Qt 实现QLabel的提示框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt 实现QLabel的提示框相关的知识,希望对你有一定的参考价值。
想用Qt实现如下功能:
主窗体是QMainWindow,布局是QGridLayout。布局中的每一个小格中都有一个QLabel。当鼠标移动到某个QLabel上时,显示如下图类似的提示文字。
就是旁边的虚函数提示框。
请问这样的功能该如何实现?谢谢!!

请问如何添加??我对Qt框架不是很熟悉,Qt的很多资料都是英文的,我也不知道这个英文的准确名称,不好查资料。烦请您说的具体些好吗?这个功能应该如何实现?谢谢您!!
参考技术B void setToolTip(const QString &) 你说的是这个?。。。。追问我试试,谢谢您!!
追答嘿嘿。还差一条采纳就升级了。。。。。。
本回答被提问者采纳QT 实现在QLabel上画图
QT之所以不能再任意控件上绘图是因为QT的事件过滤器把控件的绘图事件给过滤了。
在paintevent()函数中,通常需要设置QPainter对象,创建QPainter对象的同时需要指定绘图设备,即继承自QPainterDevice的子类作为绘图设备,绘制出来的图形将在这个设备上进行显示,Qt一共提供了4个这样的类,分别是QPixmap,QBitmap,QImage,和QPicture。
在控件上绘图又应该怎么办呢,我这以QLabel为例:使用事件过滤器来使QLabel对象捕获QEvent::Paint事件。即,绘图函数不需要放在paintevent()函数中也可以实现绘图。 实现这个功能的主要函数就还是事件过滤器的两个重要函数,即installEventFilter()和eventFileter()#include "widget.h"
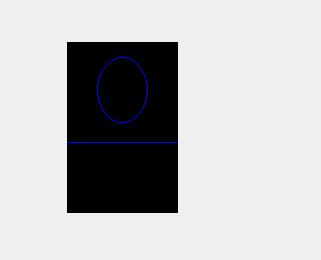
#include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); ui->label->installEventFilter(this); //这行不能省 } Widget::~Widget() { delete ui; } bool Widget::eventFilter(QObject *watched, QEvent *event) //用过滤器eventFilter()拦截QLabel中的QEvent::Paint事件 { if(watched ==ui->label && event->type() == QEvent::Paint) paint(); return QWidget::eventFilter(watched,event); } void Widget::paint() //绘图 { QPainter painter(ui->label); painter.setPen(Qt::blue); // painter.drawLine(100,100,200,200); painter.drawEllipse(30,15,50,65); painter.drawLine(0,100,111,100); }
我在ui里添加了QLabel控件命名label,并且用样式表将label的背景变成黑色方便观察,下面是效果图

以上是关于Qt 实现QLabel的提示框的主要内容,如果未能解决你的问题,请参考以下文章