div中用<ul><li>前面如何自定义图案?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div中用<ul><li>前面如何自定义图案?相关的知识,希望对你有一定的参考价值。
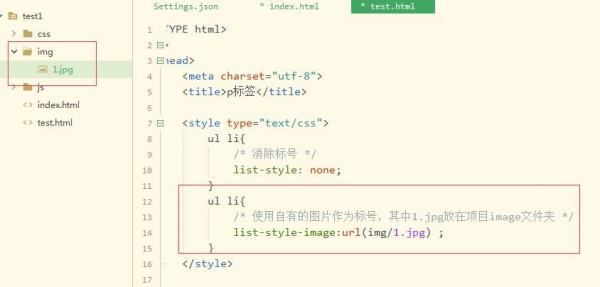
引用自定义图片语法:list-style-image : none | url (url)
eg. li list-style-image : url (image/aa.gif);
引用系统图案
语法:
list-style-type : disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
参数:
disc : CSS1 实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
none : CSS1 不使用项目符号
armenian : CSS2 传统的亚美尼亚数字
cjk-ideographic : CSS2 浅白的表意数字
georgian : CSS2 传统的乔治数字
lower-greek : CSS2 基本的希腊小写字母
hebrew : CSS2 传统的希伯莱数字
hiragana : CSS2 日文平假名字符
hiragana-iroha : CSS2 日文平假名序号
katakana : CSS2 日文片假名字符
katakana-iroha : CSS2 日文片假名序号
lower-latin : CSS2 小写拉丁字母
upper-latin : CSS2 大写拉丁字母
说明:
设置或检索对象的列表项所使用的预设标记。
若list-style-image属性为none或指定图像不可用时,list-style-type属性将发生作用。
仅作用于具有display值等于list-item的对象(如li对象)。
注意:ol对象和ul对象的type特性为其后的所有列表项目(如li对象)指明列表属性。请参阅我的其他著作。
IE5.5尚不支持所有CSS2的值。
对应的脚本特性为listStyleType。请参阅我编写的其他书目。
示例:
li list-style-type: square 参考技术A

其实推荐答案说的挺好的,不过估计新手听着有点迷。。。。。
<img>标记里可以放任意图片 参考技术C 这个 简单。标签 改了就可以了。。把系统的标签规则改了 参考技术D list-style-image : none | url (url)
栅格系统原理
先看代码
html:
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
css:
ul,li{padding:0;margin:0;list-style: none;}
*{box-sizing:border-box;-moz-box-sizing:border-box;}/*css3宽度包含padding*/
div{margin:0 auto;width:1000px;}
ul{background-color: pink;overflow:hidden;}
li{padding:0 15px;width:25%;height:100px;float:left;background:rgba(100,100,100,.5);position: relative;}
css3中的的box-sizing:border-box将边宽border和padding都计入里25%的宽度内,
Internet Explorer、Opera 以及 Chrome 支持 box-sizing 属性。
Firefox 支持替代的 -moz-box-sizing 属性。w3c解释
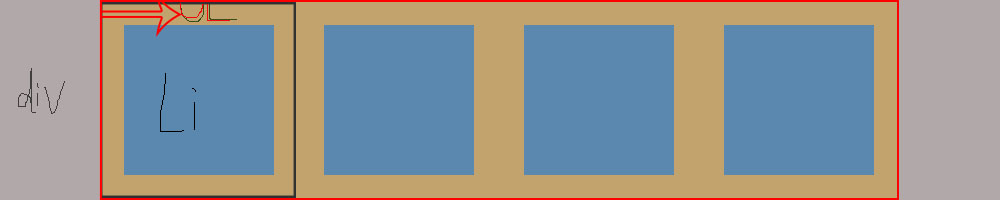
显示的效果图如下所示:
灰色代表div,红色框区域代表ul,黄色代表li ,蓝色代表li中的内容,


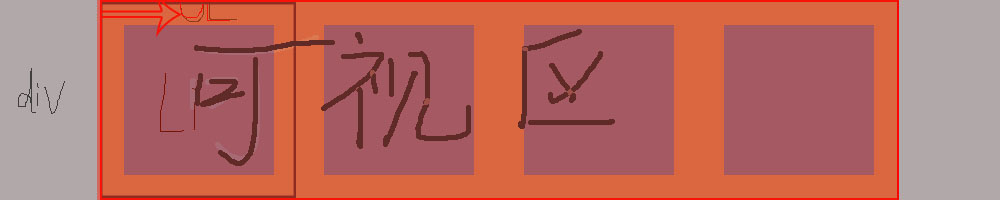
为了让li中内容能在左右置顶,css如下设置:橙色表示添加的样式
ul,li{padding:0;margin:0;list-style: none;}
*{box-sizing:border-box;}/*css3宽度包含padding*/
div{margin:0 auto; padding-right: 15px;padding-left: 15px;width:1000px;}
ul{margin-right: -15px;margin-left: -15px;background-color: pink;overflow:hidden;}
li{padding:0 15px;width:25%;height:100px;float:left;background:rgba(100,100,100,.5);position: relative;}
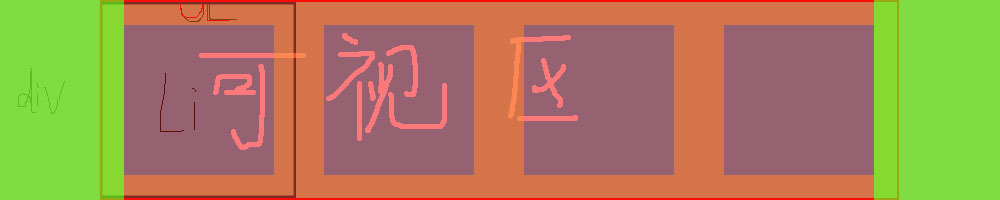
效果如下所示:红色表示内容可视区域

以上是关于div中用<ul><li>前面如何自定义图案?的主要内容,如果未能解决你的问题,请参考以下文章