最强开源编辑器,五步教你用 VSCode 进行 Python 开发!
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最强开源编辑器,五步教你用 VSCode 进行 Python 开发!相关的知识,希望对你有一定的参考价值。
微信搜 “GitHubDaily” 点关注
设为 “星标”,每天下午 18:35,带你逛 GitHub!
转自量子位,作者轻沉
在程序员圈子里,Visual Studio Code(以下简称 VSCode)可以说是目前最火的代码编辑器之一了。
它是微软出品的一款可扩展的轻量级开源编辑器,并且支持全平台系统。这些特性使得 VSCode 颇受欢迎,这也使其成为了一个很棒的 Python 开发平台。
在本文中,你将学到如何在 VSCode 中进行高效的 Python 开发,其中包括:
安装 VSCode
安装插件让 Python 开发更便利
编写一个简单的 Python 应用
学习如何在 VSCode 中运行和调试已有的 Python 程序
在 VSCode 中使用 Git 和 GitHub 来管理代码
本文假设你已经熟悉了基本的 Python 开发,并且计算机上安装了某个版本的 Python(Python2.7、Python3.6/7、Anaconda 等)。
文中会提供 Ubuntu 和 Windows 系统上的运行截图和样例,但由于 VSCode 还可以在其他主流平台上运行,所以你可能会在实际操作中看到略微有些差异的 UI 界面,一些命令的键位可能也需要修改。
VSCode 的安装与配置
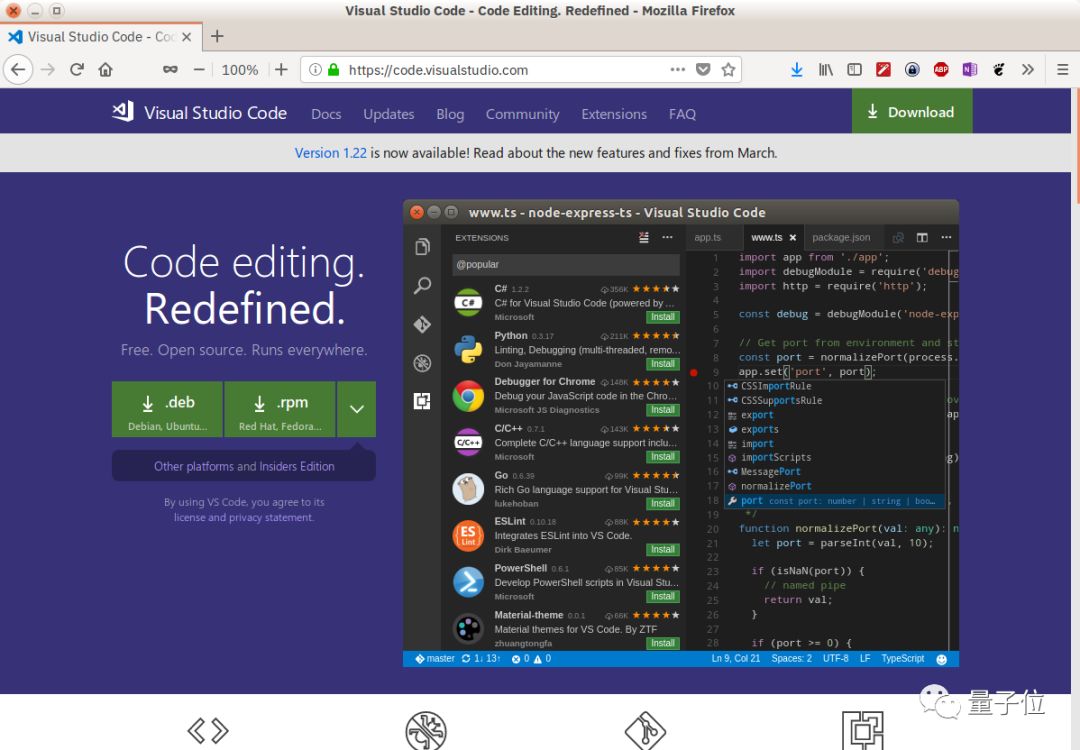
在任何平台上安装 VSCode 都不是难事。微软提供了 Windows,Mac 和 Linux 平台上详尽的安装指引,并且每月都会有更新以推出新特性或修复已知问题。
这些都可以在 VSCode 官网上找到:https://code.visualstudio.com

可能你会想,VSCode 和那个庞大的 Visual Studio 名字这么像,它们会不会有什么关系呢?但其实,并没有,哈哈。
VSCode 默认支持多种编程语言,并且有着丰富的扩展。VSCode 每月更新,你可以在微软博客上随时关注更新的进展。微软甚至把代码开源在了 GitHub 上供所有开发者克隆仓库甚至贡献代码(暗示大家赶紧来提 PR)。
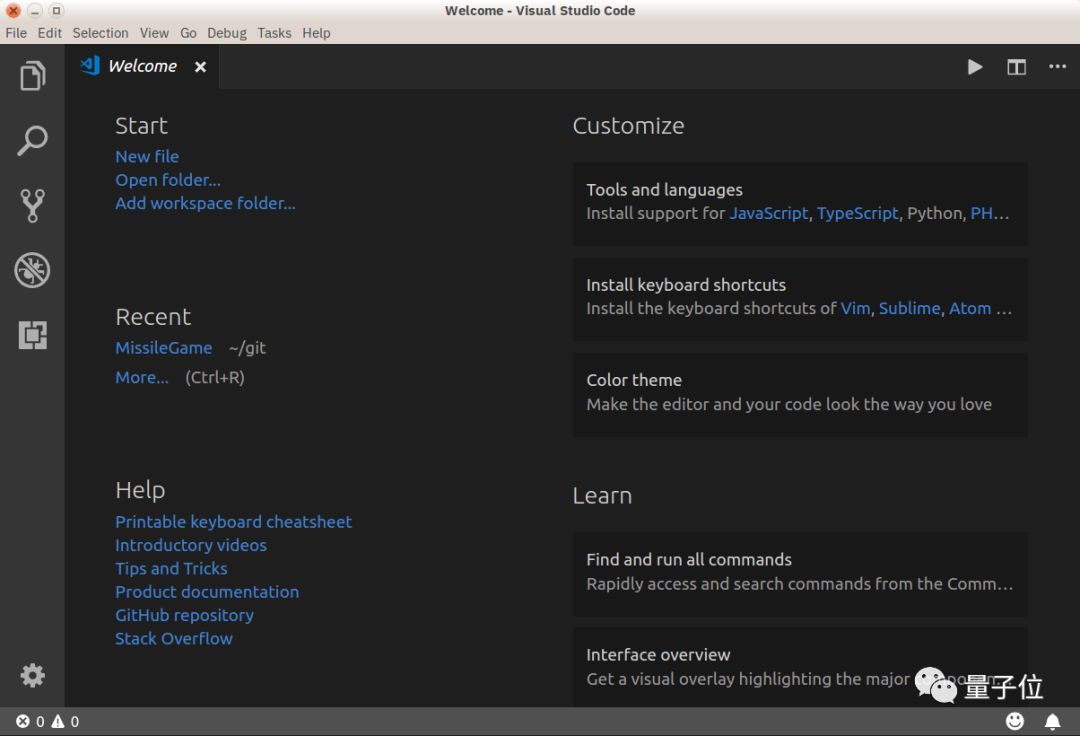
VSCode 的用户界面官方给出了详细的操作说明,如下图所示,在此不再赘述。

为 Python 开发安装插件
正如上文中提到,VSCode 可以通过自身良好的扩展性质来支持各种编程语言的开发。
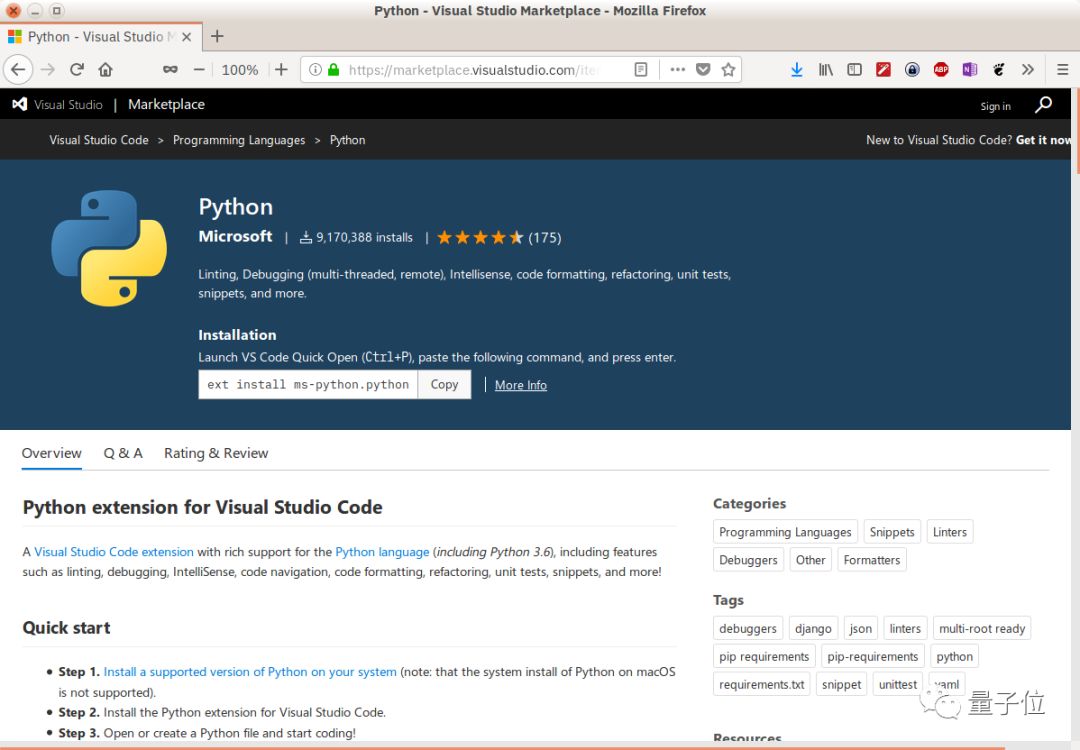
Python 插件使我们可以更方便地在 VSCode 中进行 Python 开发,它有以下功能和特点:
支持 Python2.7 和 Python3.4 + 的 Pyhon 版本
使用 IntelliSense 进行代码补全
代码检查器
对调试的支持
代码段功能
对单元测试的支持
自动应用虚拟环境
可在 Jupyter 环境和 Jupyter Notebook 中编辑代码

事实上,VSCode 插件并不仅是编程语言层面的,如下面这些:Keymaps 可以改变 VSCode 的操作方式,让那些习惯使用 Atom,Sublime Text,Emacs,Vim,Pycharm 等其他编辑器的开发者更舒服。
Themes 可以定制用户界面外观,不管你是喜欢亮色、暗色或五彩斑斓的黑,它都能满足;Language 提供了良好的本地化体验。
还有一些很有用的插件推荐给大家:
GitLens 提供了许多可以直接在编辑窗口中使用的 Git 特性,包括 blame 标注和仓库探索等;
Autosave 可以通过菜单栏 File—Auto Save 开启,顾名思义,它会以固定的时间间隔保存你的代码,默认是 1000 毫秒(1 秒),这个值是可以配置的;
Settings Sync 可以让你通过 GitHub 在多个 VSCode 安装中同步配置,如果你会在不同的机器上使用 VSCode,这么做可以让你保持开发环境的一致性;
Docker 插件可以当让你愉快地使用 Docker 工作,它帮助开发者编写 dockerfile 和 docker-compose.yml,打包并部署项目,甚至为项目自动生成 dockerfile。
当然了,你也可以自己发掘其他有趣有用的插件,欢迎和大家分享你的发现!
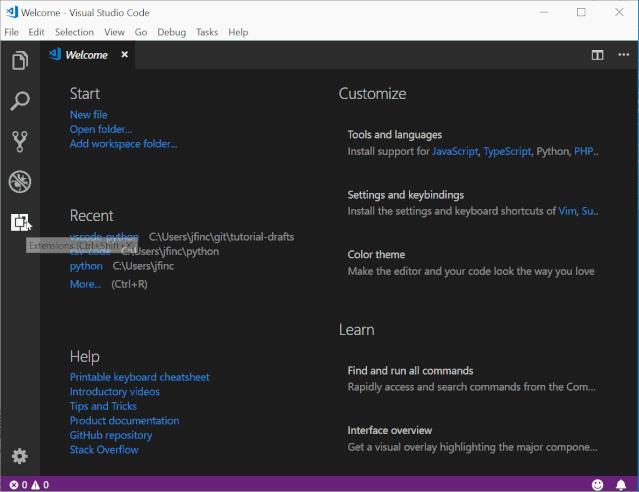
可以通过点击左边活动栏的插件图标来进行插件或主题的发现和安装。你可以通过关键词来搜索插件,用多种方式排序搜索结果,并快捷方便地安装插件。
对于本文中使用到的 Python 插件,你可以搜索 Python 字样,然后在特定项上点击 install 进行安装。

同理,你可以用这种方式安装其他上面提到的插件。
VSCode 配置文件
VSCode 通过用户(user)和工作区(workspace)设置实现高度可配置化。
用户设置是应用于所有 VSCode 实例的全局性设置,而工作区设置是应用于特定文件夹或项目的局部设置。工作区设置给 VSCode 提供了极大的灵活性,我们在之后调出的都是工作区设置。
工作区设置以 json 格式保存在项目目录下.vscode 文件夹中。
写个 Python 程序
让我们从一个 Python 程序开始探索如何在 VSCode 中进行 Python 开发。你可以在 VSCode 中使用快捷键 Ctrl+N 来编辑一个新文件(也可以在菜单栏中选择 File—New File)。
Tips:VSCode 用户界面提供了命令盘(command palette)功能,使你可以手不离键盘就能搜索、执行各项命令。按下 Ctrl+Shift+P 打开命令盘,键入 new file,按下回车,也可以编辑一个新文件。
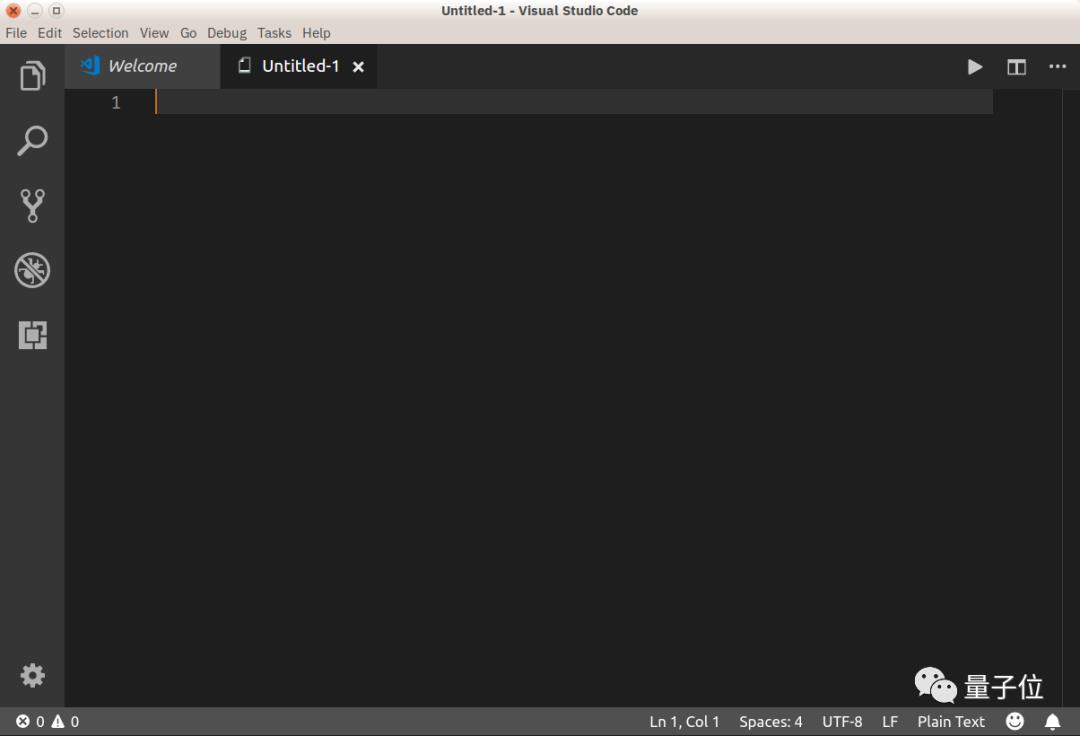
无论用哪种方法,你应该可以看到类似下面这样的窗口:

新文件打开后,就可以开始写代码啦。
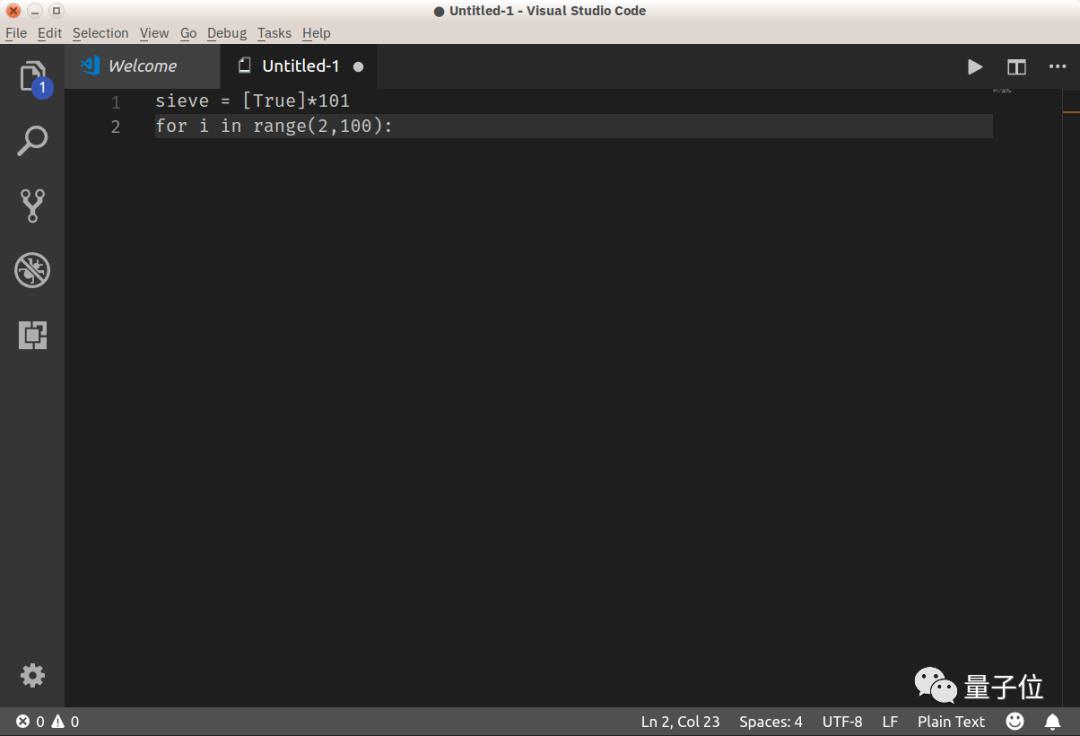
我们快速写一个埃拉托斯特尼筛法(用来寻找不超过一个数的所有质数)作为测试代码。从下面这两行开始:
sieve = [True] * 101
for i in range(2, 100):
你应该看到类似下面的场景:

等等,发生什么了?为什么 VSCode 没有任何关键词高亮,格式自动调整等有用的东西?要它何用?
答案是,目前 VSCode 还不知道你在写什么。这个文字缓冲区叫做 Untitled-1,如果你看看窗口右下角,你会发现写着 Plain Text,也就是说 VSCode 还不知道你在写 Python 代码。
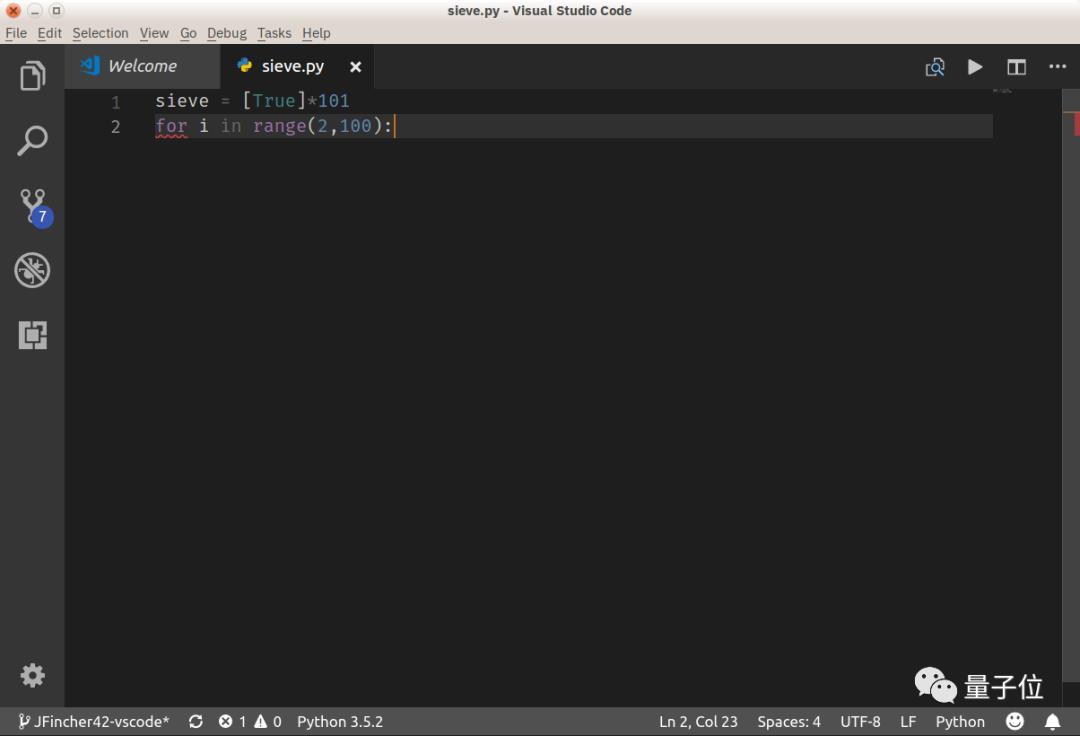
为了让 Python 插件发挥作用,我们需要将文件存储为后缀为 py 的文件,如 sieve.py。你可以通过菜单栏 File—Save File,或者按下 Ctrl+S,或在命令盘键入 save file 来做到这一点。VSCode 看到 py 后缀就会将文件解释为 Python 代码。现在你的窗口应该长这样:

好多了有没有!VSCode 自动按照 Python 语言重新确定了格式,你可以在窗口左下角验证当前编程语言的正确性。
如果你同时安装了多个版本的 Python(如 Python2.7,Python3.x 和 Anaconda),你可以通过点击左下角的语言(这里的 Python x.x.x)或在命令盘中选择 select interpreter 来切换 Python 解释器。VSCode 默认用 PEP8 标准来格式化 Python 代码,但你也可以选用其他标准。
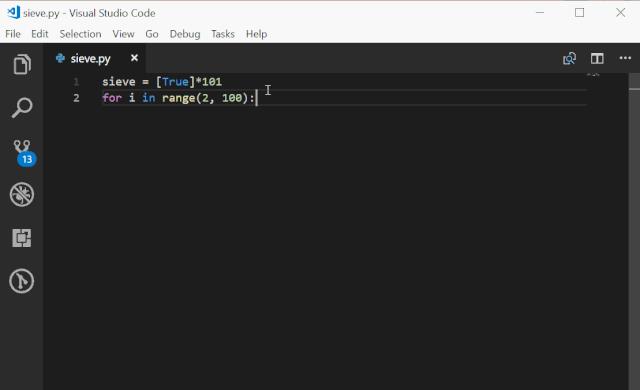
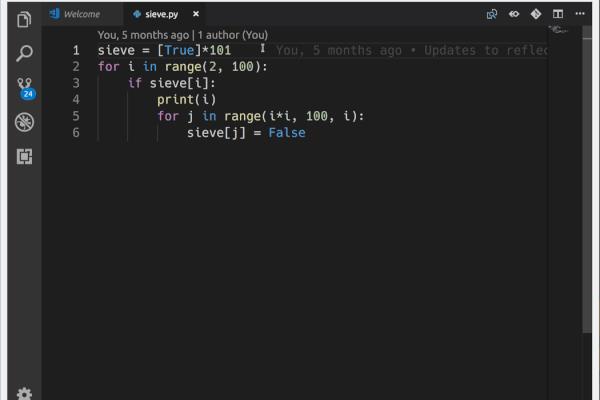
现在让我们完成剩余筛法代码。
为了能观察到 IntelliSense 发挥作用,请不要直接复制粘贴这段代码。亲手输入,你将看到下面的画面:

下面是埃拉托斯特尼筛法中 “筛” 这个部分的完整代码:
sieve = [True] * 101
for i in range(2, 100):
if sieve[i]:
print(i)
for j in range(i*i, 100, i):
sieve[j] = False
输入这段代码时,VSCode 自动缩进了 for 和 if 下的语句,自动加上了结尾大括号,并为你提供输入建议。这就是 IntelliSense 的威力。
运行 Python 代码
既然写完了代码,我们就可以运行它了。因为 VSCode 可以直接在编辑器里运行代码,所以我们完全不需要离开编辑器。按 Ctrl+S 保存文件,接着在编辑器窗口中点击鼠标右键,选择 Run Python File in Terminal。

可以看见,窗口下方出现了 Terminal 选项卡,显示了代码的输出。
对 Python 代码检查器的支持
你可能在写代码的时候看见过一个弹出框,上面写着代码检查器不可用(linting was not available)。你可以在弹出框中快速安装一个代码检查器,默认安装的是 PyLint。VSCode 也支持其他检查器,包括:flake8、mypy、pydocstyle、pep8、prospector、pyllama、bandit 等。
Python 代码检查器页面有配置每一种检查器的详细资料。注意,代码检查器的选择是项目级别的工作区设置,而不是全局用户设置。
编辑一个已有的 Python 项目
在埃拉托斯特尼筛法的例子中,你创建了一个单独的 Python 文件。这作为例子来讲很合适,但通常你会创建更大的项目,并在其上工作一段时间。一个典型的创建新项目的工作流程如下:
创建一个存放项目的文件夹(其中可能包含一个新的 GitHub 项目)
切换到新文件夹
用命令代码创建一个初始 Python 代码文件
在 Python 项目中使用 VSCode 会给你带来更多精彩的功能,让我们看看 VSCode 是怎样对付大型工程的。
早在上个世纪我还是一名年轻的程序员时,我用调度场算法写过一个将算式解析为中缀表达式的计算器程序。为了展示 VSCode 中项目专属的特性,我将算法重构成了 Python 的一个算式求值库:
https://github.com/JFincher42/PyEval
大家可以随意克隆至本地以进行后面的操作。
本地文件夹建好后,你可以通过 VSCode 快捷地打开整个文件夹,我比较喜欢下面这种方式:
cd /path/to/project
code .
当这样打开时,VSCode 将检测到并开启任何项目中存在的 virtualenv、pipenv 或 conda 虚拟环境,你甚至都不用自己手动去启动虚拟环境!以下几种方式都可以在用户界面中打开一个文件夹:菜单栏中点击 File—Open Folder;按下快捷键 Ctrl+K 或 Ctrl+O;在命令盘中键入 file:open folder。
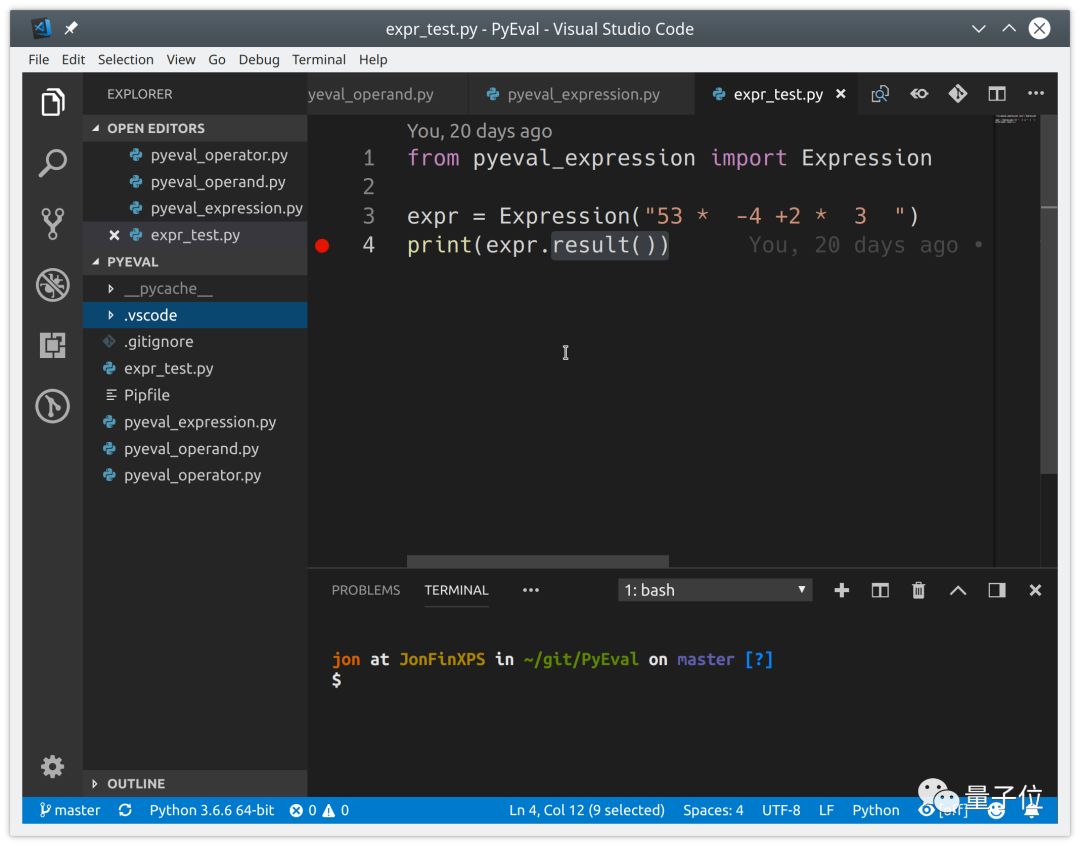
我的公式求值库项目打开后看起来是这样的:

当 VSCode 打开文件夹时,它同时也会打开你最近打开的文件(这个行为是可配置的)。
你可以打开、编辑、运行、调试文件列表中的任何文件。
左侧活动区的探索者视图向你展示了文件夹中的所有文件,并告诉你在当前打开的选项卡中有多少编辑了但还没有保存的文件。
对测试的支持
如果当前环境安装了测试框架,VSCode 可以自动识别已有的用测试框架编写的测试代码。我用 unittest 为我的公式求值库写了一个单元测试,大家可以用它作为例子来学习。
你可以在项目中的任何一个文件中右键选择 Run Current Unit Test File 来运行已有的单元测试。VSCode 会询问你使用哪种测试框架、项目中测试代码存放的路径,以及测试文件的命名方式。
这些设置都将作为工作去设置被保存在项目.vscode 文件夹下的 settings.json 文件中,你也可以在那里更改这些设置。对于我的公式求值项目,我们选择用 unittest 框架,测试代码在当前目录下,测试代码命名为 *_test.py。
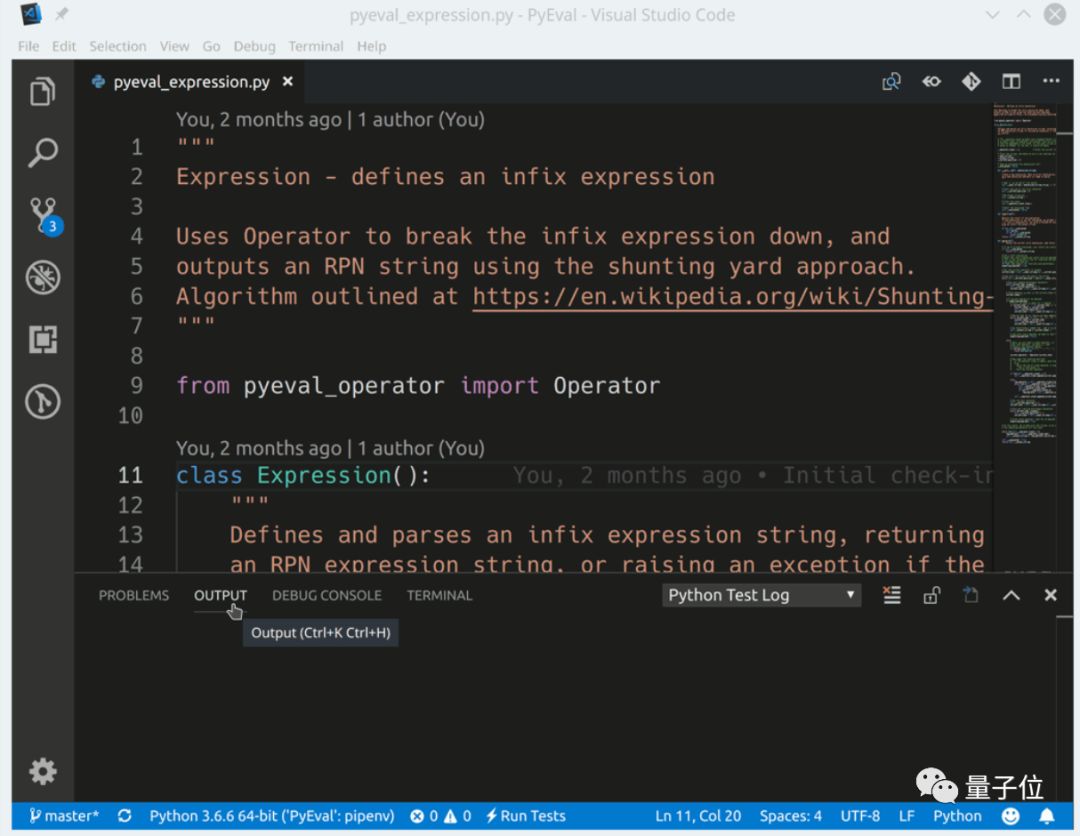
一旦配置好了测试框架、找到了测试代码,你就可以点击状态栏的 Run Tests 来运行所有的测试。

你甚至可以通过点击状态栏的 Run Tests,然后选择 Run Unit Test Method 来运行单个测试。这样我们就可以单独运行失败的测例,能够节省一大笔时间!测试结果输出在 Output 选项卡中。
对调试的支持
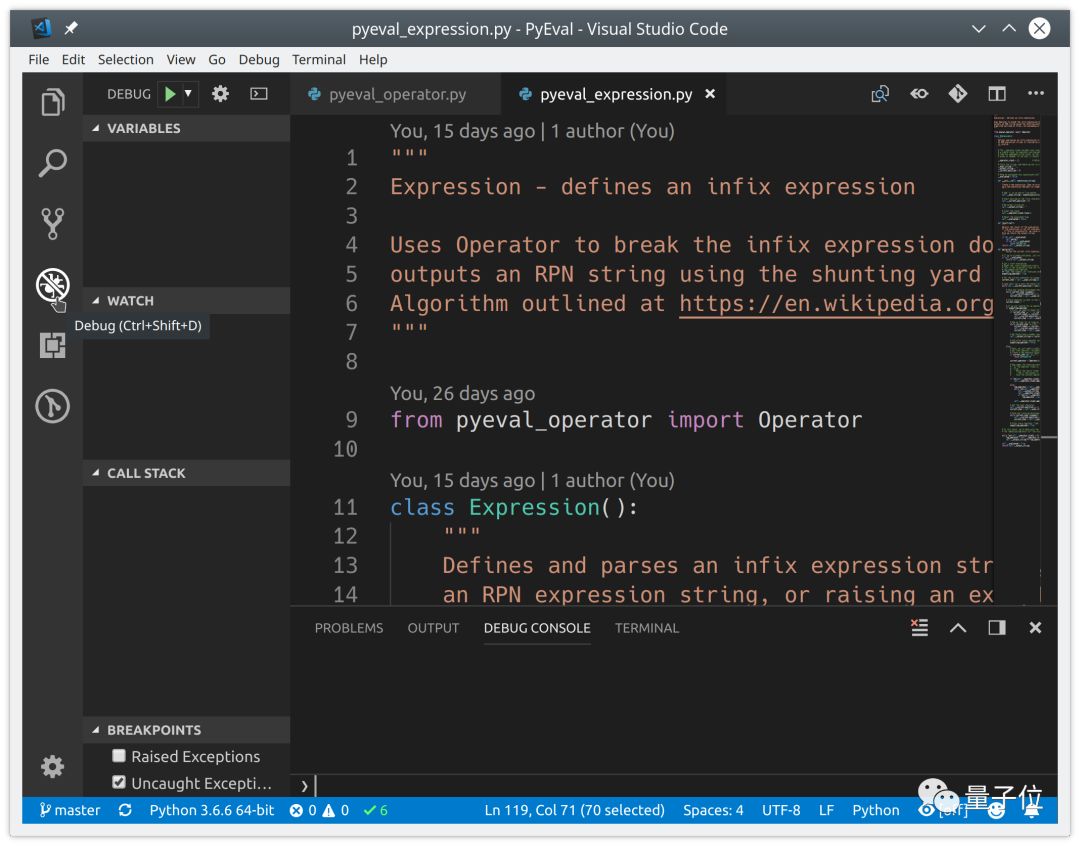
即使 VSCode 是个编辑器,但在其中调试代码也是可行的。VSCode 提供了许多好的代码调试器所拥有的特性:
自动变量追踪
watch 表达式
断点
调用栈检查
它们作为调试视图的一部分被显示在活动栏中:

调试器可以控制 Python 应用在内置终端或远程终端实例上运行。它可以连接一个正在运行的 Python 实例,甚至可以调试 Django 和 Flask 应用。
用 VSCode 调试单个 Python 文件就和按 F5 启动调试器一样简单。你可以按 F10 和 F11 来跳出或进入函数,按 Shift+F5 退出调试器。按 F9 或单击编辑框左侧区域来设置断点。
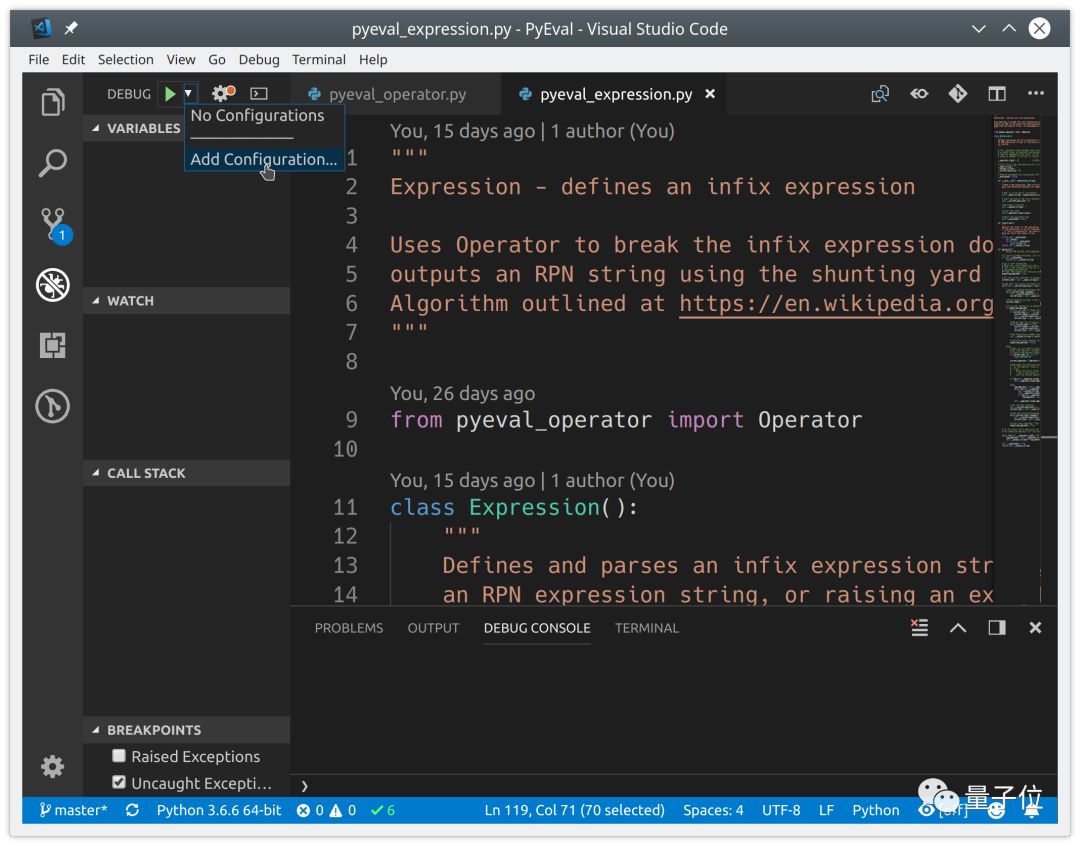
当你要开始调试像 Django 和 Flask 应用这种更复杂的项目时,需要进行调试配置。在调试视图中,选择配置下拉菜单中的添加配置,然后选择 Python:

上面的配置存储在了.vscode/launch.json 中,你可以针对像 Django、Flask 这种特殊应用的设立专门的配置。
你甚至可以远程调试,或是调试 Jinja 模板。这一切只需在配置下拉菜单中选择合适的配置项即可。
Git 集成
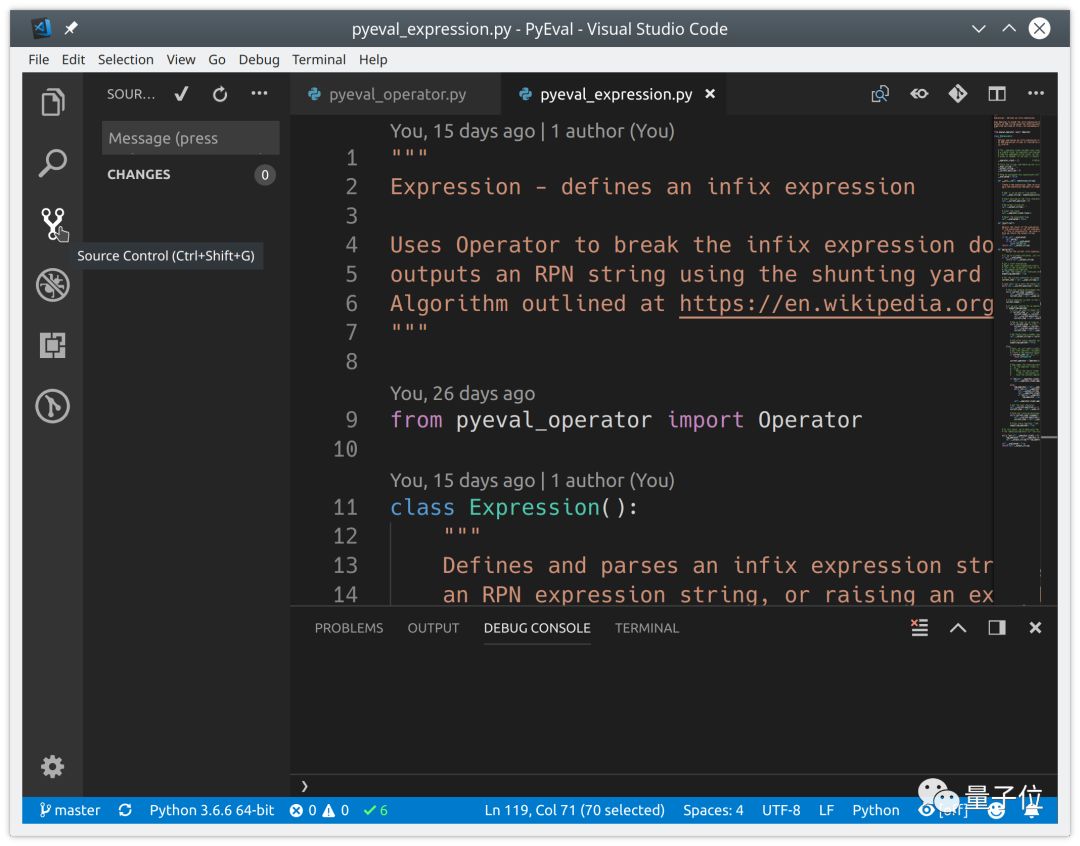
VSCode 内置版本控制机制,并自带对 Git 和 GitHub 的支持,你也可以安装插件以支持其他版本控制软件。版本控制视图中提供了各种版本控制功能:

如果你的项目目录包含.git 文件夹,那么 VSCode 自动开启完整的 Git 和 GitHub 支持。你可以进行的操作包括:
提交文件到 Git
向远程仓库推送更新,或从远程仓库拉更新
切换已有分支或新建分支
查看并解决合并冲突
查看代码差别
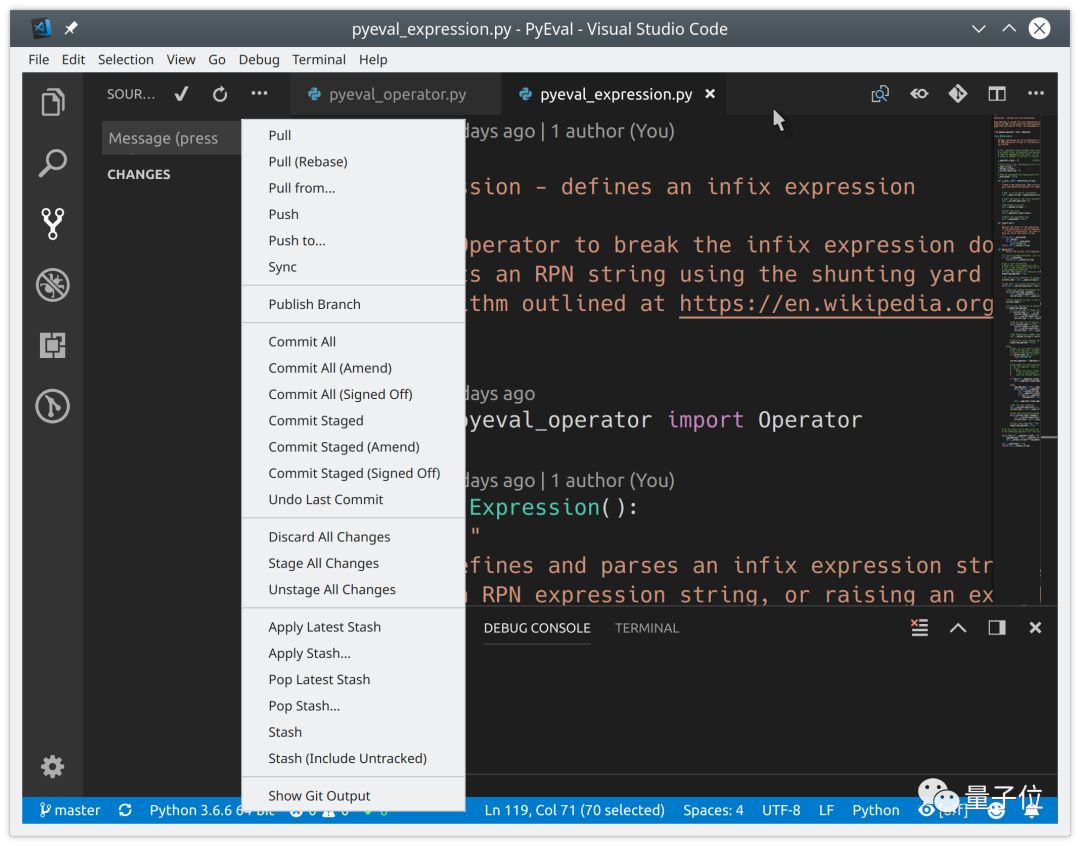
所有这些事都可以直接在 VSCode 用户界面中完成:

VSCode 也能识别来自编辑器外的文件内容改变并做出反应。
在 VSCode 中提交最近的代码更改是很方便直接的。在版本控制视图中,被修改的文件用 M 标记,新的未追踪文件用 U 标记。
鼠标悬浮于文件上,点击加号(+)来添加更改。在顶端输入提交信息,最后点击对勾来提交这些更改。
你也可以在 VSCode 中将本地提交推至 GitHub。选择版本控制视图中的 Sync,点击状态栏中的 Synchronize Changes 即可。
结论
VSCode 是目前最棒的通用编辑器,也是 Python 开发者的绝佳选择。通过这篇文章你学到了:
如何安装 VSCode
如何查找、安装插件来开启对 Python 的支持
如何用 VSCode 更轻松地编写 Python 程序
如何用 VSCode 运行、调试 Python 代码
如何在 VSCode 中使用 Git 和 GitHub
VSCode 已经成为了我进行 Python 甚至其他项目开发时最常用的编辑器,推荐给你,希望你也可以试试看~
---
以上,便是今日分享,觉得内容不错的,就请点个「在看」吧~
推荐阅读:
「GitHub 交流群」已开放
以上是关于最强开源编辑器,五步教你用 VSCode 进行 Python 开发!的主要内容,如果未能解决你的问题,请参考以下文章