如何实现一个连接池?一文带你深入浅出,彻底搞懂!
Posted 架构之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现一个连接池?一文带你深入浅出,彻底搞懂!相关的知识,希望对你有一定的参考价值。
- 前言 -
今天我们通过【2w1h】方式来讨论“连接池”:什么是连接池(what)?为什么需要连接池(why)?怎样做一个连接池(how)?

- 什么是连接池? -
深入思考连接池的本质,但不要思考的过于复杂!
“池”是一种非常形象化的描述,它是一种容器,做储存之用;在编程中我们往往使用数组、链表、队列、map来表达。
“连接”是网络中用于传输数据的通道;“连接”才是我们要真正去使用的对象,而“池”是用来管理“多个连接”的一种方式。
如果没有用“池”来统一管理“连接”,“连接”将散布在程序各处;那为了使用方便,我们往往会在使用时建立连接,使用完毕后,就关闭连接。所以“连接池”给我们提供了使用“连接”的方便。
同时,池是做储存之用的,所以“连接池”中的“连接”肯定是已经建立好的长连接,比如tcp连接、websocket连接等,即取即用,用完放回。如果没有真正理解“连接池”的本质,在面试中可能会出现“http连接池”的笑话!
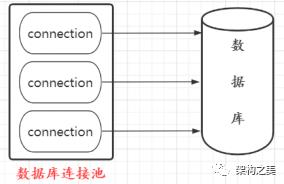
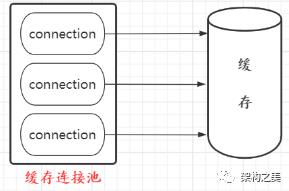
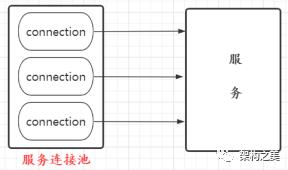
根据下游类型,我们常见有数据库连接池、缓存连接池、服务连接池,如下图所示:

图一 数据库连接池

图二 缓存连接池

图三 服务连接池
在编程中,我们还经常会碰到进程池、线程池、协程池、内存池、对象池等。

- 为什么需要连接池? -
除了连接池能非常方便的对连接进行管理外,一句话,在高吞吐时连接池大大提高了数据传输的效率。
从两个方面说:
1、避免反复的三次握手和四次握手
长连接的建立需要进行三次握手,而连接的释放需要进行四次握手,这是发生在系统层面的两个动作,对于单条连接来说耗时微乎其微,但在高吞吐场景时,耗时则不能忽略。
所以连接池的即取即用和用完放回的特性,避免了大量三次握手和四次握手的无效耗时,节省了系统资源。
2、 增加并行车道,实现全双工并行
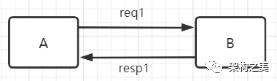
数据通信包括单工、半双工和全双工。单工通信如下图,数据只能从A到B,不符合访问下游服务的场景。

图四 单工通信
半双工通信如下图,数据可以从A到B,也可从B到A,但是同一时刻只能一个方向上进行数据传输,通道利用率是50%。

图五 半双工通信
全双工通信如下图,可同时存在从A到B和从B到A的数据传输,通道的利用率是100%。长连接就是全双工通信。

图六 全双工通信
在IO密集型的互联网应用中,一条全双工通信通道仍然无法满足数据吞吐的需求时,该如何解决?
在互联网性能测试指标中有这样一个公式:
QPS(吞吐量) = 并发数 / 平均响应时间
在平均响应时间不变的情况下,适度增加并发数可以提升吞吐量;所以采用多条全双工通信的方式可以在一定程度上(平均响应时间没有大幅增加)提高吞吐量,而连接池则就最好的实现方式。
总结一下:为什么需要连接池?
(1)方便管理连接;
(2)避免反复三次握手和四次握手;
(3)更好地实现全双工并行。

- 怎样做一个连接池? -
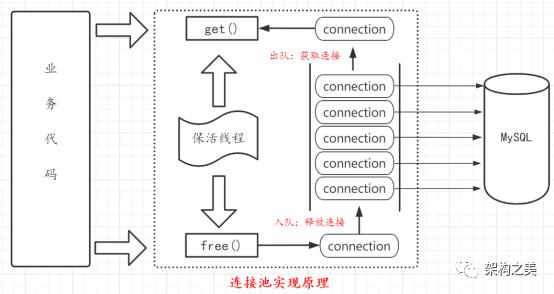
实现一个连接池,最关键的是均衡和保活,如下图所示:

图七 连接池实现原理
该连接池的“池”通过队列数据结构进行实现,队列先进先出的特性保证了使用连接的均衡性,每一条连接都可以均匀的被使用到。
连接池对外提供get()和free()两个API,get()用于从队首“出队”获取一条可用连接,free()用于将使用完的连接从对尾“入队”释放到队列中。
业务代码在低峰时会降低get()动作,所以连接池中的连接在长时间不用时会导致失效,此时保活线程在监测到get()的使用频率较低时,会模拟业务程序调用get()获取连接后发送心跳包,然后再通过free()将被保活的连接放回队列中,达到连接池中所有连接保活的目的。
在充分理解上述内容后,可以了解高级连接池的扩展知识!

- 高级连接池 -
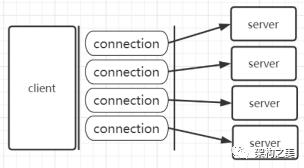
高级连接池通常应用在微服务系统中,如下图:连接池连接下游多个节点。

图八 高级连接池
高级连接池具备这样几个特性:
1、 高可用:下游任意一个server 宕机时,连接池会关闭相关无效连接,防止被client访问;
2、 高可扩展:下游增加一个server节点时,连接池会发现并建立到新server节点的连接,供client访问;
3、 负载均衡:连接池会根据下游server的服务能力的高低分配数据请求;
4、 中间件:当下游server是类mysql数据库并分片时,连接池会将请求打在相应的数据节点上,并对数据进行聚合。
古之立大事者,不惟有超世之才,亦必有坚忍不拔之志!
坚持技术学习,必有所成!
以上是关于如何实现一个连接池?一文带你深入浅出,彻底搞懂!的主要内容,如果未能解决你的问题,请参考以下文章
一文带你彻底搞懂Java和JavaScript的区别与相似之处(纯干货建议收藏)
一文带你彻底搞懂Java和JavaScript的区别与相似之处(纯干货建议收藏)
Javascript 中的浅拷贝深拷贝是什么?一文带你搞懂,不再犯错