在<li>标签中,想要实现文字超出就隐藏,CSS怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在<li>标签中,想要实现文字超出就隐藏,CSS怎么写?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

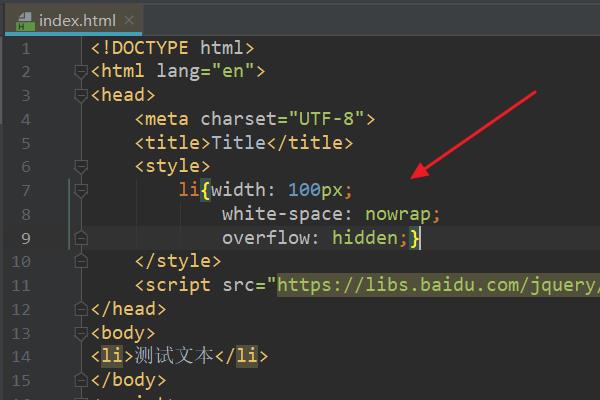
2、在index.html中的<style>标签中,输入css代码:liwidth: 100px; white-space: nowrap;overflow: hidden;。

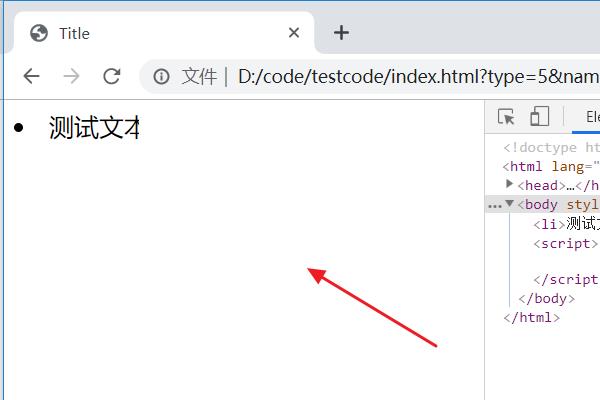
3、浏览器运行index.html页面,此时<li>标签中超出的文字被隐藏了。

如何在 <li> 元素中放置多个类?
【中文标题】如何在 <li> 元素中放置多个类?【英文标题】:How can I put multiple classes in a <li> element? 【发布时间】:2014-05-28 13:23:23 【问题描述】:我正在使用导航菜单,想知道如何将多个类放在一个 li 标签中:
这是li 标签
<li class='pil' class='dropdown'>
这也是我想要的 li 标签:
class=' ($aktiv == 'dagvakt') ? 'active' : '' '
我试过了,还是不行:
<li class='pil' class='dropdown' class=' ($aktiv == 'dagvakt') ? 'active' : '' '>
【问题讨论】:
【参考方案1】:您可以将多个类添加到一个元素中,方法是将它们全部放在同一个class 属性中并用空格分隔它们。例如:
<li class='pil dropdown ($aktiv == 'dagvakt') ? 'active' : '' '>
据我所知,规范只允许class 被声明一次,所以尝试<li class='ex' class='am' class='ple'> 是行不通的。
【讨论】:
【参考方案2】:每个属性一次只能存在一个,它应该是一个以空格分隔的类列表。试试这个:
<li class="pil dropdown ($aktiv == 'dagvakt') ? 'active' : '' ">
还要小心在引号内使用引号',最好使用双引号" 来辅助语法突出显示并避免任何冲突。
【讨论】:
以上是关于在<li>标签中,想要实现文字超出就隐藏,CSS怎么写?的主要内容,如果未能解决你的问题,请参考以下文章