web uploader的demo怎样导入css文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web uploader的demo怎样导入css文件相关的知识,希望对你有一定的参考价值。
WebUploader通过准备dom结构、初始化、显示用户选择、文件上传进度、提示信息实现导入JS, CSS, SWF资源。
WebUploader的demo导入css等资源的流程:
WebUploader概述:WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以html5为主,FLASH为辅的现代文件上传组件。WebUploader文件上传组件在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,ios 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。 采用大文件分片并发上传,极大的提高了文件上传效率。
功能介绍:
A、分片、并发:分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
B、分片、并发:分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
C、预览、压缩:支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
D、多途径添加文件:支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。
粘贴功能主要体现在当有图片数据在剪切板中时,Ctrl + V便可添加此图片文件。
E、HTML5 & FLASH:兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
F、MD5秒传:当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
G、易扩展、可拆分:采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
采用AMD规范组织代码,清晰明了,方便高级玩家扩展。
H、引入资源:使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
<!--引入CSS--><link rel="stylesheet" type="text/css" href="webuploader文件夹/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="webuploader文件夹/webuploader.js"></script>
<!--SWF在初始化的时候指定-->
文件上传:WebUploader只包含文件上传的底层实现,不包括UI部分。所以交互方面可以自由发挥。
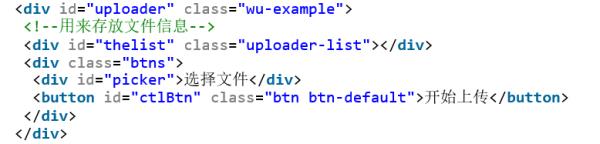
A、Html部分。首先准备dom结构,包含存放文件信息的容器、选择按钮和上传按钮三个部分。
<div id="uploader" class="wu-example"><!--用来存放文件信息-->
<div id="thelist" class="uploader-list"></div>
<div class="btns">
<div id="picker">选择文件</div>
<button id="ctlBtn" class="btn btn-default">开始上传</button>
</div>
</div>
B、初始化Web Uploader,具体说明,请看一下代码中的注释部分。
var uploader = WebUploader.create(// swf文件路径
swf: BASE_URL + \'/js/Uploader.swf\',
// 文件接收服务端。
server: \'Url/fileupload.php\',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: \'#picker\',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false
);
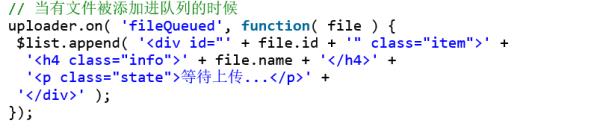
C、显示用户选择。由于webuploader不处理UI逻辑,所以需要去监听fileQueued事件来实现。
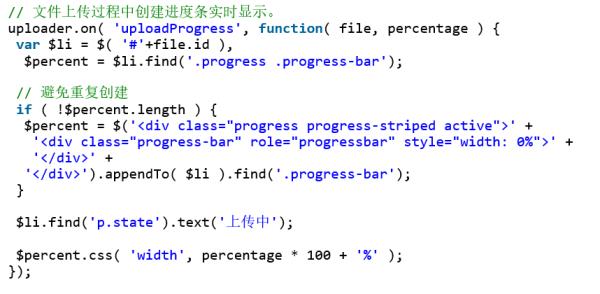
D、文件上传进度。文件上传中,Web Uploader会对外派送uploadProgress事件,其中包含文件对象和该文件当前上传进度。
E、文件成功、失败处理。文件上传失败会派送uploadError事件,成功则派送uploadSuccess事件。不管成功或者失败,在文件上传完后都会触发uploadComplete事件。
创建Web Uploader实例
var uploader = WebUploader.create(
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: BASE_URL + \'/js/Uploader.swf\',
// 文件接收服务端。
server: \'http://webuploader.duapp.com/server/fileupload.php\',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: \'#filePicker\',
// 只允许选择图片文件。
accept:
title: \'Images\',
extensions: \'gif,jpg,jpeg,bmp,png\',
mimeTypes: \'image/*\'
);
附:
监听fileQueued事件,通过uploader.makeThumb来创建图片预览图。PS: 这里得到的是Data URL数据,IE6、IE7不支持直接预览。可以借助FLASH或者服务端来完成预览。
然后剩下的就是上传状态提示了,当文件上传过程中, 上传成功,上传失败,上传完成都分别对应uploadProgress,uploadSuccess, uploadError, uploadComplete事件。
<!--引入CSS--><link rel="stylesheet" type="text/css" href="webuploader/webuploader.css">
Web Uploader文件上传
首先准备dom结构,包含存放文件信息的容器、选择按钮和上传按钮三个部分。

初始化Web Uploader。

显示用户选择框。

文件上传进度显示。

文件成功、失败处理。

web upload 上传多张图片实例
首先要引用web upload插件:
<link rel="stylesheet" type="text/css" href="css/webuploader.css">
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/webuploader.min.js"></script>
主要这三个文件。
DEMO:
htnl 部分:
<h2>文件上传</h2>
<!--dom结构部分-->
<div id="uploader-demo">
<!--用来存放item-->
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">选择图片</div>
</div>
js部分:
<script type="text/javascript">
//文件上传
// 图片上传demo
jQuery(function() {
var $ = jQuery,
$list = $(‘#fileList‘),
// 优化retina, 在retina下这个值是2
ratio = window.devicePixelRatio || 1,
// 缩略图大小
thumbnailWidth = 100 * ratio,
thumbnailHeight = 100 * ratio,
// Web Uploader实例
uploader;
// 初始化Web Uploader
uploader = WebUploader.create({
// 自动上传。
auto: true,
// swf文件路径
swf: ‘/js/webuploader/js/Uploader.swf‘,
// 文件接收服务端。
server: ‘/doUpload.do‘,
// [默认值:‘file‘] 设置文件上传域的name。
fileVal:‘upload‘,
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: ‘#filePicker‘,
// 只允许选择文件,可选。
accept: {
title: ‘Images‘,
extensions: ‘gif,jpg,jpeg,bmp,png‘,
mimeTypes: ‘image/*‘
}
});
// 当有文件添加进来的时候
uploader.on( ‘fileQueued‘, function( file ) {
var $li = $(
‘<div id="‘ + file.id + ‘" class="file-item thumbnail">‘ +
‘<img>‘ +
‘<div class="info">‘ + file.name + ‘</div>‘ +
‘</div>‘
),
$img = $li.find(‘img‘);
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith(‘<span>不能预览</span>‘);
return;
}
$img.attr( ‘src‘, src );
}, thumbnailWidth, thumbnailHeight );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( ‘uploadProgress‘, function( file, percentage ) {
var $li = $( ‘#‘+file.id ),
$percent = $li.find(‘.progress span‘);
// 避免重复创建
if ( !$percent.length ) {
$percent = $(‘<p class="progress"><span></span></p>‘)
.appendTo( $li )
.find(‘span‘);
}
$percent.css( ‘width‘, percentage * 100 + ‘%‘ );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( ‘uploadSuccess‘, function( file,data ) {
//var fileList = $.parseJSON(callBack);//转换为json对象
alert(‘upload success\n‘+data.name);
$(‘#uploader-demo‘).append(‘<input type="text" name="fileUrl" value="‘+data.name+‘"/>‘);
$( ‘#‘+file.id ).addClass(‘upload-state-done‘);
});
// 文件上传失败,现实上传出错。
uploader.on( ‘uploadError‘, function( file ) {
var $li = $( ‘#‘+file.id ),
$error = $li.find(‘div.error‘);
// 避免重复创建
if ( !$error.length ) {
$error = $(‘<div class="error"></div>‘).appendTo( $li );
}
$error.text(‘上传失败!!!‘);
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( ‘uploadComplete‘, function( file ) {
$( ‘#‘+file.id ).find(‘.progress‘).remove();
});
}
);
</script>
以上是关于web uploader的demo怎样导入css文件的主要内容,如果未能解决你的问题,请参考以下文章