JS动态添加下拉框跟文本域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS动态添加下拉框跟文本域相关的知识,希望对你有一定的参考价值。
怎么点击增加出现新的一行下拉框跟文本域?还有点击删除按钮 删掉我添加的那一行下拉框跟文本域

// 动态添加DOM元素,需要对DOM进行操作,不太清楚你对JQ了解如何,JQ会比较简单些;
//html代码
<html><body>
<button onclick="addRow()">添加</button>
<button onclick="deleteRow()">删除</button>
<div id="domOperate">
<!-- dom操作放在该DIV中进行 -->
</div>
</body>
</html>
//js代码,要先引入jquery.js
<script type="text/javascrpt">
//设置DOM操作父级元素
var $target = $('#domOperate');
//设置需要添加元素的模版
var $addRow = $('<div class="row"><select><option value="1">下拉框</option></select><input type="text" name="inputDom" /></div>');
//添加方法
var addRow = function()
//对目标区域添加一行
$target.append($addRow);
//移除方法,此处移除最后一个添加的
var deleteRow = function()
if($target.find('.row').length > 0)//判断是否还有添加的元素
$target.find('.row:last-child').remove();//找到最后一个删除
else
alert('已经没有可以删除的了');//此处也可以禁用按钮
</script> 参考技术A 使用Jquery就可以了追问
有详细的代码?能加QQ详情问吗?
追答楼下正解
多表下拉框绑定
多表下拉框绑定
这次在原有的新增框里添加了新的小下拉框跟性别固定的数据不同,这次是动态的可根据表的数据而改变。不过在这之前添加进去

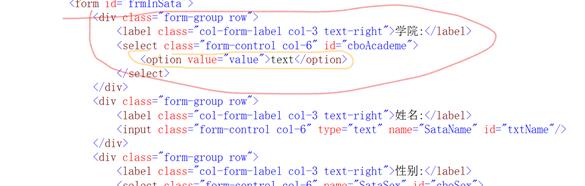
红圈里的就是新写的代码。
而黄色的就是下拉框文本,不过写在这里是固定。
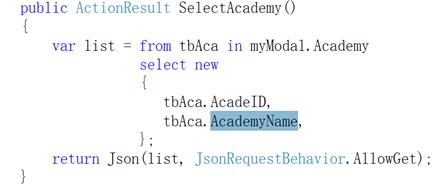
其次就是在控制器中查询,这里用的new方法查的是详细数据

如果是查全部而不是详细的数据可以直接
var list = from tbAca in myModal.Academy
select tbAca;
、
最后就是视图中用getJSON方法把查询的数据引入下拉框中.
其中empty是用来清除里面的子元素的,或者直接吧固定数据删了(图一的黄色圈部分)

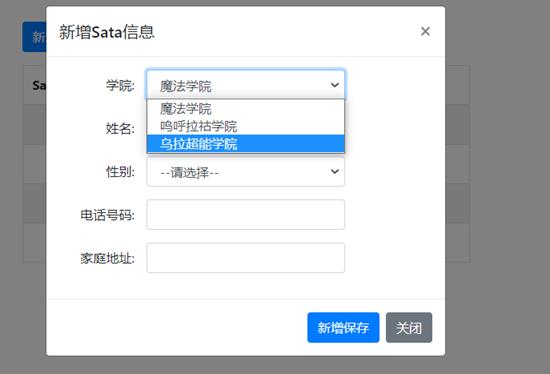
最终效果图:

以上是关于JS动态添加下拉框跟文本域的主要内容,如果未能解决你的问题,请参考以下文章