从零开始学python——django
Posted 凡大哥随笔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始学python——django相关的知识,希望对你有一定的参考价值。
“学习是件很枯燥的事,但学会了我们可以用python让生活变有趣呀!”
(老婆正在翻白眼)
今天我们用最少的代码来完成一个django日报系统。
django是python的一个主流web框架,具体内容就不介绍了,我们直接来看看原型:
我们今天的目标就是让它在浏览器里展示出来:
1、安装django,我这里安装的是2.2版本。
在WIN+R:cmd里输入:
pip install django==2.2.6 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com安装django的前提是你已经安装好了python环境,没有安装的同学可以先看上一章。由于国外官方源经常被墙,所以我们在后面加上-i参数,指定pip源。
2、如果报错django.core.exceptions.ImproperlyConfigured:mysqlclient 1.3.13 or newer is required;
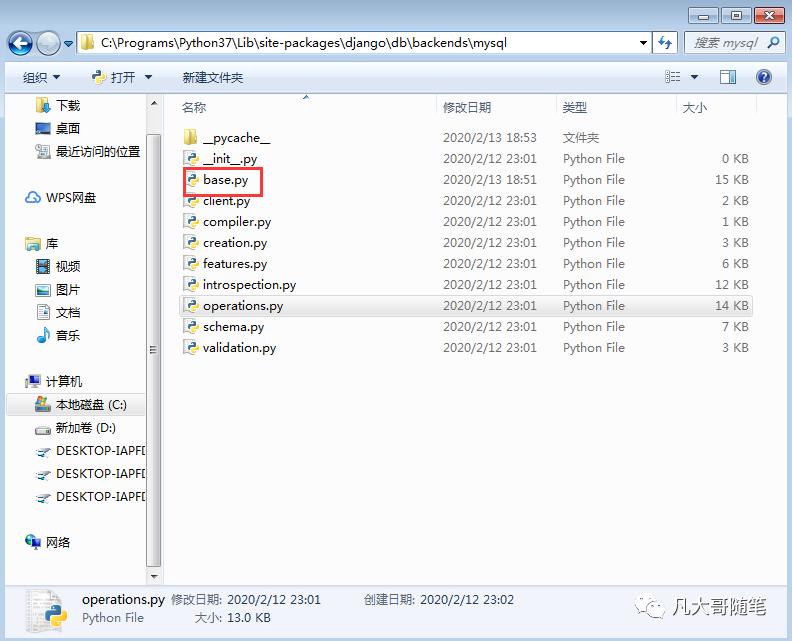
找到base.py文件,注释掉 base.py 中如下部分(35/36行)
if version < (1, 3, 3):
raise ImproperlyConfigured("mysqlclient 1.3.3 or newer is required; you have %s" % Database.__version__)

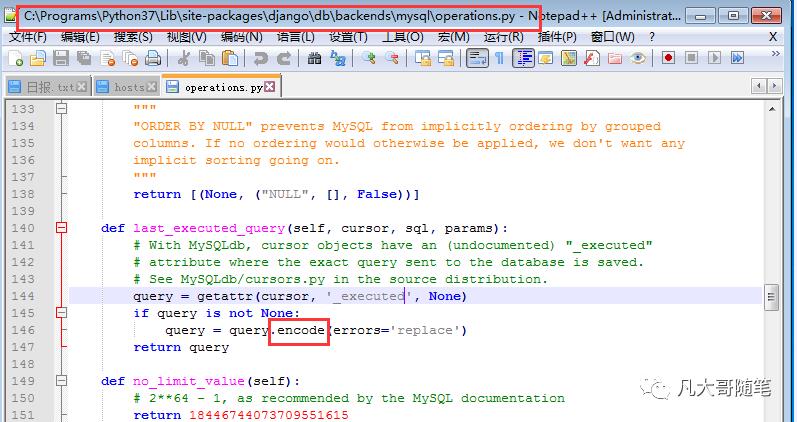
3、如果报错编码问题,更改django的encode文件

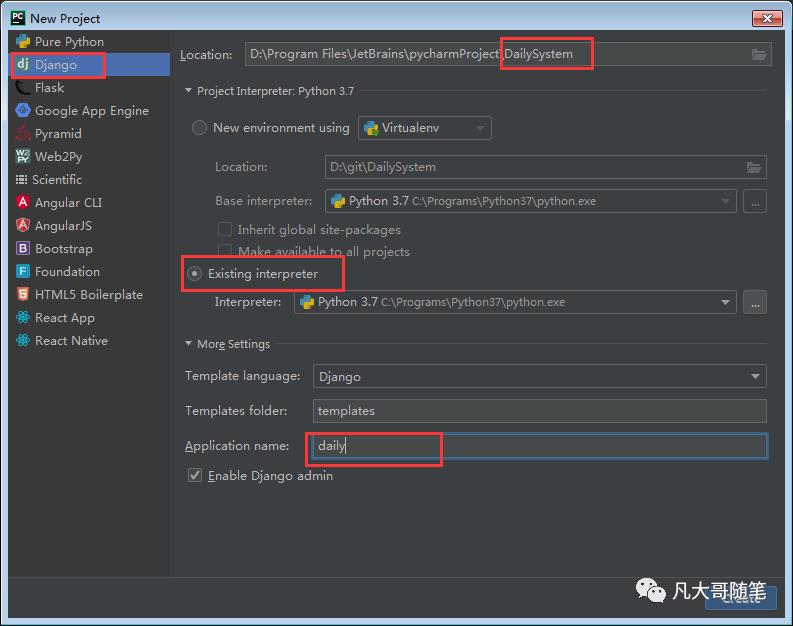
4、django安装成功后,重新打开pycharm,点击NewProject,你会看到多了一个Django项目,选择Django,填入项目名DailySystem,环境选择Existing interpreter,Applicationname填入daily,点击create。

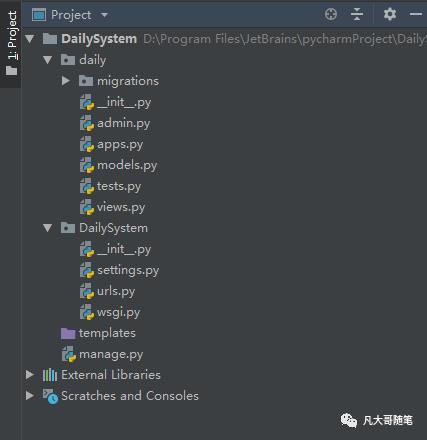
DailySystem项目的目录如下:

DailySystem/urls.pyfrom django.contrib import adminfrom django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('daily/', include(('daily.urls','daily'), namespace='daily')),]
6、配置子目录url:
daily/urls.pyfrom django.urls import pathfrom daily import viewsurlpatterns = [# path函数将url映射到视图path('list/', views.list, name='list'),]
7、配置日报的模型,模型会在数据库里生成对应的表:
daily/models.pyfrom django.contrib.auth.models import Userfrom django.db import modelsfrom django.utils import timezone# Create your models here.# 博客文章数据模型class DailyPost(models.Model):# 日报作者作者。参数 on_delete 用于指定数据删除的方式author = models.ForeignKey(User, on_delete=models.CASCADE)# 今日任务。models.CharField 为字符串字段todaytask = models.CharField(max_length=500)# 明日任务。tomorrowtask = models.CharField(max_length=500)# 日报创建时间。参数 default=timezone.now 指定其在创建数据时将默认写入当前的时间created = models.DateTimeField(default=timezone.now)#日报上报图片dailyfile = models.ImageField(upload_to='avatar/%Y%m%d/', blank=True)# 内部类 class Meta 用于给 model 定义元数据class Meta:ordering = ('-created',)# 函数 __str__ 定义当调用对象的 str() 方法时的返回值内容def __str__(self):# return self.title 将文章标题返回return self.todaytask
8、配置view,日报的实现方法都写在这里:
from daily.models import DailyPostdef list(request):list = DailyPost.objects.all().order_by('-created')# 需要传递给模板(templates)的对象context = {'list': list}return render(request,'list.html',context)
9、配置admin,配置了之后可以通过admin来增删查改数据:
from django.contrib import admin# Register your models here.from daily.models import DailyPost# 注册DailyPost到admin中admin.site.register(DailyPost)
10、新增模板list.html,前端展示内容都写在这里:
<html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><table border="1" cellspacing="0" width="500px"><tr><th>姓名</th><th>今日任务</th><th>明日计划</th><th>日期</th><th>附件</th></tr>{% for daily in list %}<tr><td>{{ daily.author }}</td><td>{{ daily.todaytask }}</td><td>{{ daily.tomorrowtask }}</td><td>{{ daily.created }}</td><td>{{ daily.dailyfile }}</td></tr>{% endfor %}</table></body></html>
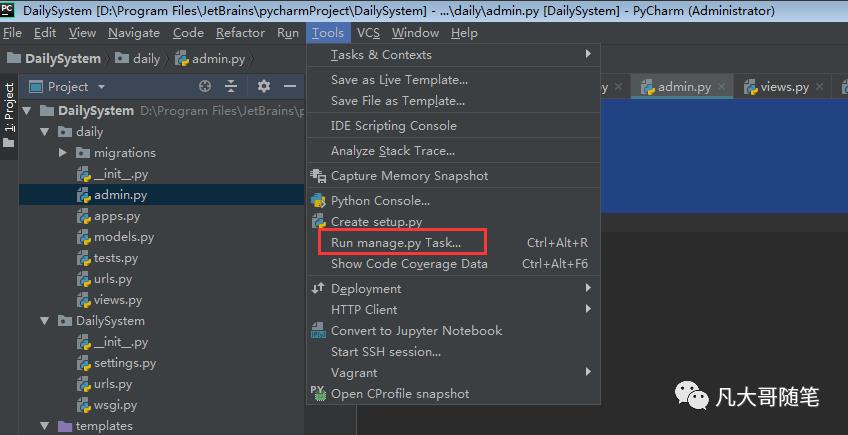
11、配置好之后,点击pycharm里的Tools——Run manage.py

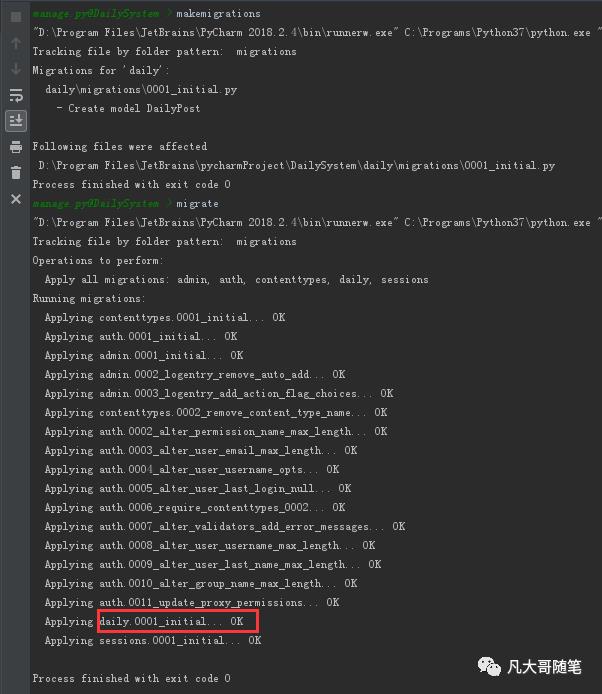
在manage控制台里依次输入:makemigrations;migrate;
在控制台里可以看到生成了模型对应的表。django默认用的sqlite数据库,我们从下图可以看到生成了daily,这个就是我们自定义的表,其他都是django的系统表。

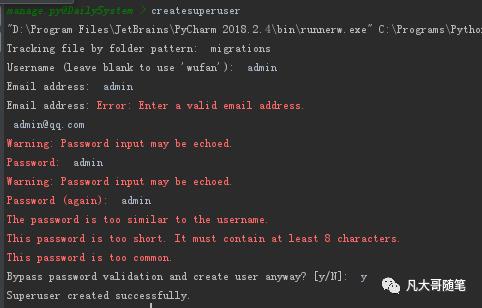
12、在manage控制台里输入createsuperuser创建超级用户,超级用户的用户名和密码我们都设置成admin。

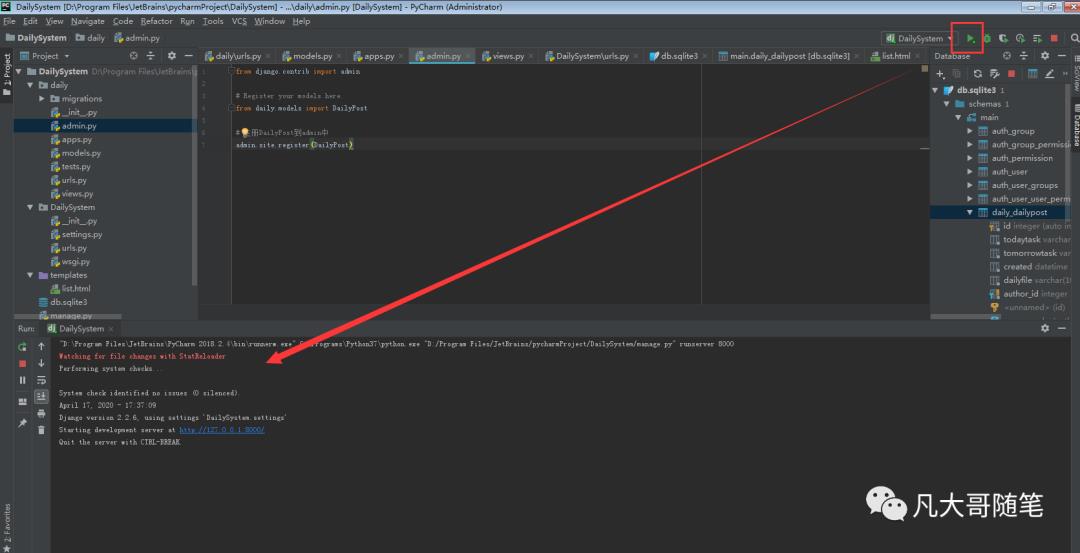
13、点击右上角运行程序,出现Starting development server at http://127.0.0.1:8000/ 则表示启动成功。

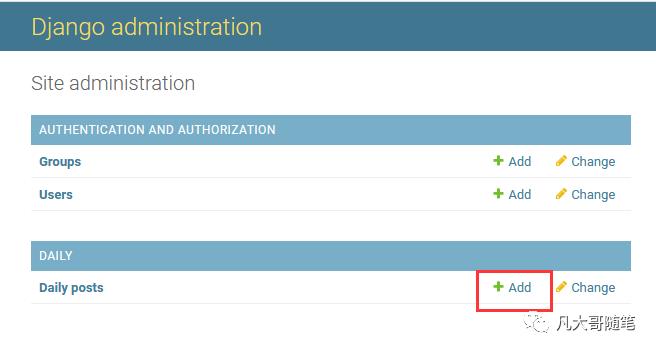
14、浏览器里输入http://127.0.0.1:8000/admin/,用户名密码输入admin/admin进入管理后台,点击add新增数据:

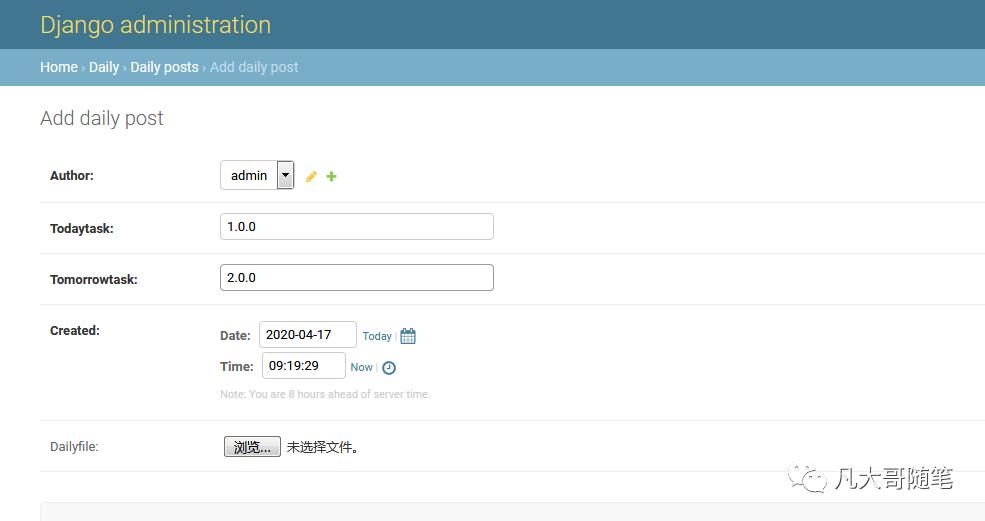
15、新增的数据可以自由发挥,可以依次添加多条:

16、数据添加完后查看sqlite数据库,点击pycharm右边的database,双击表名可以看到数据已经插入成功
17、浏览器里输入:http://127.0.0.1:8000/daily/list/,日报查看成功,和我前面画的原型图简直是一摸一样,太神奇了。
如果没有其他意外,恭喜你,django框架已经搭建成功了。
小朋友,你一定还有很多疑问:访问路径和url.py是什么关系?模型和数据是怎么对应的?数据是怎么从后端传到前端的?怎么更改和展示日报的作者?怎么连接其他数据库?怎么多人合作写代码?怎么让前端界面稍微变好看一点?
下一章我们接着这个代码来玩,建议关注+搜藏,千万别搞丢了。
以上是关于从零开始学python——django的主要内容,如果未能解决你的问题,请参考以下文章