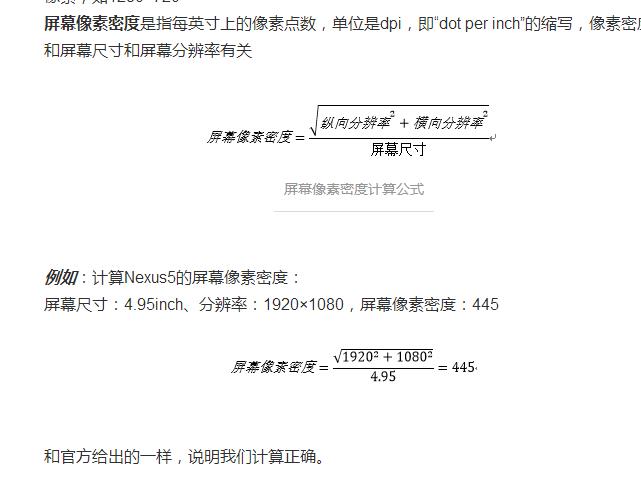
1. 什么是屏幕尺寸、屏幕分辨率、屏幕像素密度?


屏幕分辨率越大,手机越清晰


dpi就是dot per inch dot意思是点,就是每英寸上面的像素点数
android原始的api返回的单位都是px,获得屏幕的宽度高度返回的单位都是px,ui设计师在设计图片的时候的单位一般也是px作为单位

我们在xml布局的时候,android推荐我们使用dp作为单位,最后不要直接使用px作为单位
我们来看下面的一个案例
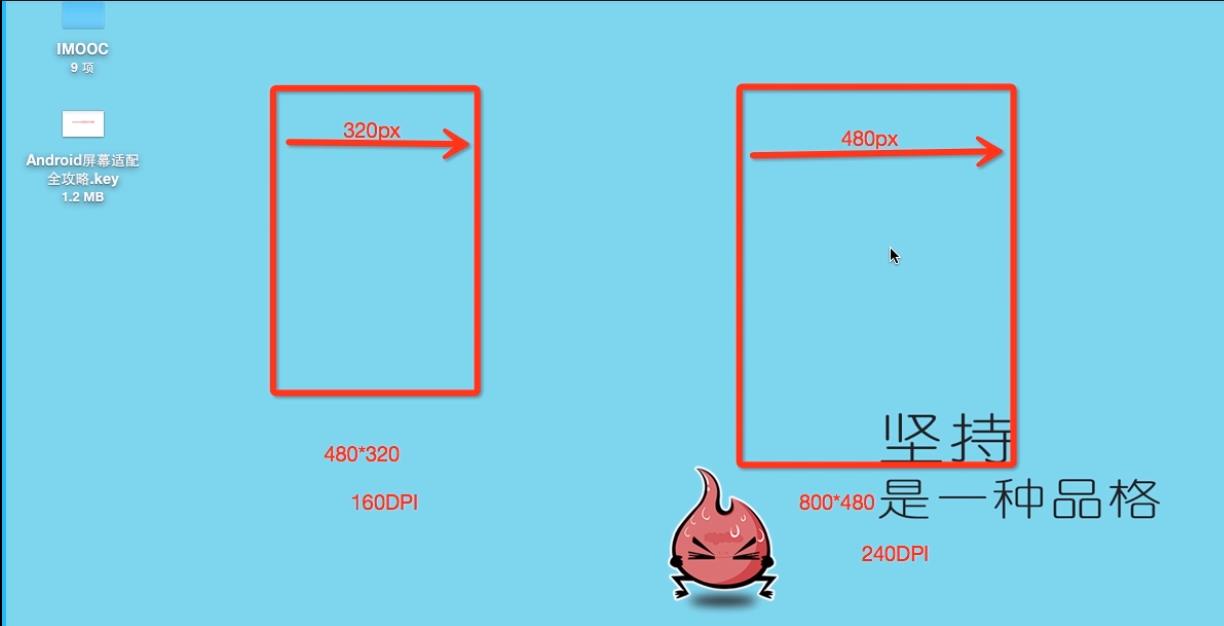
列如,我们要实现这样的一个需求,画一条直接填充整个屏幕的宽度

如果使用xml布局使用px作为单位,第一个屏幕需要320px,第二个屏幕需要480px。这也就是说使用px作为单位,并不能保证在不同的屏幕分辨率、不同的屏幕像素密度不同的dpi下面保存相同的显示效果。
使用dp单位就可以,我们来在160dpi下面,1dp=1px,上面320px,对应的dp就是320dp,第二个手机像素密度是240dpi,如果设置320dp,转换成像素就是320*(240/160)=480px
这样就保证了同一条直接在不同的手机屏幕上都具有填充满整个屏幕的效果
换算的单位是:
据px = dip * density / 160,则当屏幕密度为160时,px = dip

和上面的填充屏幕宽度一样,推荐使用sp作为文字的大小,sp能够依据屏幕的不同的分辨率进行缩放达到屏幕适配的效果。
不同屏幕像素密度的区分,为啥android需要对不同的像素密度进行区分了,这主要也是为了屏幕的适配,因为同一张图片在不同的像素密度下显示的效果是不一样的,为了保证不同的设备具有相同的显示效果,我们需要为不同的设备提供不同尺寸的图片,就能够大体的满足屏幕的适配,我们在新建项目的时候,开发工具会自动创建下面的文件夹,程序员需要把当前手机对应像素密度的图片放在对应的文件夹下面,当程序运行的时候,系统会按照当前手机的dpi到对应的文件夹下面去加载对应的图片,drawable文件夹是为了解决不同的dpi手机上图片具有相同的显示效果。

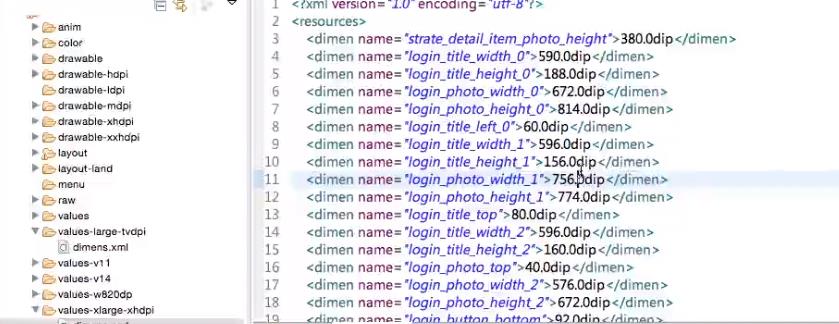
工程的value文件夹是为了保证相同的效果,在不同的dpi的手机密度下显示不同的dimen的值

例如为了达到同样的显示效果,在低dpi下面的间隔就会小一点,在高dpi下面的间隔就会大一点,我们就可以在不同的修饰符限定的value文件夹下面

设置不同的dimen的值,但是不同的value下面的name值是一样的,例如上面的不同的value下面name都是login_photo_top只是不同的value下面的值是不一样的。
这样程序在运行的时候会依据当前手机的dpi自动去获得对应限定符下面的value下的值。
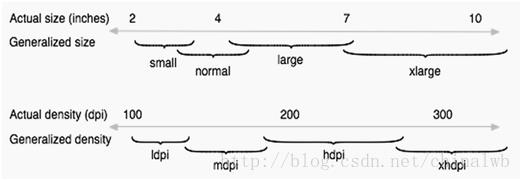
ldpi: 屏幕密度为120的手机设备
mdpi: 屏幕密度为160的手机设备(此为baseline,其他均以此为基准,在此设备上,1dp = 1px)
hdpi: 屏幕密度为240的手机设备
xhdpi: 屏幕密度为320的手机设备
xxhdpi:屏幕密度为480的手机设备


例如当前的首先是440dpi就会对应的drawable--xxhdpi下面的文件去找对应的图片,到对应的value下面找对应的值。
依据dip(dp)单位根据公式像素值 = [dip*(dpi/160)](px)(其中px是单位)转化为屏幕像素。根据此公式可以计算出一个dip分别在120dpi、160dpi、240dpi、320dpi屏幕中对应的像素数分别为0.75、1、1.5、2.0,比例为3:4:6:8,如下图。因此,在不同屏幕密度上,以mdpi作为基准,对位图进行3:4:6:8比例的放缩会达到适配的效果。
例如:在mdpi上面设计师给了一个ui的设计图
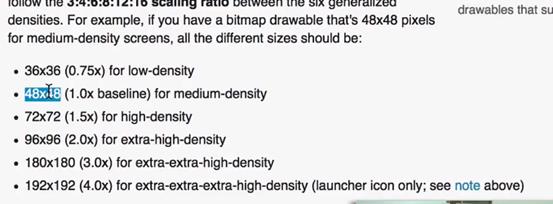
比如:现在有一个手机是中等密度的屏幕(160dpi),在mdpi下放置了一个48*48px的图片,要满足图片在不同分辨率的适配性,应该遵循3:4:6:8:12:16的原则。

那么在ldpi下应该放置36*36px的图片(12*3)
在hdpi文件下就应该放置72*72的图片(12*4)
在xhdpi下就应该放置96*96的图片(12*6)
在xxhdpi下就应该放置144*144的图片(12*8)
上面官方文档有问题,180*180应该是144*144 (12*12)
通过上面的大概比例的设置,我们就知道大体需要的图片了。
所以一个设计师给了一个在160dpi下面是48*48的图片,适配不同的手机的dpi,程序员需就需要叫设计师给出在xxhdpi下面是144*144px的图片,我们只需要按照这个宽和高就行比较就可以了,就能够大体满足在不同的手机上面图片具有相同的显示效果。
不同的屏幕密度使用不同的图片
由于Android设备的屏幕密度是各种各样的,您应该为不同密度的屏幕提供不同的图片资源,这样在各种像素密度的屏幕上都能获得最好的图形质量和性能。
在原有矢量图的基础上按照如下的缩放比例来分别生成不同屏幕密度的图片资源:
-
xhdpi: 2.0
-
hdpi: 1.5
-
mdpi: 1.0 (baseline)
-
ldpi: 0.75
这意味着对于xhdpi 的设备需要使用200×200的图片;对于hdpi的设备只需要 150×150 的图片;而对于mdpi的设备需要 100×100 的图片; 对于ldpi 的设备只需要75×75 的图片。
把这些图片放到位于res/目录下对于的图片目录中:
MyProject/
res/
drawable-xhdpi/
awesomeimage.png
drawable-hdpi/
awesomeimage.png
drawable-mdpi/
awesomeimage.png
drawable-ldpi/
awesomeimage.png
然后,当您使用@drawable/awesomeimage的时候, 系统会根据当前设备的屏幕密度为您选择最优的图片。
二. 解决方案-支持各种屏幕尺寸
我们可以通过以下几种方式来支持各种屏幕尺寸:
1. 使用w rap_content、math_parent、weight
rap_content、math_parent、weight
wrap_content:根据控件的内容设置控件的尺寸
math_parent:根据父控件的尺寸大小设置控件的尺寸
weight:权重,在线性布局中可以使用weight属性设置控件所占的比例
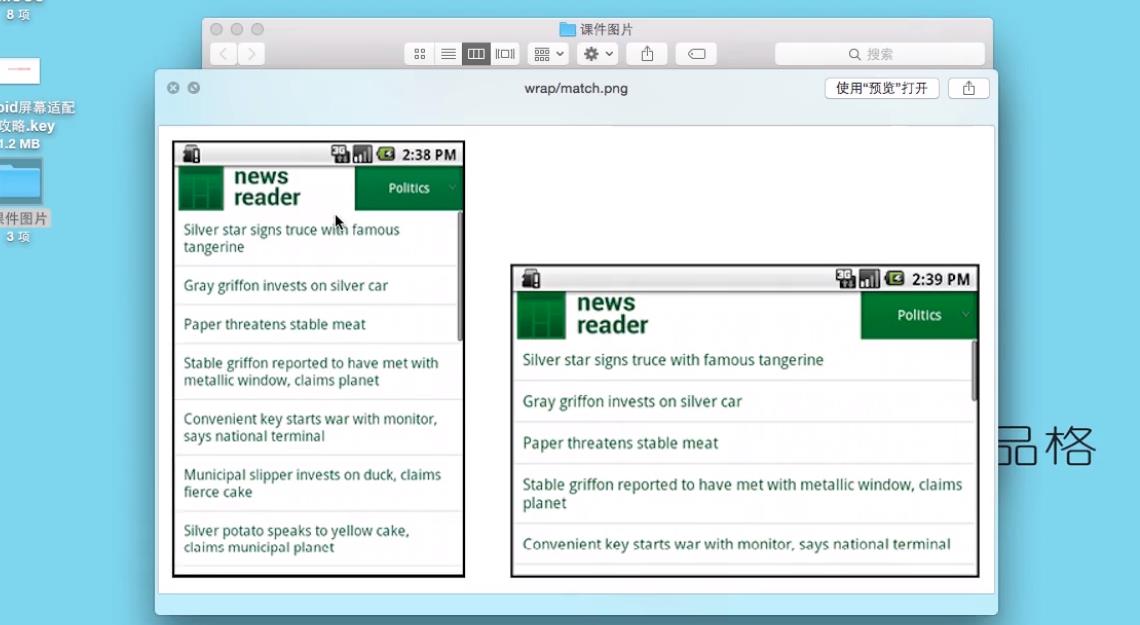
例如,我们要实现下图所显示的效果:当屏幕尺寸改变时,new reader控件两边的控件大小不变,new reader控件会占完剩余的空间。

线性布局中使用weight属性
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:layout_width="80dp" android:layout_height="80dp" android:layout_weight="0" android:background="#028330"/> <TextView android:layout_width="wrap_content" android:layout_height="80dp" android:text="new reader" android:textSize="22sp" android:layout_weight="1"/> <TextView android:layout_width="160dp" android:layout_height="80dp" android:text="Politics" android:textSize="18sp" android:layout_weight="0" android:background="#028330"/> </LinearLayout>
小插曲:关于android:layout_weight属性
公式:所占宽度=原来宽度+剩余空间所占百分比的宽度
一般情况,我们都是设置要进行比例分配的方向的宽度为0dp,然后再用权重进行分配。如下:
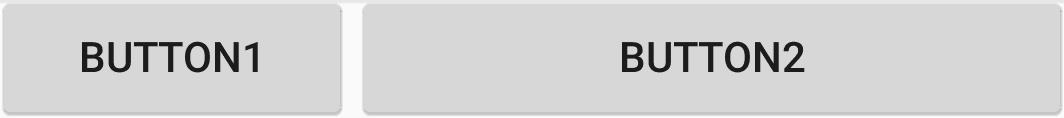
<Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="Button2" />
效果为:

然后我们修改布局文件后
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="buttton1" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="2" android:text="button2" /> </LinearLayout>

我们来分析下:
屏幕的宽度是L
剩余空间所占百分比的宽度:现在按钮1的宽度是L,按钮2的宽度是L,剩余空间就是屏幕的宽度减去按钮1和按钮2所占的宽度,L-2L
button1宽度=L+(L-2L)×1/3=2/3L
button2宽度=L+(L-2L)×2/3=1/3L
2. 使用相对布局,禁用绝对布局
简单的布局一般都使用线性布局,而略微复杂点的布局,我们使用相对布局,大多数时候,我们都是使用这两种布局的嵌套。
我们使用相对布局的原因是,相对布局能在各种尺寸的屏幕上保持控件间的相对位置。
案例如下:

完成界面的适配
3. 使用限定符
-
使用尺寸限定符
当我们要在大屏幕上显示不同的布局,就要使用large限定符。例如,在宽的屏幕左边显示列表右边显示列表项的详细信息,在一般宽度的屏幕只显示列表,不显示列表项的详细信息,我们就可以使用large限定符。
res/layout/main.xml 单面板:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 列表 --> <fragment android:id="@+id/headlines" android:layout_height="fill_parent" android:name="com.example.android.newsreader.HeadlinesFragment" android:layout_width="match_parent" /> </LinearLayout>
res/layout-large/main.xml 双面板:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <!-- 列表 --> <fragment android:id="@+id/headlines" android:layout_height="fill_parent" android:name="com.example.android.newsreader.HeadlinesFragment" android:layout_width="400dp" android:layout_marginRight="10dp"/> <!-- 列表项的详细信息 --> <fragment android:id="@+id/article" android:layout_height="fill_parent" android:name="com.example.android.newsreader.ArticleFragment" android:layout_width="fill_parent" /> </LinearLayout>
如果这个程序运行在屏幕尺寸大于7inch的设备上,系统就会加载res/layout-large/main.xml 而不是res/layout/main.xml,在小于7inch的设备上就会加载res/layout/main.xml。
需要注意的是,这种通过large限定符分辨屏幕尺寸的方法,适用于android3.2之前。在android3.2之后,为了更精确地分辨屏幕尺寸大小,Google推出了最小宽度限定符。
最小宽度限定符的使用和large基本一致,只是使用了具体的宽度限定。res/layout/main.xml,单面板(默认)布局:
nearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/headlines" android:layout_height="fill_parent" android:name="com.example.android.newsreader.HeadlinesFragment" android:layout_width="match_parent" /> </LinearLayout>
res/layout-sw600dp/main.xml,双面板布局: Small Width 最小宽度
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <fragment android:id="@+id/headlines" android:layout_height="fill_parent" android:name="com.example.android.newsreader.HeadlinesFragment" android:layout_width="400dp" android:layout_marginRight="10dp"/> <fragment android:id="@+id/article" android:layout_height="fill_parent" android:name="com.example.android.newsreader.ArticleFragment" android:layout_width="fill_parent" /> </LinearLayout>
Small Width 最小宽度这里不限定是横屏、还是纵屏的宽度,只要宽度的最小值大于600dp,就加载双面板的布局
这种最小宽度限定符适用于android3.2之后,所以如果要适配android全部的版本,就要使用large限定符和sw600dp文件同时存在于项目res目录下。
这就要求我们维护两个相同功能的文件。为了避免繁琐操作,我们就要使用布局别名。
使用布局别名res/layout/main.xml: 单面板布局res/layout-large/main.xml: 多面板布局(支持3.2版本之前的平板设备)res/layout-sw600dp/main.xml: 多面板布局(支持3.2版本之后的平板设备)
l
由于后两个文具文件一样,我们可以用以下两个文件代替上面三个布局文件:
res/layout/main.xml 单面板布局res/layout/main_twopanes.xml 双面板布局
然后在res下建立res/values/layout.xml、res/values-large/layout.xml、res/values-sw600dp/layout.xml三个文件。
默认布局res/values/layout.xml:
<resources>
<item name="main1" type="layout">@layout/main</item>
</resources>Android3.2之前的平板布局res/values-large/layout.xml:
<resources>
<item name="main1" type="layout">@layout/main_twopanes</item>
</resources>Android3.2之后的平板布局res/values-sw600dp/layout.xml:
<resources>
<item name="main1" type="layout">@layout/main_twopanes</item>
</resources>这样就有了main为别名的布局。
在activity中setContentView(R.layout.main1);
这样,程序在运行时,就会检测手机的屏幕大小,如果是平板设备就会加载res/layout/main_twopanes.xml,如果是手机设备,就会加载res/layout/main.xml 。我们就解决了只使用一个布局文件来适配android3.2前后的所有平板设备。
注意几点:values-sw600dp和values-large下面的名字不一定都命名成layout.xml只要xml里面的内容都写成一致的就可以了。
使用屏幕方向限定符
如果我们要求给横屏、竖屏显示的布局不一样。就可以使用屏幕方向限定符来实现。
例如,要在平板上实现横竖屏显示不用的布局,可以用以下方式实现。res/values-sw600dp-land/layouts.xml:横屏
<resources>
<item name="main" type="layout">@layout/main_twopanes</item>
</resources>res/values-sw600dp-port/layouts.xml:竖屏
<resources>
<item name="main" type="layout">@layout/main</item>
</resources>
以上是关于什么是填充密度,用什么单位进行计算的主要内容,如果未能解决你的问题,请参考以下文章