我用几行 Python 自动化脚本完美解决掉了小姐姐的微信焦虑感
Posted AirPython
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用几行 Python 自动化脚本完美解决掉了小姐姐的微信焦虑感相关的知识,希望对你有一定的参考价值。
第一时间关注 Python 技术干货!
1. 场景
前几天,有一个小姐姐私聊我,说她每次打开微信,界面上密密麻麻的红点提示让她很惆怅,每一条消息她都要一条条去点击,太费时间且焦虑了

本篇文章将以之前聊过的 UiAutomator2 编写自动化脚本,来帮小姐姐解决这个问题
2.准备
在开始实战之前,需要做如下准备:
1、在 PC 端配置 android 开发环境
2、安装依赖库及应用
其中:
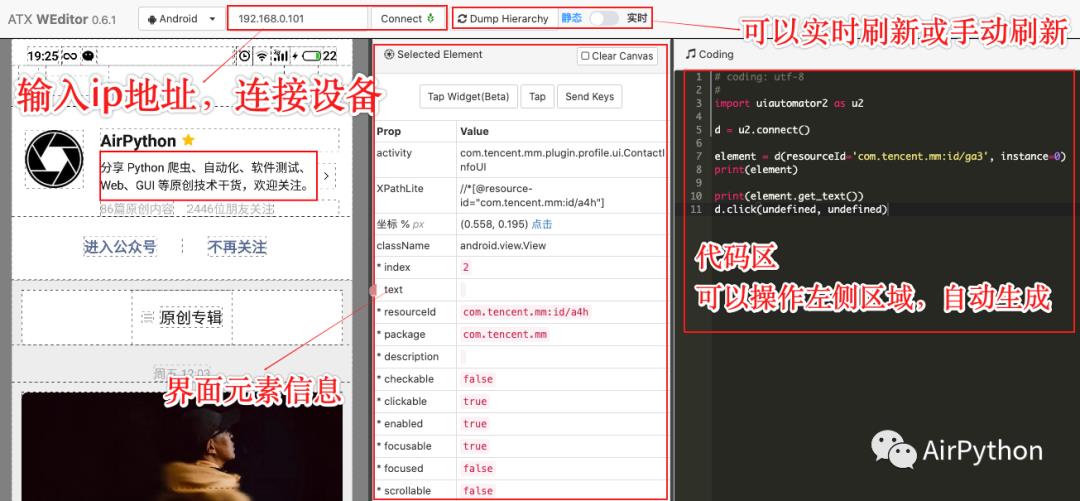
uiautomator2 负责自动化;weditor 负责连接设备,查看应用的界面元素
# 安装依赖
pip3 install -U uiautomator2
# 如果需要截屏,需要安装pillow
pip3 install pillow
# 安装weditor,实时查看 App 的界面元素信息
pip3 install -U weditor
3、在手机上安装 atx-agent 应用
# 安装apk服务到手机上
python -m uiautomator2 init3.实战一下
在实战之前,在命令行输入 weditor命令,浏览器会自动打开设备管理页面

1、打开微信 App
import uiautomator2 as u2
# 微信App的包名
PACKAGE_NAME = 'com.tencent.mm'
# 连接设备
self.device = u2.connect('192.168.0.101')
# 获取屏幕的宽、高度
self.width, self.height = self.device.window_size()
# 利用应用包名打开App
self.device.app_start(PACKAGE_NAME, stop=True)2、等待主页加载完成
由于上面冷启动 App 比较耗时,这里需要进行等待主页的页面元素加载完成

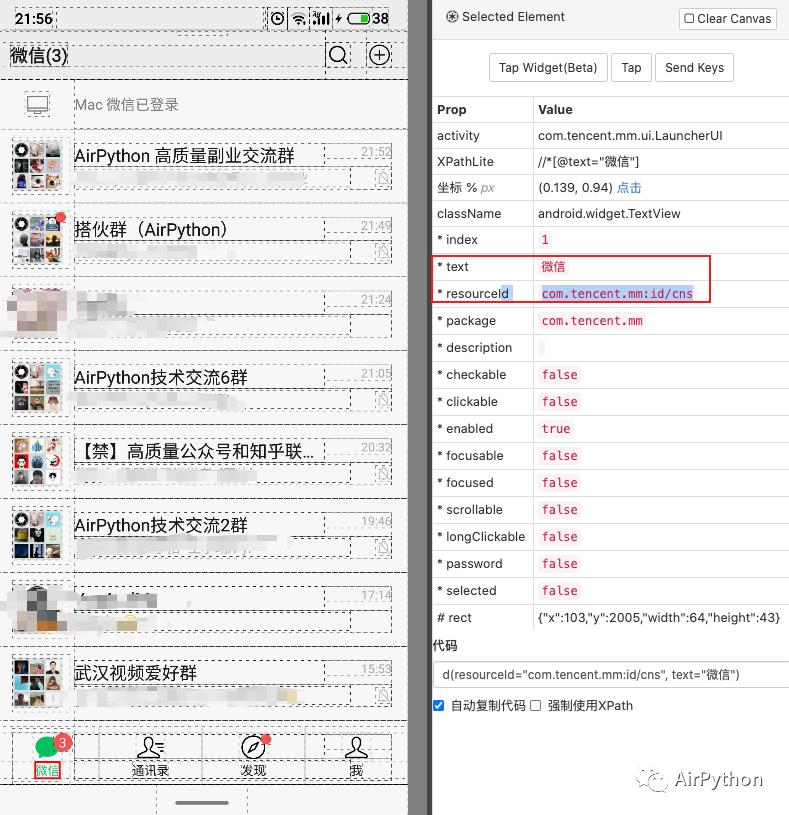
利用 WEditor 定位获取底部 Tab 的元素 ID,然后利用「 ID + 文本内容 」定位到 Tab 控件,通过设置一个最大超时时间,一直等待查询控件成功为止
def __wait_home_appear(self):
"""
等待主页加载完成
:return:
"""
self.device(resourceId='com.tencent.mm:id/cns', text='微信').wait(timeout=20)
self.device(resourceId='com.tencent.mm:id/cns', text='通讯录').wait(timeout=20)
self.device(resourceId='com.tencent.mm:id/cns', text='发现').wait(timeout=20)
self.device(resourceId='com.tencent.mm:id/cns', text='发现').wait(timeout=20)
print('首页加载完成')3、判断是否存在未处理消息
和上面一样,使用 WEditor 获取顶部 Tab 未读消息控件的文本内容
如果文本内容不为空,那么代表存在未处理的消息;否则,直接退出程序即可
def __has_unread_msg(self):
"""
是否有未读的消息
:return:
"""
try:
number_unread_msg = self.device(resourceId='com.tencent.mm:id/gik')
return number_unread_msg.get_text() != ""
except Exception:
return False4、查找未处理消息进行处理
在当前界面查找消息列表,筛选出头像右上角包含数字的控件
如果查找的元素不为空,并且文本内容为整形且大于 0,则模拟执行一次点击操作,然后返回到主页面
# 未处理消息控件
element = self.device(resourceId='com.tencent.mm:id/ga3', instance=0)
if element.exists and self.__is_number(element.get_text()):
# 存在未处理的消息
element.click()
if not self.__is_home_page():
# 返回到主页面
self.device.press('back')
else:
# 不存在未处理的消息
pass5、查找与定位优化
有 2 种方式去查找定位所有未读的消息,分别是:
上下滑动,去循环查找当前界面
快速点击底部 Tab 两下,直接跳转到未处理的消息项
这里更推荐后者,因为第二种方式更加稳定精确,而且支持循环定位查找
我们获取到底部 Tab 控件的中心点坐标,使用 double_click() 指定两次点击的时长为 0.05s,模拟快速点击两下
def click_twice_quickly(device, element):
"""
快读点击两下
:param device:
:param id: 控件ID
:return:
"""
bounds = element.bounds()
center_x, center_y = ((bounds[2] + bounds[0]) / 2, ((bounds[3] + bounds[1]) / 2))
print(center_x,center_y)
device.double_click(center_x, center_y, 0.05)6、循环操作
只需要循环判断是否存在未处理的消息,如果存在,就快速点击底部 Tab 定位到未读的消息项进行一次阅读操作,直到不存在未处理的消息为止
while True:
# 存在未读消息
if self.__has_unread_msg():
# 连续点击两下,快速定位
click_twice_quickly(self.device, element)
# 处理未读消息
pass
# 没有未读消息
else:
logger.debug('没有可读的消息了,退出!')
break4.最后
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
以上是关于我用几行 Python 自动化脚本完美解决掉了小姐姐的微信焦虑感的主要内容,如果未能解决你的问题,请参考以下文章
我用几行代码实现了mysql数据库的自动备份,老板说小伙子不错!
YYDS!几行Python代码,就实现了全面自动探索性数据分析
YYDS!几行Python代码,就实现了全面自动探索性数据分析