Android 启动图适配
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 启动图适配相关的知识,希望对你有一定的参考价值。
参考技术A 3.15更新 ,项目上线后,在华为某些机型上出现了崩溃的情况原因是高分辨率的图片放置到了低dpi的drawable文件夹中的,对应就是我们的drawable-long文件夹,但为什么其他机型不会出问题呢?我摸索了一下,发现这台华为机型被用户调节了显示设置
这里显示大小调大了,相当于把屏幕的dpi调小了,从而加载drawable-long中的图片时会把图片放大,导致bitmap too large的问题。
一般别的机型只能调节字体大小,但无奈华为市场份额较高,肯定要兼容,所以这种方案不能用了。
我的解决方法是用回9.png的方案,之前测试不成功是因为自己制作9.png图的时候底部和右边的线画错了,导致显示区域出现问题,重新制作就好了。
原文
众所周知,安卓不同机型的屏幕尺寸千差万别,百花齐放,但在很长一段时间里,安卓手机屏幕的长宽比大致都在16:9上下浮动。所以我们之前做APP启动图的时候,设计往往只会出一张16:9的图给我们,在不同机型上不会有太明显的拉伸效果。
直到出现了全面屏的机型,特别是屏幕比例在2:1以上的机型,如果还是用一张16:9的图去显示,那么拉伸效果是很明显的,我以微信的启动图为例子,在1440*2960的Pixel 3XL机型上,用16:9的启动图是这样的效果(地球都变成椭圆了)
这种情况一般有几种解决办法
1、把启动图制作成9.png图,9.png是我们安卓开发的老朋友了,一般这种图片拉伸问题都可以用9.png来解决, 但启动图有点特殊,显示完启动图后常常会显示开屏广告,如果开屏页面的布局和广告逻辑比较复杂(像我司项目的开屏,既有半屏广告又有全屏广告,还有gif、视频广告等),在原有布局不改动的情况下,用了9.png会导致各种奇怪的问题
2、把开屏图制作成layer-list的drawable文件,底层layer设置成纯色(如纯白纯黑,根据开屏图颜色而定),上层放置关键元素(如项目logo),这种方式适合开屏图比较简单,而且开屏图背景可以和底层颜色融合的情况
3、制作多种尺寸的开屏图,分别放到不同的drawable文件夹下,考虑到资源打包的大小和UI的工作量,我们分别准备16:9和2:1的开屏图也够用了,然后问题在于,我们应该把16:9和2:1的图分别放到哪个文件夹下?我在模拟器选取了覆盖主流屏幕的机型
16:9的启动图我们根据图片实际分辨率放置在drawable-xhdpi或者drawable-xxhdpi文件夹是比较合适的,那么2:1的应该放在哪里呢? 查阅官方文档,发现有这样的限定符
即drawable-long和drawable-notlong,分别对应宽屏和非宽屏,但是这个限定符是API 4中增加的,描述中的WQVGA、WVGA、FWVGA在现今主流手机中也不存在了,本着试一试也不会亏的精神,我尝试在工程中增加了drawable-long文件夹,并把2:1的启动图放进去,运行,奇迹出现了,Pixel 3和Pixel 3 XL这种全面屏的手机居然可以取到这个文件夹里的图片,而Nexus 4、Nexus5、Nexus6等接近16:9的手机仍然是取drawable-xhdpi或者drawable-xxhdpi的文件夹,这就解决了全面屏手机启动图拉伸的问题。看起来,虽然drawable-long的文档描述有点旧,但谷歌应该是有不断更新它的适配逻辑的,我测试用的模拟器全部都基于android5.1,而用我自己的Android 10真机测试也是没有问题,大致得出结论这个方案是可行的
适配ipad Pro
买了个新款ipad pro 11寸的,发现我们的ipad项目。 上下左右都有黑边

解:
升级到最新版xcode: Version 10.1 (10B61)
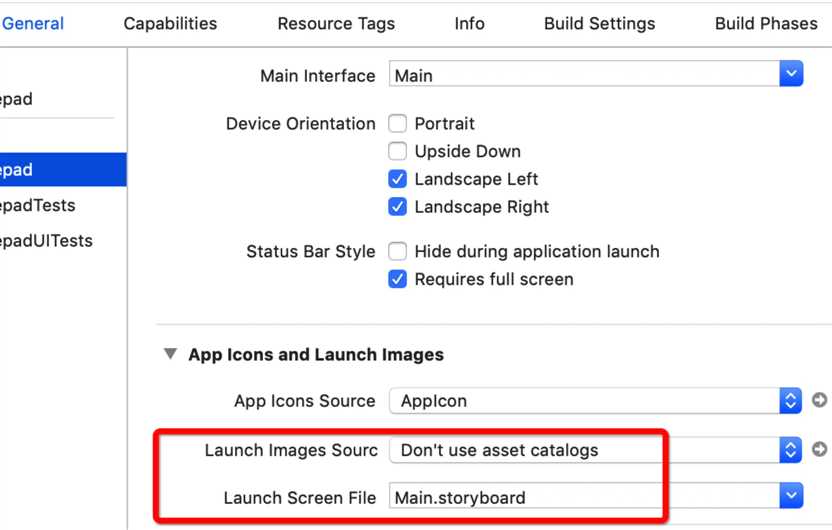
不使用launch image作为启动图,
使用launch screen file作为启动图
搞定

以上是关于Android 启动图适配的主要内容,如果未能解决你的问题,请参考以下文章