web自动化,如何实现frame表单切换?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web自动化,如何实现frame表单切换?相关的知识,希望对你有一定的参考价值。
原理:1. html中的iframe标签支持浏览器窗口显示多个页面。
2.iframe标签实质是外层页面的标签,若想操作iframe框架内嵌的页面,需要先定位到iframe标签上。
3. 通过switch_to.frame()切换到内层页面,再进行内层页面的操作。
4. 内层页面的操作办法和普通页面的操作办法相同:元素定位、元素操作。
操作:
1.若iframe具有id属性,直接使用id属性值切换进内层页面
2.若iframe具有id属性,直接使用id属性值切换进内层页面
3.定位到iframe元素,再切换进入
driver.switch_to.frame(xxxx) # xxxx是iframe标签的id、name或者是定位到的iframe标签元素
返回外层页面:
1.跳回最外层的页面:driver.switch_to.default_content()
2.跳回上层的页面: driver.switch_to.parent_frame()
以前在黑马程序员培训后,也会买他们出版的书,这个就是直接从书上看的。现在很多大学都用的他们的教材,我就会没事看看。反正说的挺详细的。 参考技术A 现在自动化想要实现表格的切换可以通过。查找一下如何能够切换。按键来进行替换。
Web自动化测试(表单跳转)
在网页中表单嵌套很常见,尤其是在登录的场景
什么是多表单
实际上就是使用iframe/frame,引用了其他页面的链接,真正的页面数据并没有出现在当前源码中,但是在浏览器中我们看到,简单理解可以使页面中开了一个窗口显示另一个页面
直接使用id值切换进表单
driver.switch_to.frame(value)/driver.switch_to_frame(value)
我们进入pycharm
先导入selenium包然后进行操作
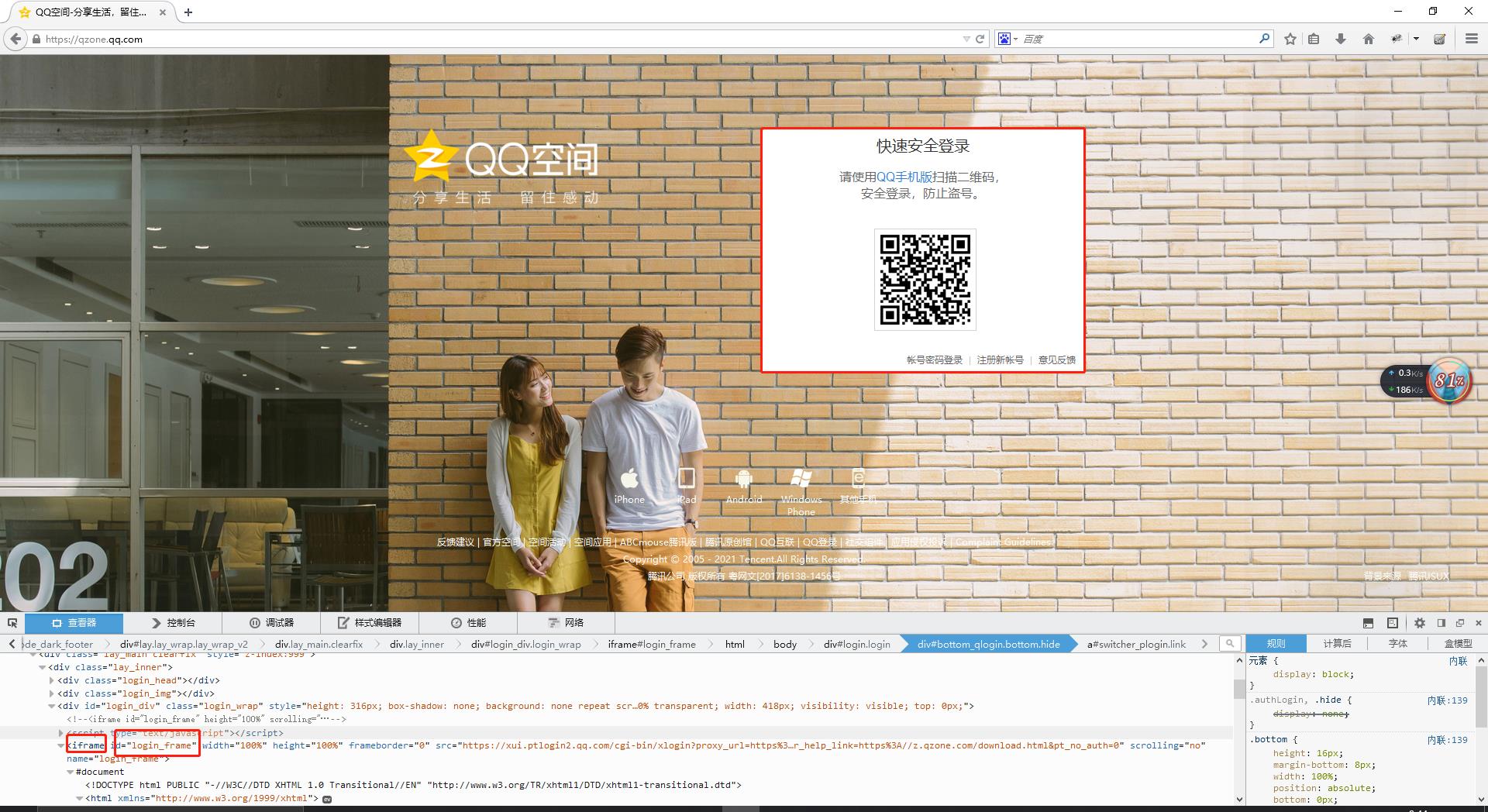
我们这里使用qq空间的进行操作

我们要先找到这个表单的id实现表单跳转

switch_to.frame()该方法实现表单跳转

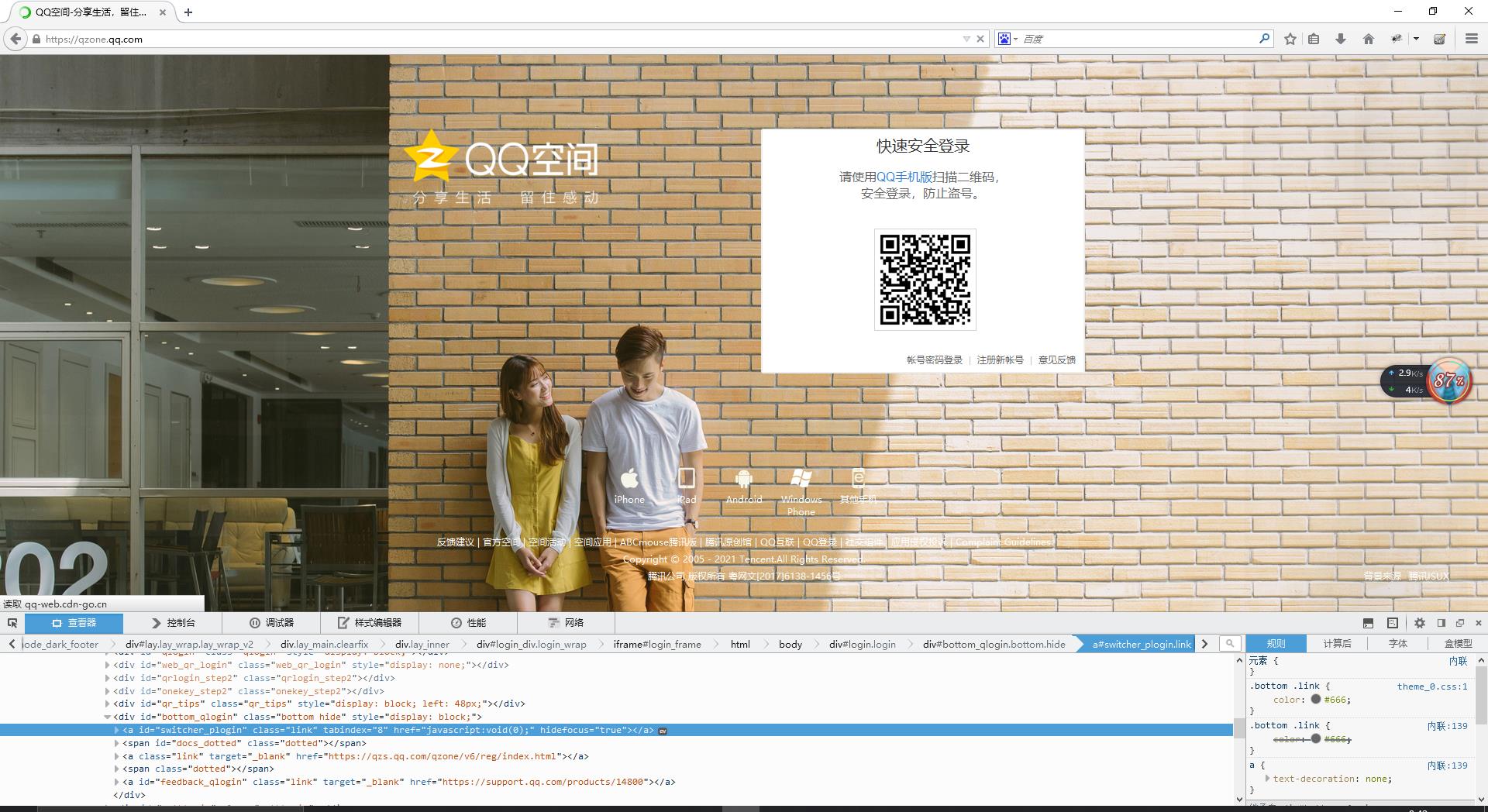
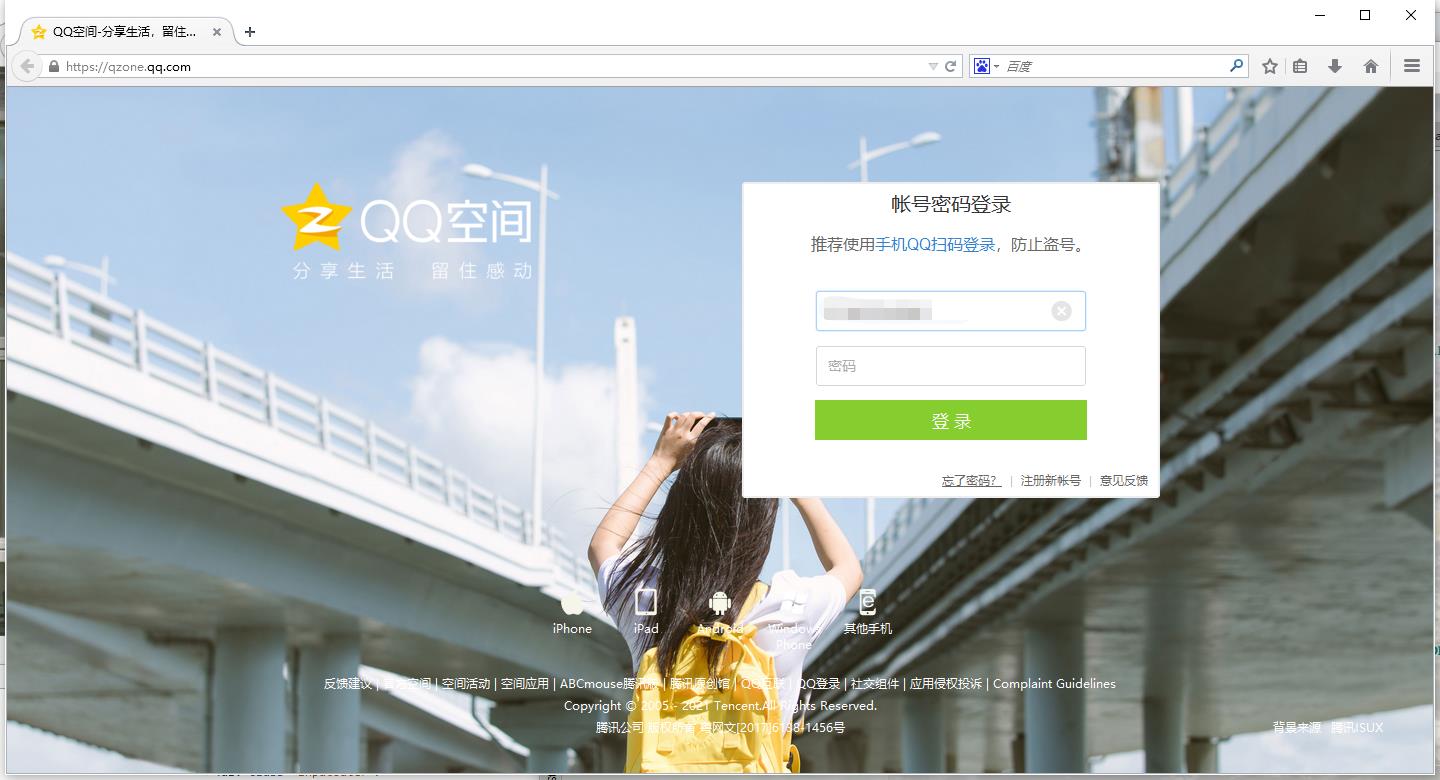
首先找到点击登录账户密码这个id

这个是点击登录的代码

然后点击跳转页面之后
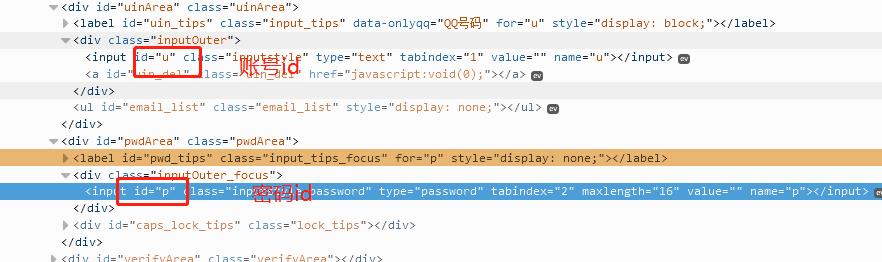
查找到账号和密码的id

在pycharm里进行赋值

send_keys(值)
我们将自己的qq密码和账号的值通过这个语句给赋值进去
然后找到登录的id


通过click()点击事件进行操作
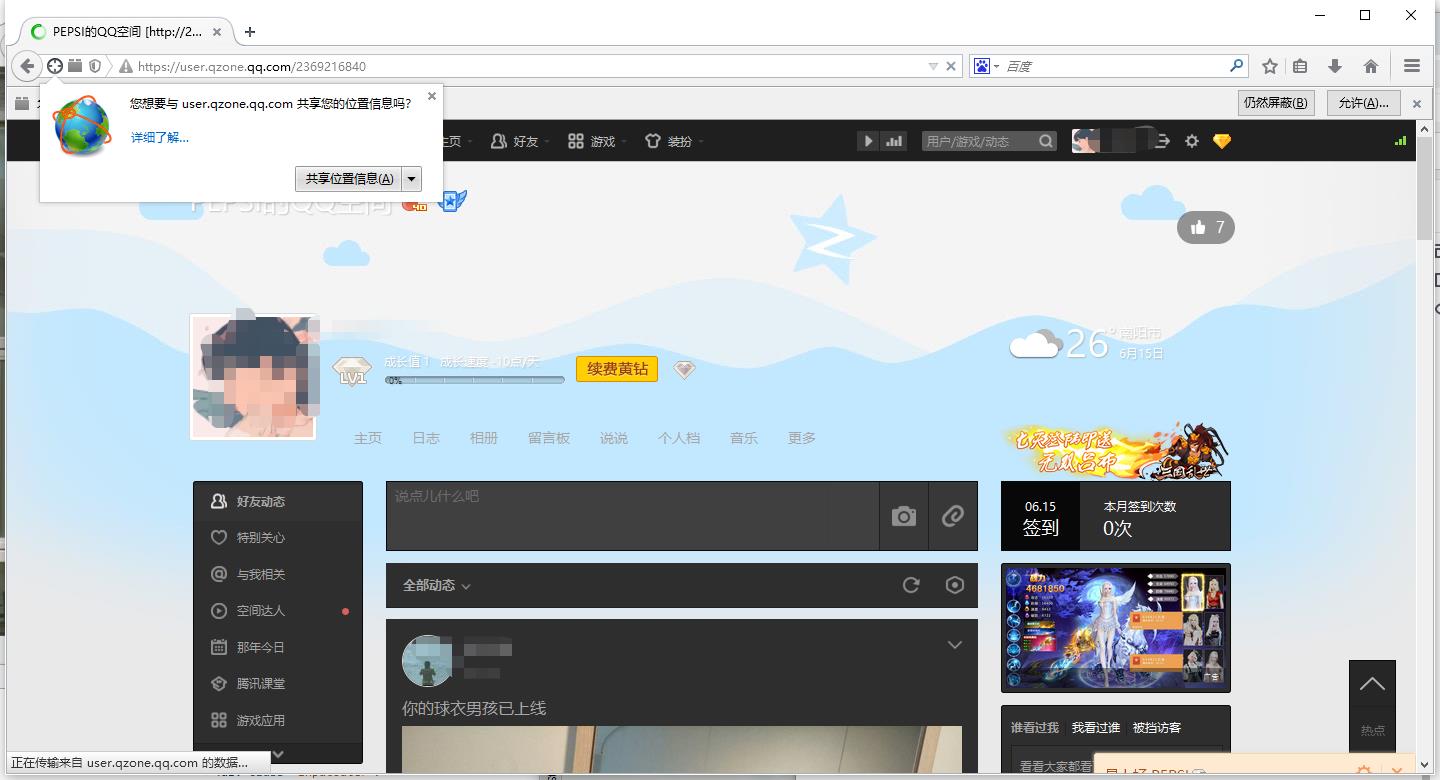
运行一下查看结果



登陆成功!!!
以上是关于web自动化,如何实现frame表单切换?的主要内容,如果未能解决你的问题,请参考以下文章