jquery如何获取一个select里面的所有option的值呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何获取一个select里面的所有option的值呢?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
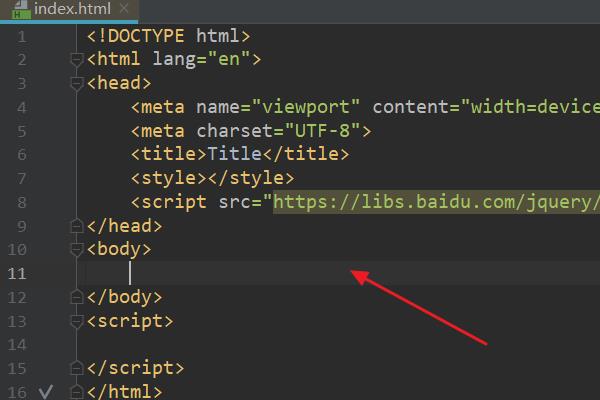
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

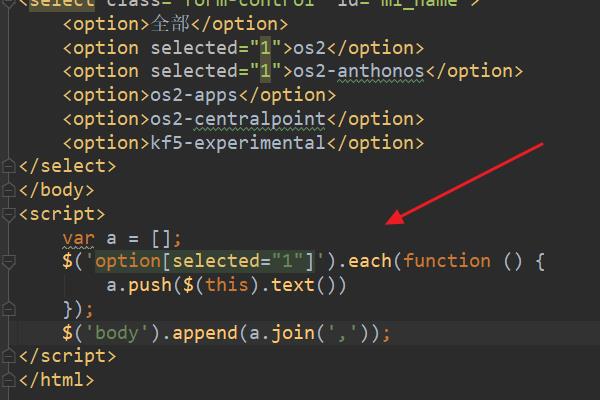
2、在index.html中的<script>标签,输入jquery代码:。
var a = [];
$('option[selected="1"]').each(function ()
a.push($(this).text())
);
$('body').append(a.join(','));

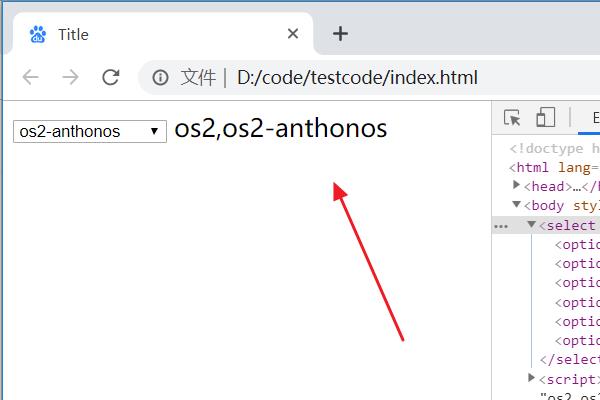
3、浏览器运行index.html页面,此时被选出来的值被放入一个数组并打印了出来。

jquery获取select选中的值并对另一个select禁用启用
误区:
一直以为jQuery获取select中option被选中的文本值,是这样写的:
$("#s").text(); //获取所有option的文本值
实际上应该这样:
$("#s option:selected").text(); //获取选中的option的文本值
获取select中option的被选中的value值,
$("#s").val();
$("#s option:selected").val();
js获取select选中的值:
var sel=document.getElementById("select1");
var index = sel.selectedIndex; // 选中索引
albumid= sel.options[index].value;//要的值
select 启用禁用
$("#channelplatform").removeAttr("disabled");
$("#channelplatform").attr("disabled","disabled");
以上是关于jquery如何获取一个select里面的所有option的值呢?的主要内容,如果未能解决你的问题,请参考以下文章