视频在移动数据下自动播放怎么取消?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了视频在移动数据下自动播放怎么取消?相关的知识,希望对你有一定的参考价值。
原因:关闭了“移动网络下视频自动播放”功能,关闭该功能后只有使用WIFI时才能够播放视频。下面用手机百度APP(12.16.1.10版本)演示开启该功能的操作流程:
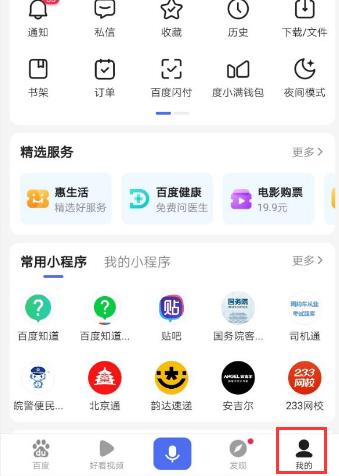
一、打开手机百度APP,进入“我的”界面。

二、接着点击我的界面右上角的“设置”按钮。

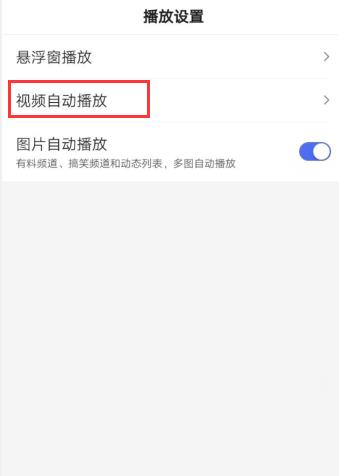
三、打开设置后,找到“播放设置”,点击进入。

四、点击打开该界面下的“视频自动播放”。

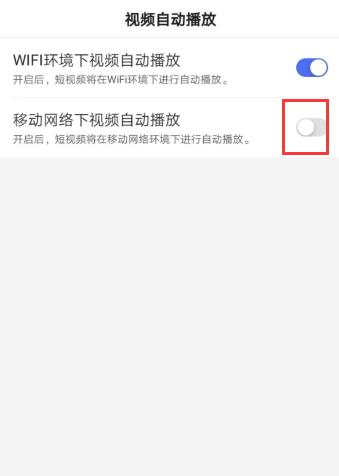
五、最后把“移动网络下视频自动播放”功能开启就可以了。

iOS 自动播放视频的取消静音按钮
【中文标题】iOS 自动播放视频的取消静音按钮【英文标题】:Unmute button for iOS autoplay video 【发布时间】:2019-09-23 13:28:29 【问题描述】:我知道要在 iOS 中使用 autoplay 标签,mute 标签也必须用于“安全原因”。我正在使用类似于 autoplay 的东西,即从我的 JavaScript 代码中调用 video.play()。为此,我还必须包含mute 标签。我希望用户能够启用声音。理想情况下,我想从我自己的自定义按钮中获得这个。但是,我似乎无法让它发挥作用。以前有人做过吗?
基本视频 HTML
<video id='test' class='vidInit' muted playsinline></video>
从 JS 播放
videoCurrent = document.getElementById('test');
// ...
videoCurrent.play();
取消静音按钮 - 不起作用:(
let unmute = document.createElement('img');
unmute.style = 'background-color: blue; position: absolute; display: block; left: 100px; top: 100px; width: 100px; height: 100px;';
unmute.onclick = function()
video.muted = false;
console.log('UNMUTE');
navbar.appendChild(unmute);
【问题讨论】:
是不是因为你用的不是按钮而是图片? 我不这么认为,console.log('UNMUTE'); 似乎被调用了
你在哪里声明了你试图调用 muted = 'false' 的视频变量?
【参考方案1】:
引用视频元素的变量称为videoCurrent,但在单击事件处理程序中,您尝试使用一个简单称为video 的变量,该变量未定义。这是一个工作示例,表明当您使用正确的参考时它确实有效。我还将进行静音的线路更改为
videoCurrent.muted = !videoCurrent.muted;
为了能够在此演示中切换静音/取消静音状态。
顺便说一句,在"UNMUTE" 被记录之前,您应该已经在控制台中看到了解释问题的错误消息。
var videoCurrent = document.getElementById('test');
var navbar = document.querySelector('nav');
videoCurrent.play();
let unmute = document.createElement('img');
unmute.style = 'background-color: blue; position: absolute; display: block; left: 100px; top: 100px; width: 100px; height: 100px;';
unmute.onclick = function()
videoCurrent.muted = !videoCurrent.muted;
console.log('UNMUTE');
navbar.appendChild(unmute);<nav></nav>
<video id='test' class='vidInit' src='http://clips.vorwaerts-gmbh.de/VfE_html5.mp4' muted playsinline></video>【讨论】:
以上是关于视频在移动数据下自动播放怎么取消?的主要内容,如果未能解决你的问题,请参考以下文章