怎么从屏幕上读取任意一点的RGB值和坐标值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么从屏幕上读取任意一点的RGB值和坐标值?相关的知识,希望对你有一定的参考价值。
怎么从屏幕上读取任意一点的RGB值和坐标值?
即怎样跟踪鼠标。
首先放一个MouseHook控件到窗体上,这个控件用来与鼠标挂勾
再放一个Edit和一个Panel
代码如下:
procedure TForm1.MouseHook1MouseMove(const Handle: HWND; const X,
Y: Integer);
var
t:tcanvas;
ptMousePos:Tpoint;
begin
Edit1.Text:='X:'+IntToStr(x)+' Y:'+inttostr(y);//显示鼠标位置
t:=tcanvas.Create;
t.Handle:=getdc(0);//获取屏幕
panel1.Color:=t.Pixels[x,y];//取出当前像素的颜色值
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
self.MouseHook1.Start;//启动鼠标勾子
end; 参考技术A 取得当前鼠标在屏幕上的位置:
POINT point;
::GetCursorPos(&point);
GetPixel是取得当前点的颜色值 参考技术B 用吸管工具 参考技术C 这是编程版...哪个编译器有吸管工具请介绍一下
产品经理学技术:移动Web怎么做屏幕适配
有段时间没有更新了,最近打算发一些硬一点的东西,产品经理学技术系列。
产品经理要不要懂技术的问题已经无需再讨论了,希望产品经理们可以从这些文章里,学到一点儿技术原理。
相关概念:
viewport:屏幕可见区域,你可以理解成显示屏幕大小。
移动端适配一般指网页适配多种尺寸屏幕,让网页效果看起来和设计师的设计稿一样。说白了就是同一套代码在不同分辨率的手机上跑时,页面元素间的间距,留白,以及图片大小会随着变化,在比例上跟设计稿一致,达到最优的视觉效果。

图1. 260*400的屏幕

图2. 380*400的屏幕
-
图1的屏幕的尺寸较小,因此头像应该小些,话题左边的空白也应该小一些。 -
图片应该保持正方形,而且两张图之间的边距应该随屏幕变化而变化
说白了,就是没有做好不同屏幕的适配,在某些屏幕下的视觉效果未能达到最优。
本文章只关注如何适配,所以先只谈结论,后面有机会可以讲讲viewport和css像素px中的细节。
-
网页在viewport中布局,viewport被分成一个个小方块,一个CSS像素占一个方块 -
在设置了viewport宽度等于设备宽度的情况下,通过某种算法,在不同大小的屏幕上,1个CSS像素所占屏幕的物理尺寸是一样大的
如上面的例子,如果加载页面的时候,使用JS根据屏幕的大小动态设置html标签的font-size,随着html标签font-size的值变化,div的1.2rem换算成px的值 也跟着变化,即实现了div随屏幕大小变化而变化,而CSS代码始终是width:1.2rem。以此类推到页面所有的元素。
产品经理:原理我明白了,你有没有可执行的具体方案 ?
业内比较流行的做法(参考阿里的flexible),有以下要点:
-
设置viewport为设备宽度(这里不一定,但目前先这样足矣) -
将viewport分成10rem,并计算出1rem在当前浏览器的像素值,把它赋予html标签的font-size (分成10rem只是为了方便计算而已) -
写CSS代码时,遇到要适配的地方,比如width,margin,padding等,就不要再用px了,改成用rem
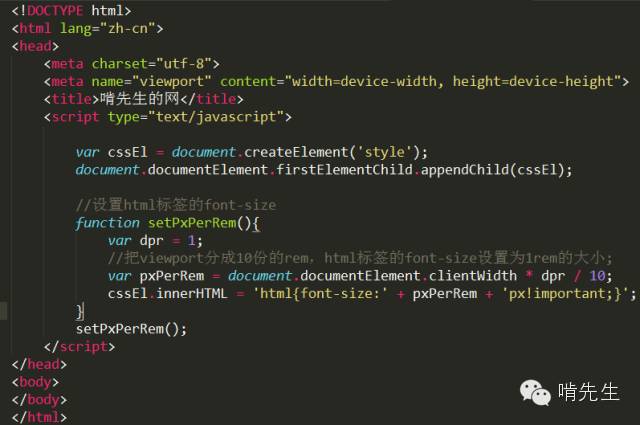
JS和Html代码如下:

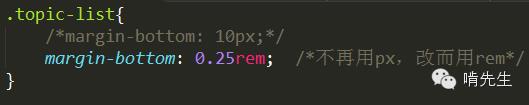
CSS代码做了类似如下的修改:

运行结果如下:边距和头像图片都随屏幕变化而变化了


看不懂代码没关系,简单解释下就是,在HTML页面加载完成之后,把页面宽度等分为若干份(这里是10份),比如页面宽度是W 像素,则 1rem = W/10 像素,后面所有用到宽度的地方,都用 rem 来换算。比如外边距、内边距等。
-
设计稿的宽度视同手机宽度,即假设有一个viewport为400px的手机 -
将它分成10rem,每个rem为40px;
-
那么 图片宽度20px自然就是0.5rem;
且慢,岂不是意味着,每次写到尺寸的地方,我都要先在草稿纸上把设计师给的px换算成rem?别急,sublime text 3有一款插件可以帮助你进行这个换算,你只需要输入20px,它会自动帮你换算成 0.5rem,看以下图就秒懂了
看吧,工程师手上很多工具,可以提高效率的呢~
以上是关于怎么从屏幕上读取任意一点的RGB值和坐标值?的主要内容,如果未能解决你的问题,请参考以下文章