layui的table怎么改变分页的颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui的table怎么改变分页的颜色相关的知识,希望对你有一定的参考价值。
参考技术A 修改displaytag_zh_CN.properties文件中的属性定义LayUI
文章目录
LayUI
LayUI的安装及使用
layui(谐音:类UI)是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。
和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
LayUI的特点
1.layui属于轻量级框架,简单美观。适用于后端模式,它在服务端页面上有非常好的效果。
2.layui是提供给后端开发人员的ui框架,基于DOM驱动。
下载与使用
1.在官网首页下载到layui的最新版,如下图:

2.获得layui后 ,将其完整地部署(拷贝到项目中)到你的项目目录,你只需要引入一下两个文件,
./layui/css/layui.css
./layui/layui.js
下载编译器软件

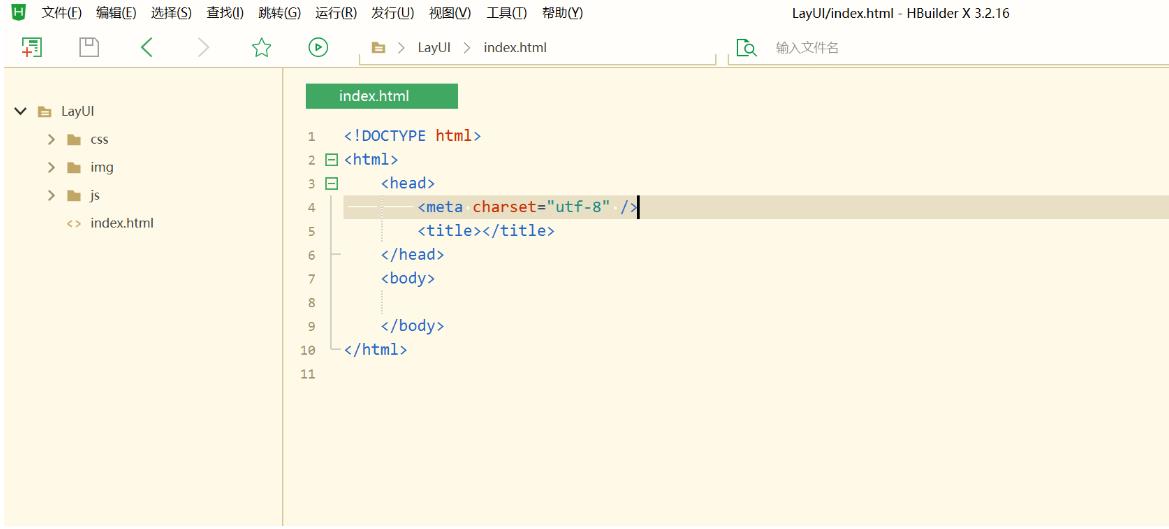
新建一个HTML项目

导入layui,如下图:

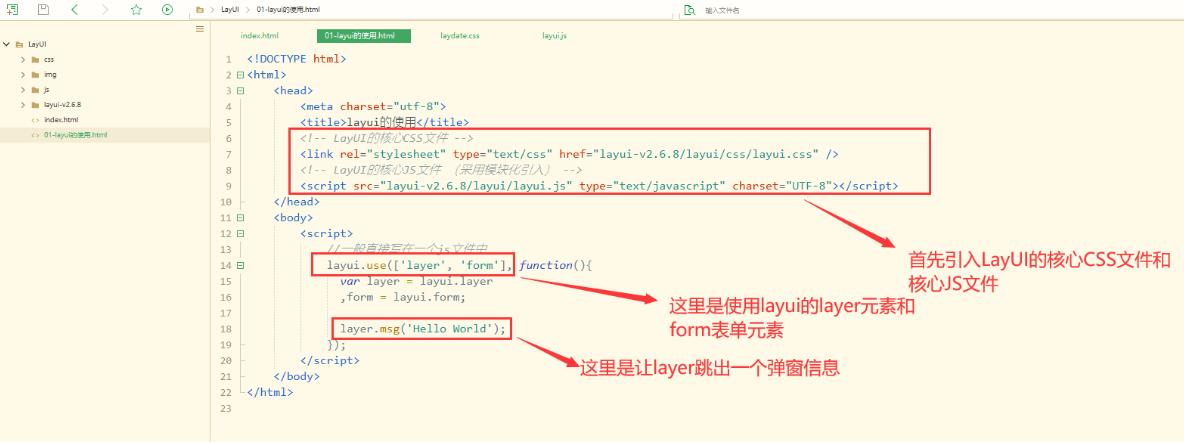
写一个简单的使用layui的例子

在浏览器中运行此html文件,如下图:

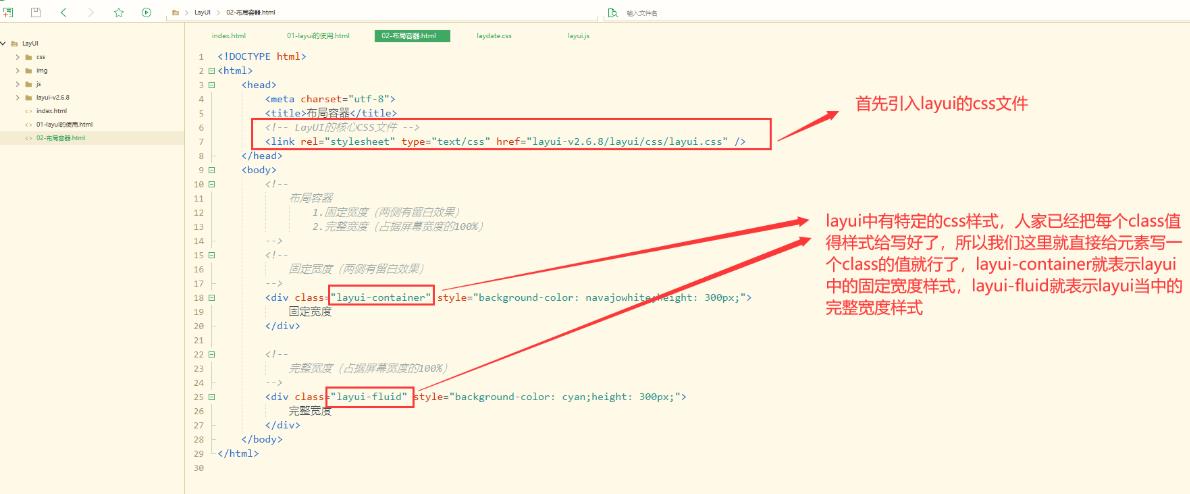
完整宽度和固定宽度

栅格系统

浏览器效果如下图:

如何使用layui里的js方法?
如果我们想要使用layui里面的js方法操作页面元素,我们该如何使用呢?首先我们一定要引入layui的js文件,然后我们标注一下我们要使用的layui里面的元素,最后使用一个变量取出来,这样我们就可以使用了,如下图:

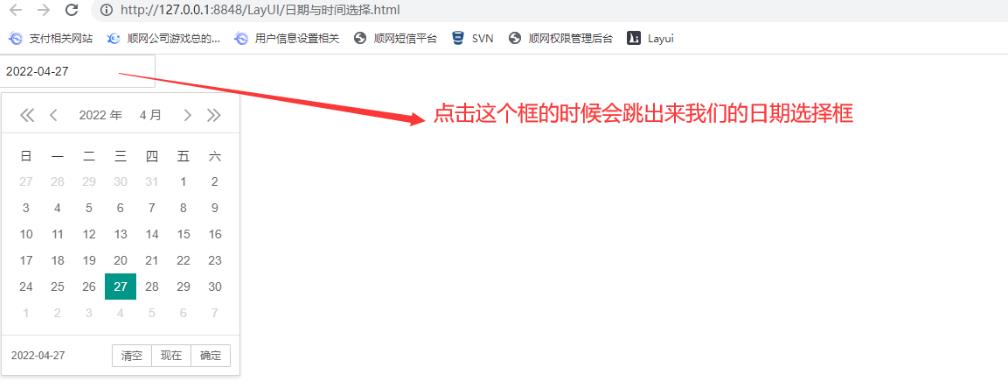
使用layui进行日期和时间的设置
elem元素设置渲染元素
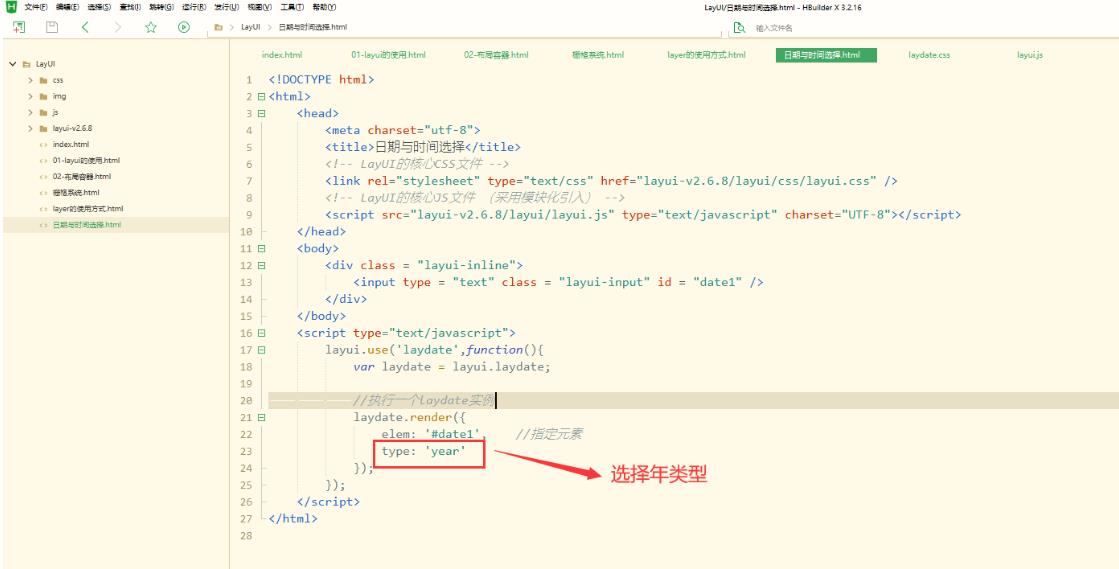
代码如下图:

浏览器中的实现效果如下图:

type设置日期类型
渲染后的日志的类型,可以通过type进行控制,
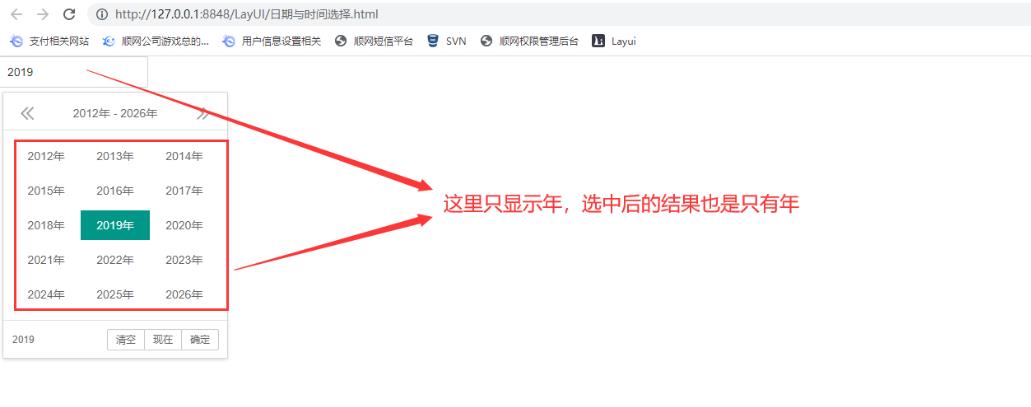
year 年选择器 只提供年列表选择
month 年月选择器 只选择年,月
date 日期选择器 可选择:年,月,日,type默认值,一般可不填
time 时间选择器 只提供时,分,秒选择
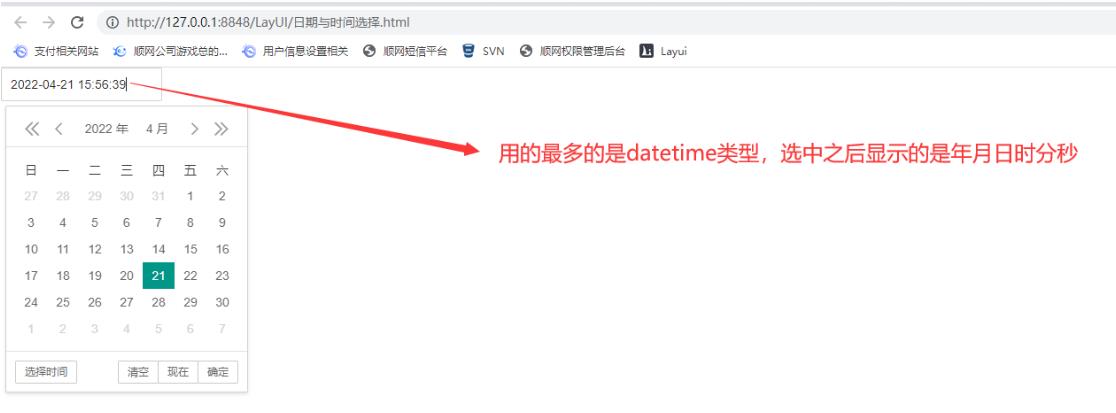
datetime 日期时间选择器 可选择:年,月,日,时,分,秒
比如说如果我现在只想选择年,我可以先改一下代码,如下图:

然后在浏览器中的效果如下图:

最常用的是datetime类型,如下图:

value设置默认值
通过value标签给时间设置默认值,如下图:

在浏览器中的效果,如下图:

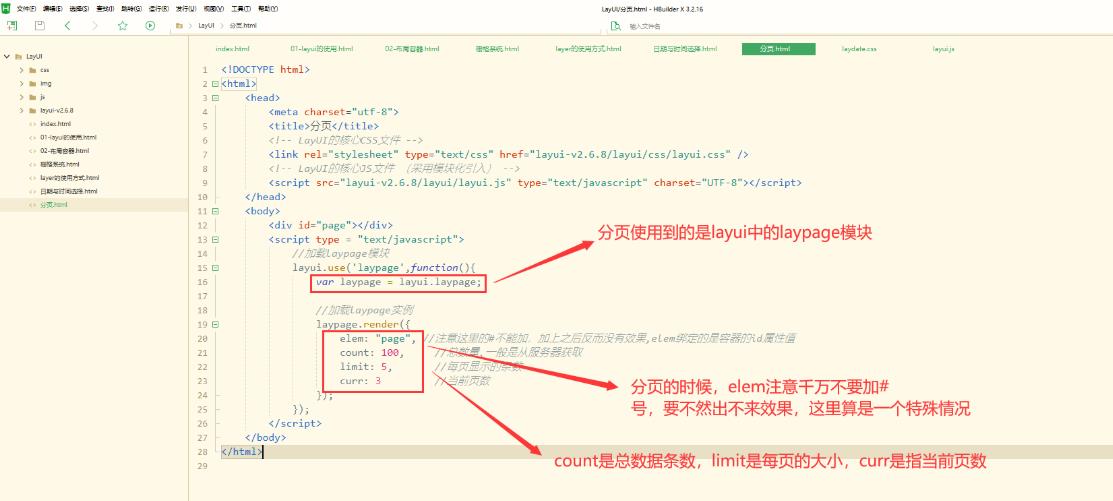
使用layui进行分页
代码如下图:

浏览器效果,如下图:

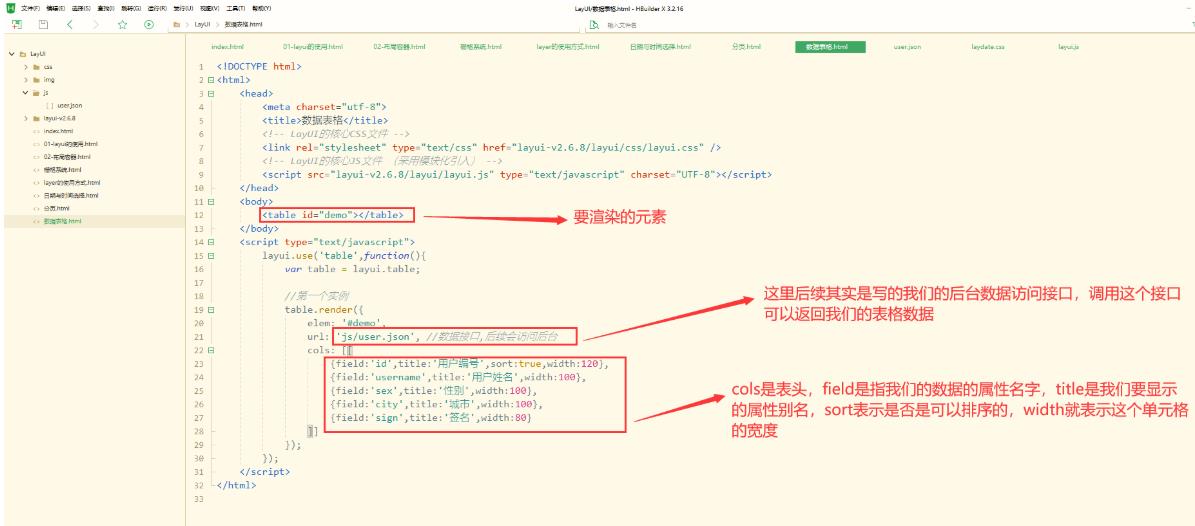
使用layui中的table表格
不使用分页
代码如下图:

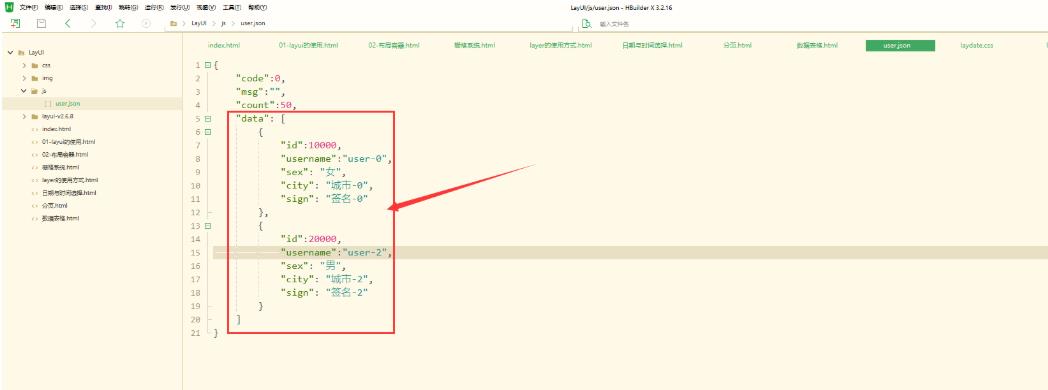
模拟的后台返回数据在js文件夹中,就是那个user.json字符串,如下图:

浏览器中的效果,如下图:

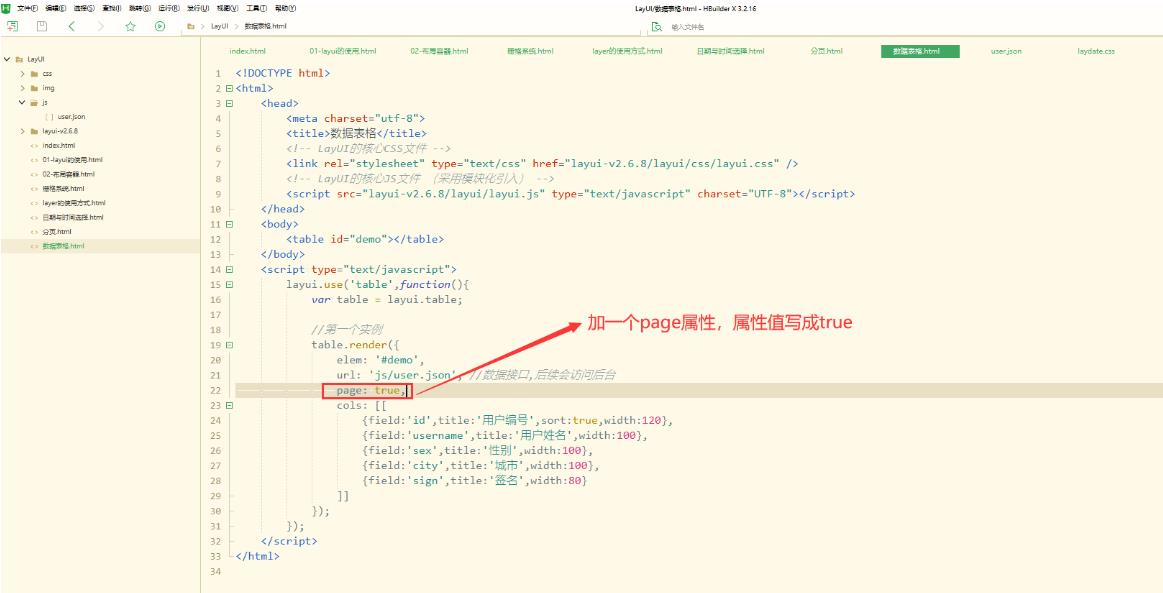
开启分页之后的效果
首先代码如下图:

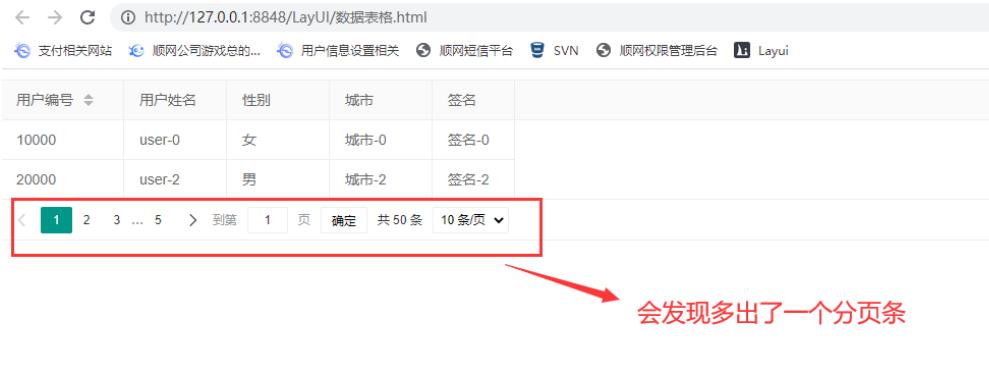
浏览器中的效果如下图:

异步数据接口
数据的异步请求由以下几个参数组成:
url: 接口地址,默认自动传递两个参数:?page=1&limit=30(该参数可通过request自定义),page表示当前页码,limit代表每页数据量
method: 接口http请求类型,默认:get
where: 接口的其它参数。如:where:oken:‘sasasas’,id:123
contentType: 发送到服务器的内容编码类型
headers: 接口的请求头。如:headers:token:‘sasasas’
如下图:

渲染完之后的回调函数怎么写
可以通过done参数来写,如下图:

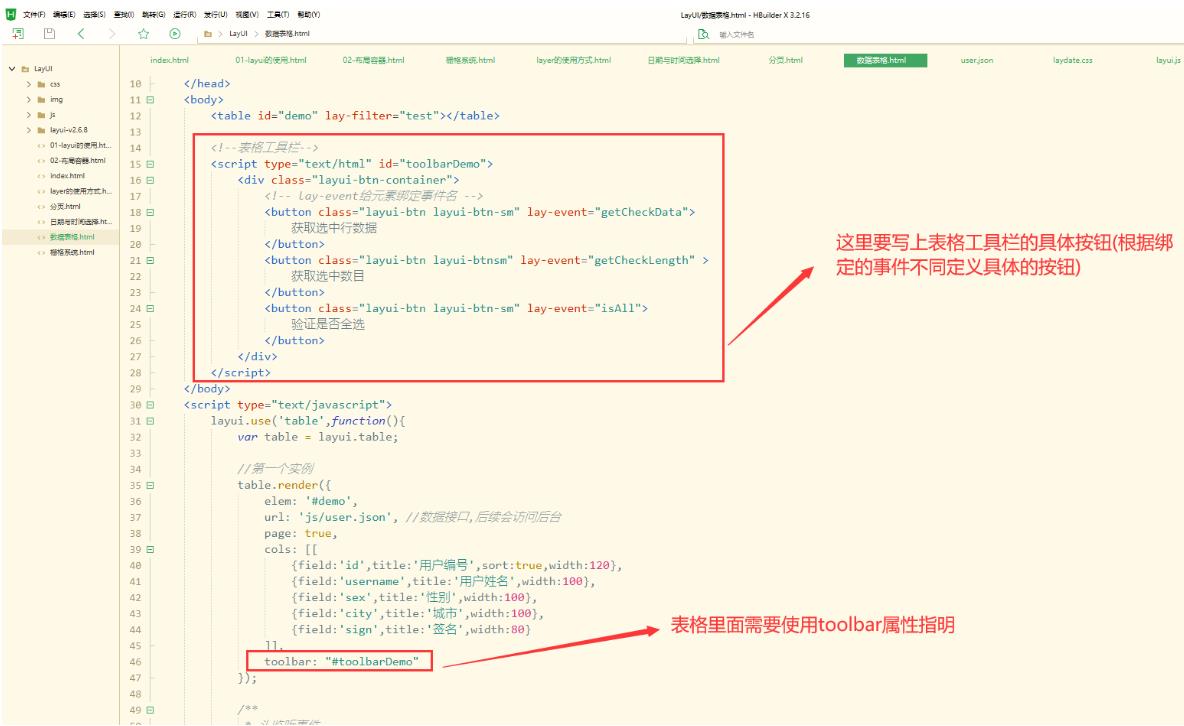
表格工具栏
代码如下图:

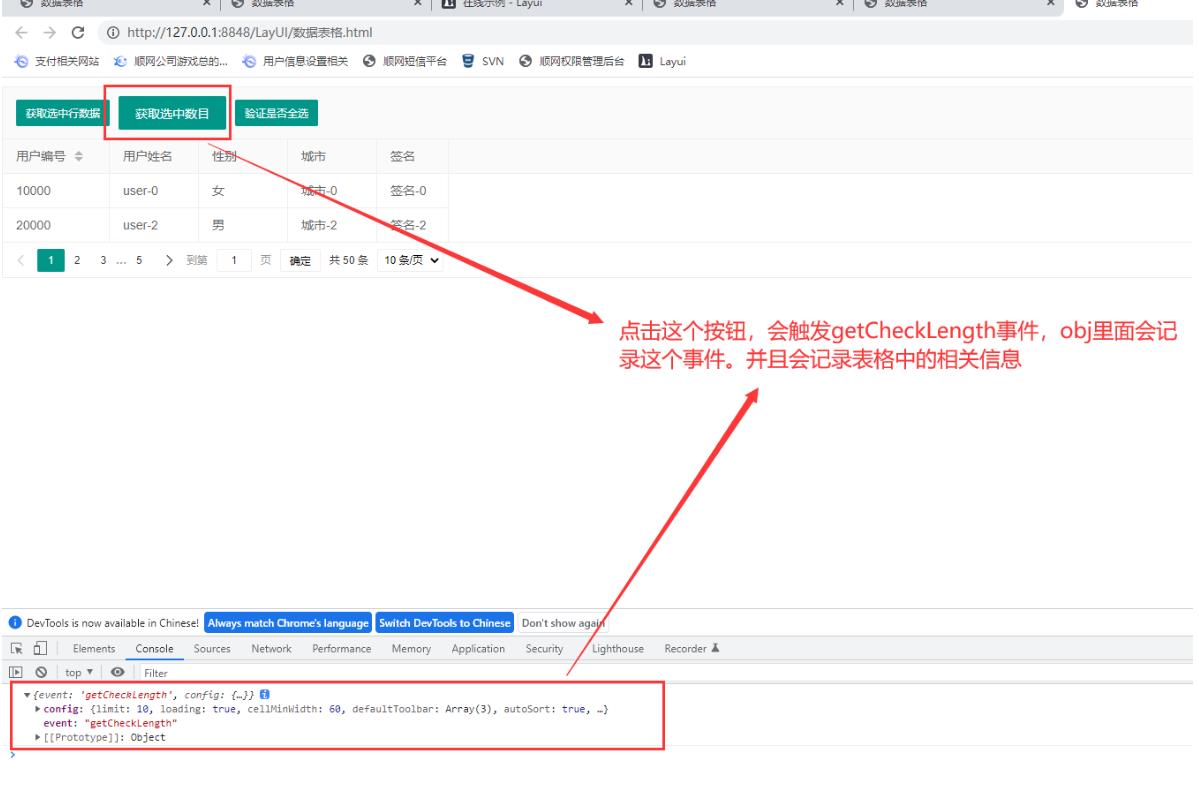
浏览器中的效果如下图:

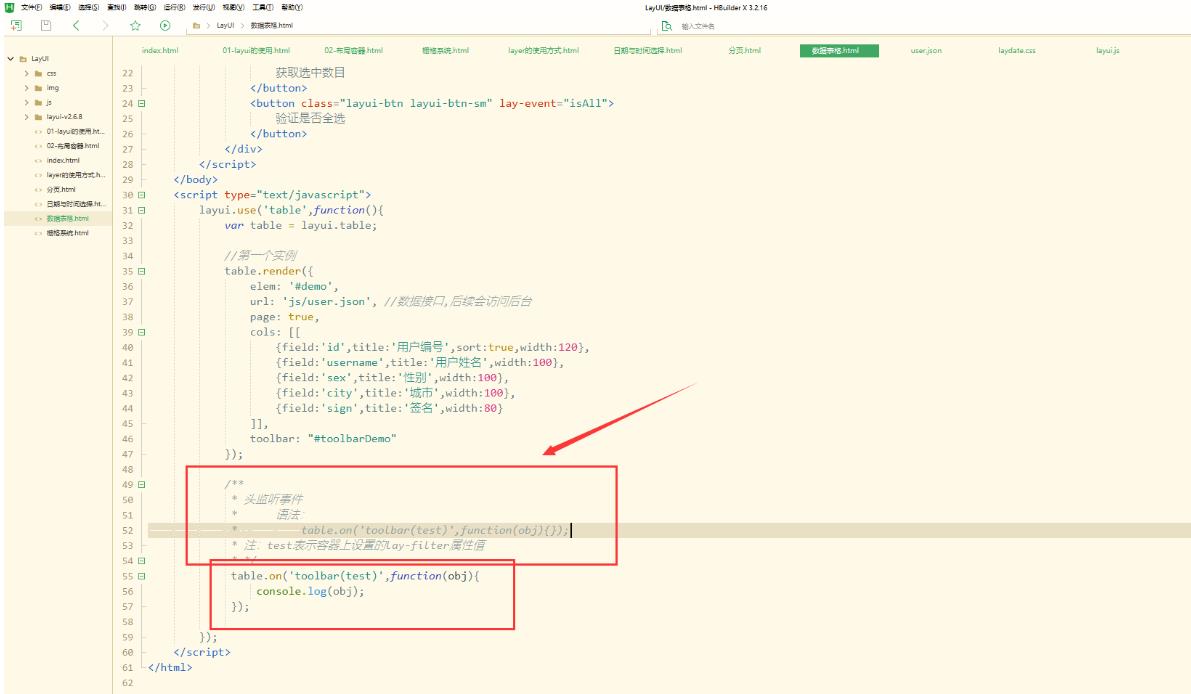
数据表格监听工具栏事件
代码如下图:

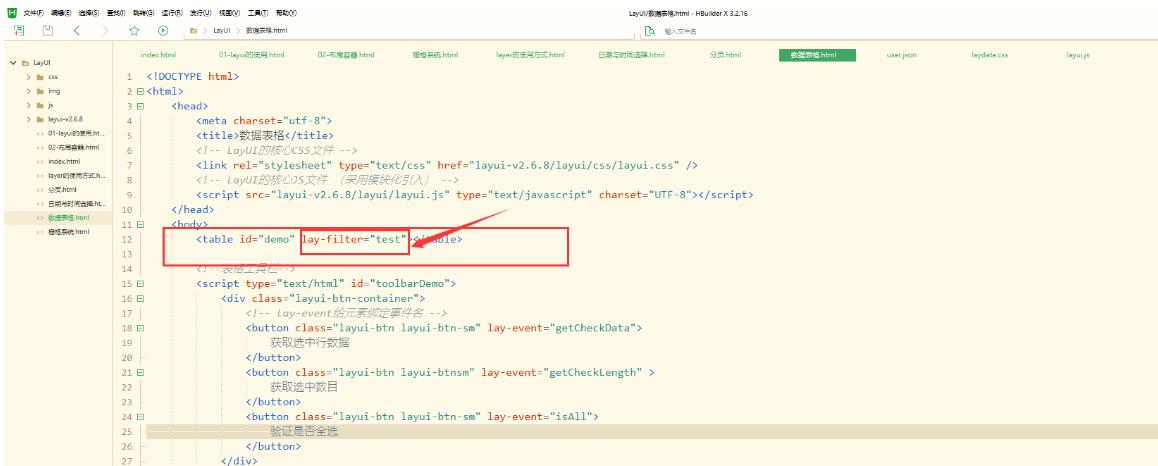
table必须要有一个lay-filter属性,如下图:

上面的table.on里面的函数里面的obj的具体值如下图:

以上是关于layui的table怎么改变分页的颜色的主要内容,如果未能解决你的问题,请参考以下文章
layui点击主页面分页数据点击修改数据后 返回当前分页的页面数据没有刷新