求助,jquery datepick日历插件,怎么显示时分秒?可以显示吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助,jquery datepick日历插件,怎么显示时分秒?可以显示吗相关的知识,希望对你有一定的参考价值。
参考技术A 看遍了datepicker的API没有找到格式化到时间分秒的。只能选择日期。这点很不好。javascript code
<script language="JavaScript" type="text/javascript">
$(function()
//$.datepicker.formatDate('DD, MM d, yy', new Date(2007, 7 - 1, 14), dayNamesShort: $.datepicker.regional['fr'].dayNamesShort, dayNames: $.datepicker.regional['fr'].dayNames, monthNamesShort: $.datepicker.regional['fr'].monthNamesShort, monthNAmes: $.datepicker.regional['fr'].monthNames);
//showOtherMonths: true 只能选取当月的日期
//$("#_date").datepicker(dateFormat:'yy-mm-dd');
// $( "#_date" ).datepicker( firstDay: 1 );
$( "#_date" ).datepicker( gotoCurrent: true );
// $( "#_date" ).datepicker( constrainInput: false );
//$( "#_date" ).datepicker( closeText: 'X' );
// $( "#_date" ).datepicker( changeMonth: true );
// $( "#_date" ).datepicker( altFormat: 'yy-mm-dd' );
//$( "#_date" ).datepicker( calculateWeek: myWeekCalc );
// //getter
// var calculateWeek = $( "#_date" ).datepicker( "option", "calculateWeek" );
// //setter
// $( "#_date" ).datepicker( "option", "calculateWeek", myWeekCalc );
//$( "#_date" ).datepicker( appendText: '(yyyy-mm-dd)' );
//显示按钮选择
// $( "#_date" ).datepicker( showOn: 'both' );
/*隐藏其余的日期,只显示当月的
// $("#_date").datepicker(
// showOptions:
// direction: 'up'
//
// );
*/
// $( "#_date" ).datepicker( showMonthAfterYear: true );
// $( "#_date" ).datepicker( showCurrentAtPos: 3 );
//动画
// $( "#_date" ).datepicker( showAnim: 'fold' );
// $( "#_date" ).datepicker( navigationAsDateFormat: true );
// $( "#_date" ).datepicker( numberOfMonths: [2, 3] );
// $( "#_date" ).datepicker( prevText: 'Earlier' );
// $('#datepicker').datepicker(
// inline: true
// );
//
);
</script>
你可以使用my97日历控件,以下是链接,直接看功能演示找到对应的看看用法吧。我们一直用这个控件,感觉很不错。本回答被提问者和网友采纳
My97DatePicker日历插件特殊日期做标记的使用
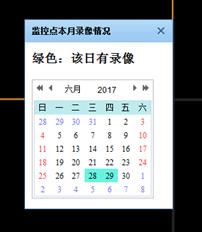
最近项目中有用到日历表,针对特殊日期做标记。项目中需求是查询到本月有录像则在对应日期做标记。项目中使用到了jQuery的My97DatePicker日历插件。
下面就介绍下如何使用My97DatePicker日历插件及实现对应功能。
一、项目中引入My97DatePicker包

二、jsp页面中引入WdatePicker.js
<script type="text/javascript" src="/common/js/My97DatePicker/WdatePicker.js"></script>
三、My97DatePicker日历插件平面显示功能
日期控件支持平面显示功能,只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,直接显示在页面上

四、My97DatePicker日历插件特殊天和特殊日期使用
特殊天和特殊日期的用法跟完全无效天和无效日期完全相同,但是opposite属性对其无效
关键属性:
specialDays (0至6 分别代表 周日至周六) 用法同无效天
specialDates 用法同无效日期,但是对时分秒无效
特殊天:

特殊日期:

五、项目中使用例子:

效果展示图:

My97DatePicker日历插件有很多属性,支持很多功能。详情可参考网站:http://www.my97.net/dp/demo/
以上是关于求助,jquery datepick日历插件,怎么显示时分秒?可以显示吗的主要内容,如果未能解决你的问题,请参考以下文章