javascript一个初级程序 运行有问题!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript一个初级程序 运行有问题!相关的知识,希望对你有一定的参考价值。
<script language="javascript">
function ko()
var x;
document.write("往后执行啊!");
x=document.w.al.value;
if(x>=1&&x<=7)
switch(parseInt(x))
case 1:document.write("今天背单词");break;
case 2:document.write("今天去海图借书");break;
case 3:document.write("今天去学校上html");break;
case 4:document.write("今天上西单买生活用品");break;
case 5:document.write("今天去陪朋友逛街");break;
case 6:document.write("今天去健身");break;
case 7:document.write("今天终于可以休息了!");break;
else
alert("输入错误!");
</script>
<body>
<form name="w" method="post" action="">
<input name=al type=text size=15>
<input type="button" name=df value="请输入星期" onClick="ko()">
</form>
</body>
为什么只要把document.write("往后执行啊!");这句去掉就好用呢?? 我都晕了!什么地方都没问题 但是把x直接赋1有能往下执行了 我真败了……
三楼四楼你们说的都有道理 但是document.write("往后执行啊!");这句和x=document.w.al.value; 这句交换又能正常执行了 又和你们说的矛盾了!
补充
----------------
代码里 执行 document.write 时 。会判断是否输出结束
如果下一句还是 document.write ,那么就继续输出。
直至输出完成
1.当document.write("往后执行啊!");这句和x=document.w.al.value; 没有交换时。JS代码的执行顺序是
document.write("往后执行啊!");
x=document.w.al.value;
//这里假设是 1 ,背单词
document.write("今天背单词");
那么 执行完第一个 document.write 后
下句是 x=document.w.al.value; 那么就认为输出结束,即输出 “往后执行啊!”
2.当2句交换后
x=document.w.al.value;
document.write("往后执行啊!");
//这里假设是 1 ,背单词
document.write("今天背单词");
第一个document.write 后 还是 document.write
这个时候,就要把 所有的 document.write 都输出完!!
也就是说 连续的 document.write 是都要执行完的。 直到 不是 执行 document.write 操作
3.可能你会疑问,2句调换后,2个document.write 不是在一起的
x=document.w.al.value;
document.write("往后执行啊!"); //一个document.write在这
if(x>=1&&x<=7)
switch(parseInt(x))
case 1:document.write("今天背单词");break; //一个document.write 在这
但是 2个document.write 之间 都不是 执行语句。。都是if ,switch这样的判断语句或者分支语句的。并没有其他操作。所以不影响2个 document.write的连续。
--------------
document.write(你写的内容)
的意思就是 文档里 写入 (你写的内容)
这个时候你的网页的内容就 变成了 (你写的内容)
也就是说你的网页里原来的代码都不存在了,被 (你写的内容)所替代了
所以代码运行也被终止了
如果你想输出多个内容的话,建议 加一个DIV,然后设置 innerHTML
代码如下
<script language="javascript">
function ko()
var x;
var o=document.getElementById("result");
o.innerHTML+="往后执行啊!";
x=document.w.al.value;
if(x>=1&&x<=7)
switch(parseInt(x))
case 1:o.innerHTML+="今天背单词";break;
case 2:o.innerHTML+="今天去海图借书";break;
case 3:o.innerHTML+="今天去学校上HTML";break;
case 4:o.innerHTML+="今天上西单买生活用品";break;
case 5:o.innerHTML+="今天去陪朋友逛街";break;
case 6:o.innerHTML+="今天去健身";break;
case 7:o.innerHTML+="今天终于可以休息了!";break;
else
alert("输入错误!");
</script>
<body>
<div id="result"></div>
<form name="w" method="post" action="">
<input name=al type=text size=15>
<input type="button" name=df value="请输入星期" onClick="ko()">
</form>
</body> 参考技术A document.write("往后执行啊!");
这句是在页面上输出 往后执行啊!,你要这句干嘛用?
==========================================
补充
==========================================
怎么矛盾了? 参考技术B document.write("往后执行啊!");
x=document.w.al.value;
这一句,document.write 后 document.w.al.value没有办法取到值,因为document.write以后页面上就没有表单和输入框了。
其实你只要把这两句话颠倒一下就可以了。
x=document.w.al.value;
document.write("往后执行啊!");
先把输入框的值取出来放到x里,在输出信息,这样就不会有问题了!
希望能帮到你
参考资料:http:///www.sharejs.com
参考技术C document.write(".......")执行了就把网页内容都修改了程序猿小白成长之路[初级框架布局]
HTML框架布局
AJAX: 是JavaScript中的一个技术,需要先掌握JavaScript;AJAX是请求接口用的
frameset标签
frame 标签
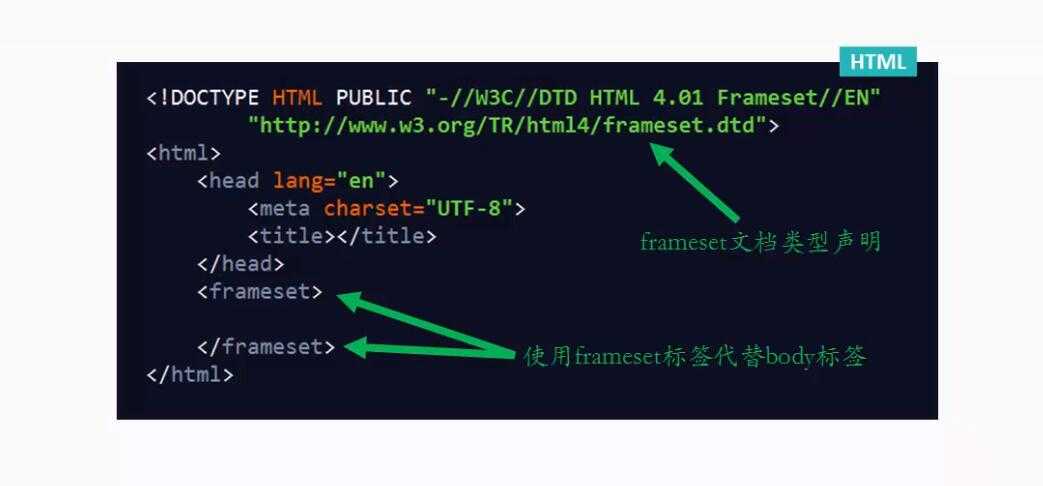
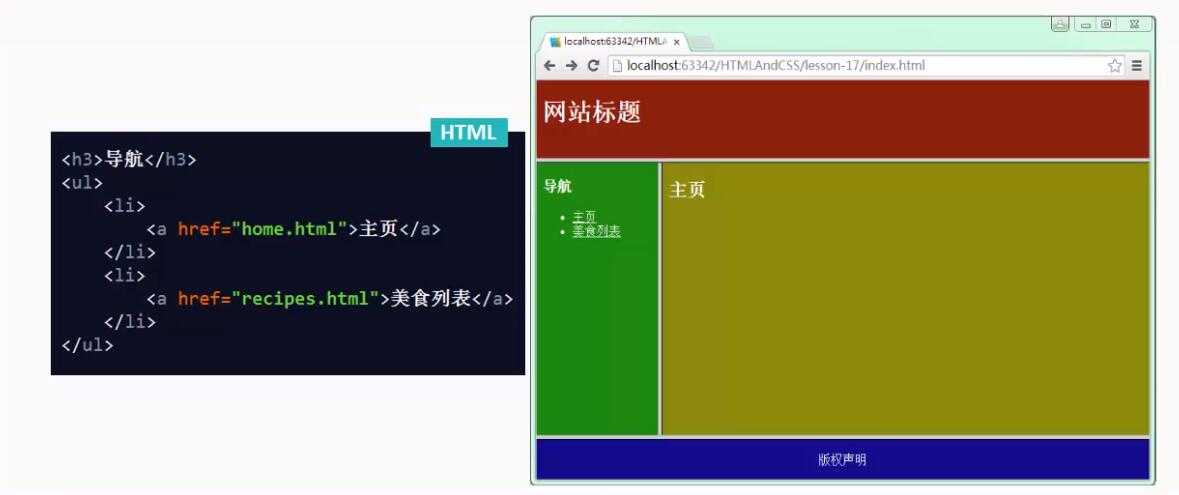
框架页面的基本架构

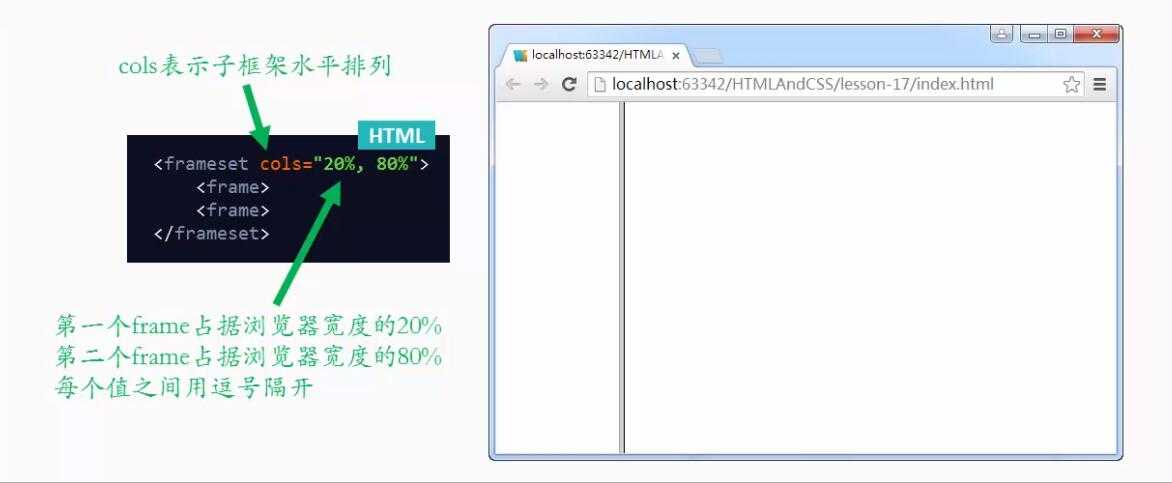
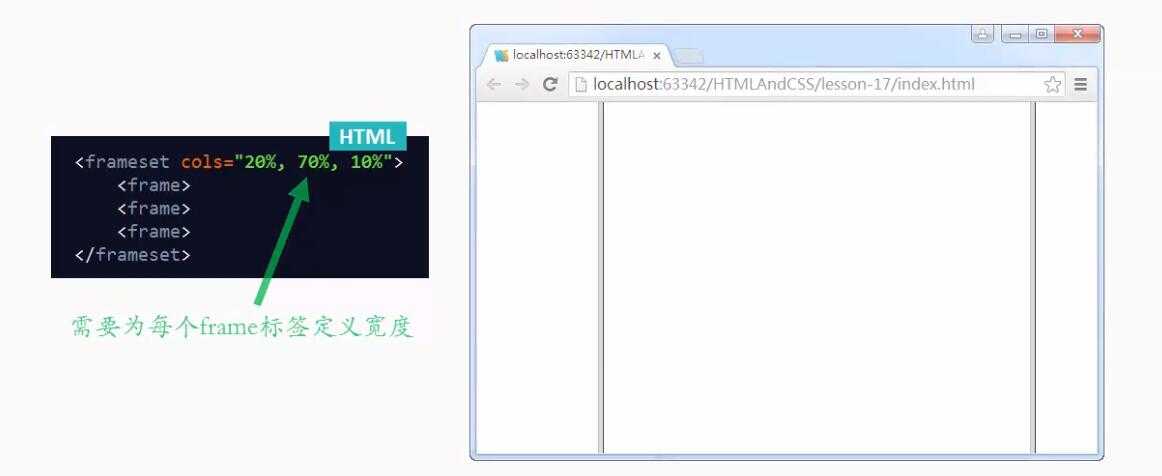
水平布局
cols:表示子框架水平排列


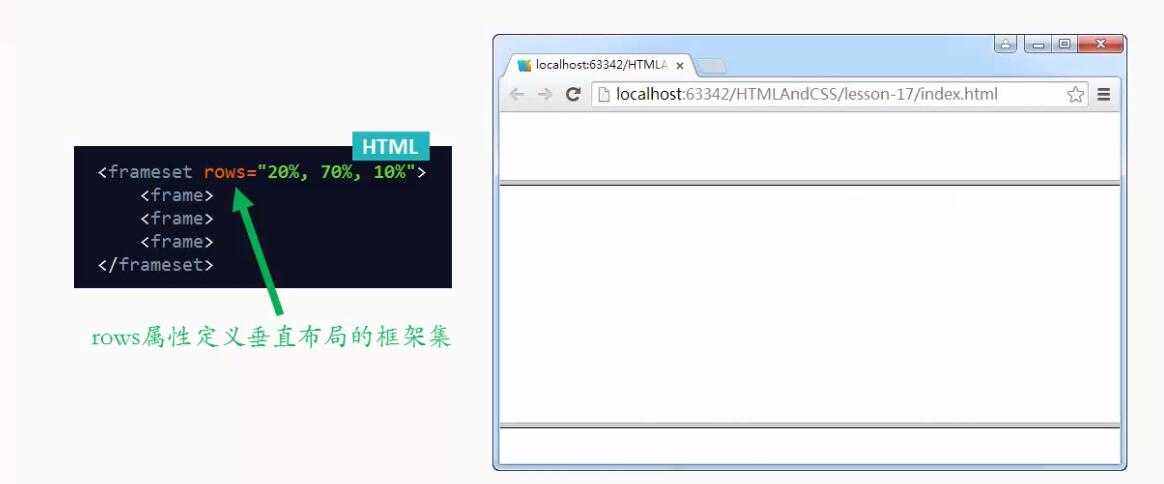
垂直布局
rows:定义垂直布局的框架集

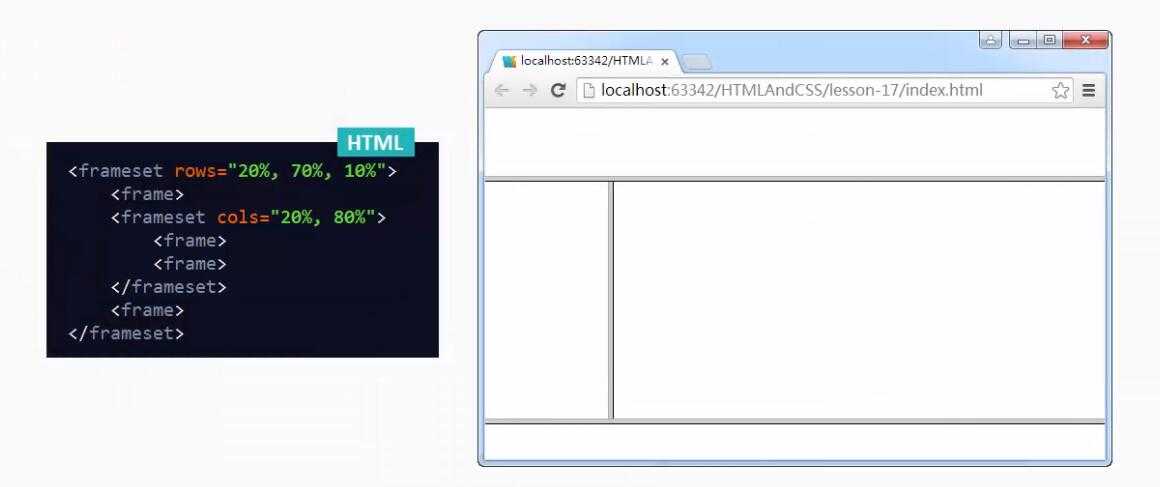
混合框架集
cols & rows

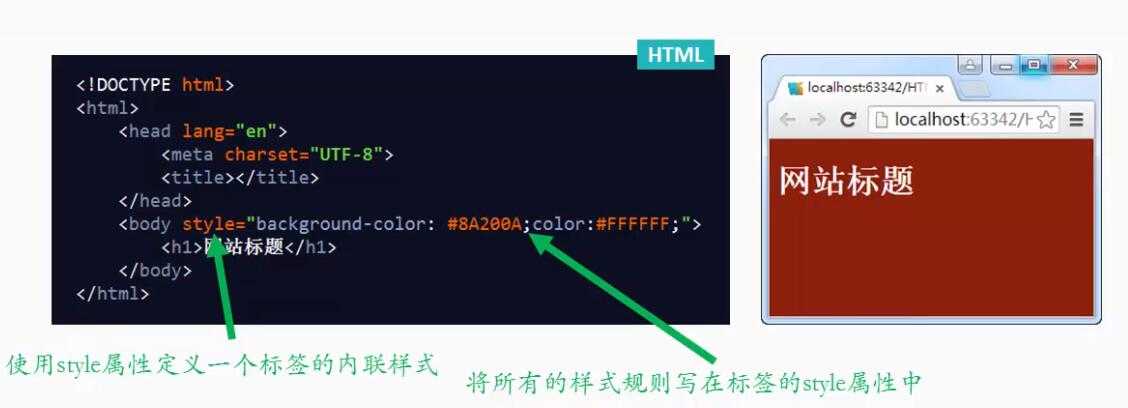
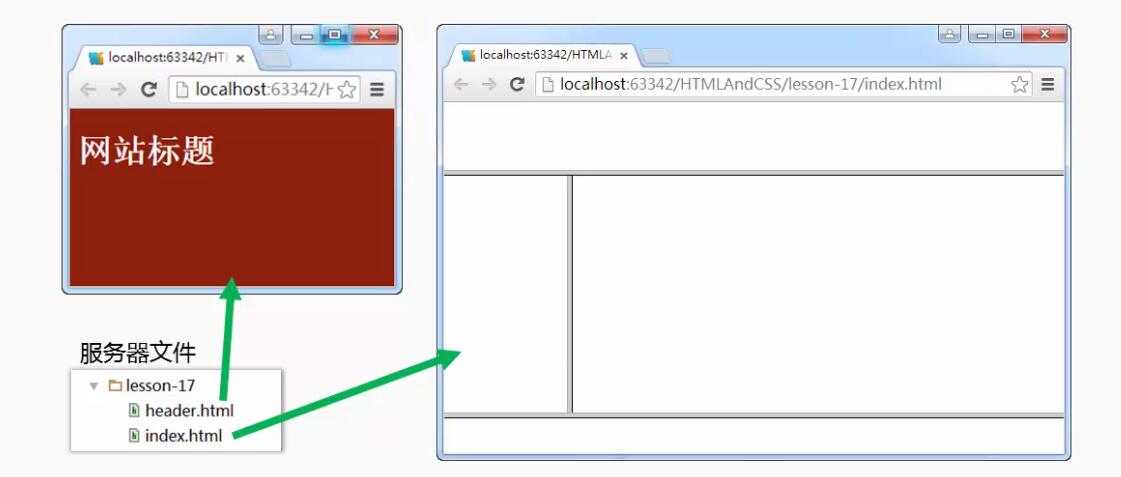
为框架添加内容
使用 style属性定义一个标签的内联样式



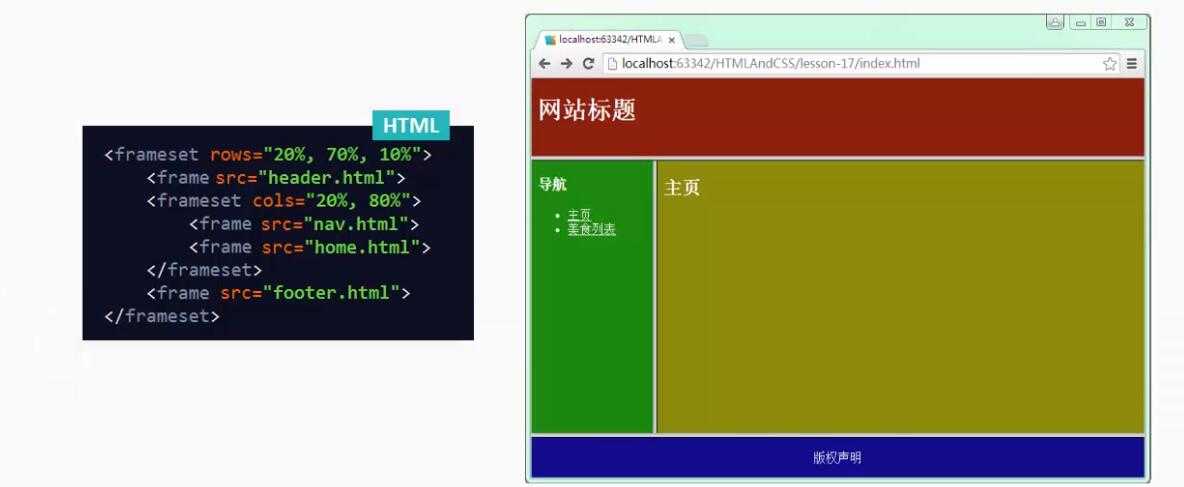
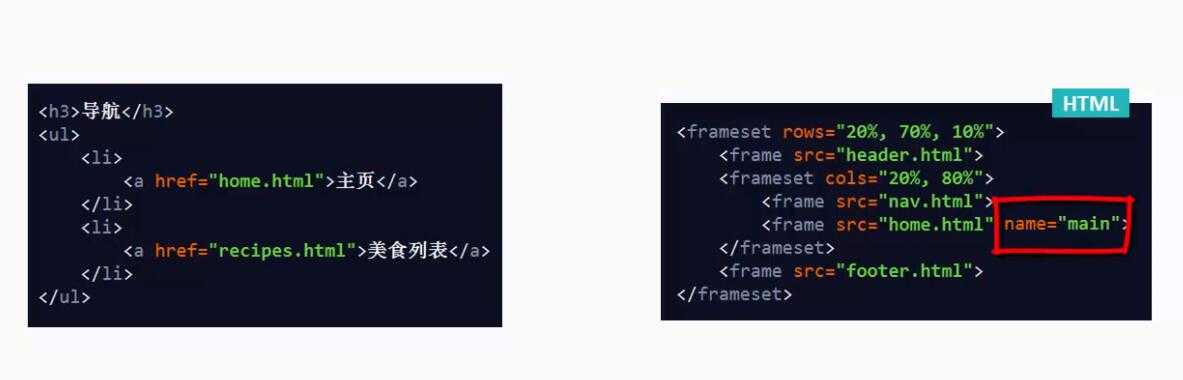
框架中的导航


框架的尺寸可以通过拖动边框来调整的,如何是边框固定?
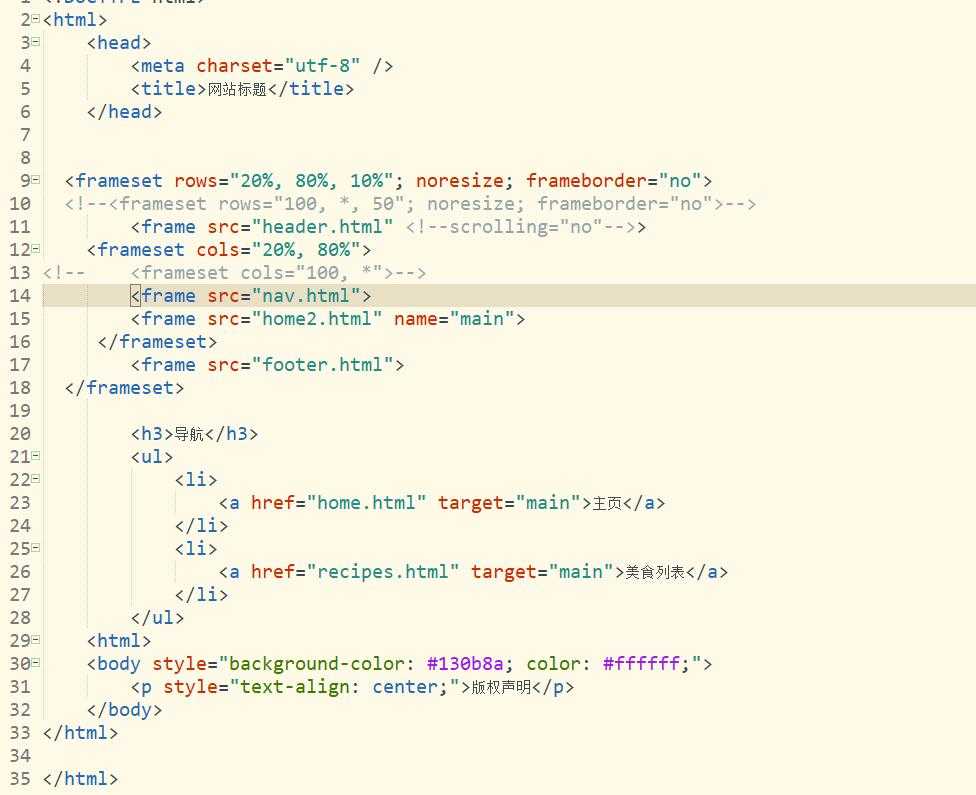
1-1在源代码中为 frameset标签设置 一个属性noresize
1-2不显示边框:在frameset标签中设置frameborder为no,他的默认值是yes
2-1尺寸也可以用固定值:
<frameset rows="100, * , 50"; 意思是网站的头部高度是100像素,页脚是50像素,中间是根据浏览器的大小自由伸缩的;
3如何强制不显示滚动条:添加 scrolling属性的值为no
内联框架
iframe:内联框架标签,用于在网页中任意的位置嵌入另一个网页
<iframe scr="URL地址"></iframe>
这个地址可以是相对路径也可以是绝对路径
除了 src属性以外,还有以下常用的属性
width height scrolling frameborder src
<iframe width="200" height ="200" scrolling="no" frameborder="0" src="URL地址></iframe>
width height 的值默认的单位是px 像素,也可以是% 百分比
scrolling="no" 禁用滚动条
frameborder="0" 0代表没有边框,1代表有边框

设置背景透明
默认情况下 iframe的背景是透明的
要想兼容一些版本较旧的浏览器,需要按照下面的方式编写代码
首先需要设置 iframe标签 的 allowtransparency的值为 true,允许透明的意思
<iframe src="...allowttransparency="ture"></iframe>
另外还需要在 iframe的 src属性引用的页面中,将body标签的背景颜色设置为透明的transparent
<body style="background-color: transparent;">
</body>
使用iframe标签添加一个实时的天气预报代码
百度搜索 天气预报代码-天气代码定制 有详细的iframe代码,可以拷贝到我们的html
<iframe width="420" scrolling="no" height="60" frameborder="0" allowtransparency="true"
src="http://i.tianqi.com/index.php?c=code&id=12&color=%23FFFFFF&icon=4&num=5&site=12"></iframe>
调整网页的logo大小
先给iframe属性,添加一个类名 class为 weather
然后添加样式
weather,绝对定位 position为absolute,左边left30 上面top 10像素;
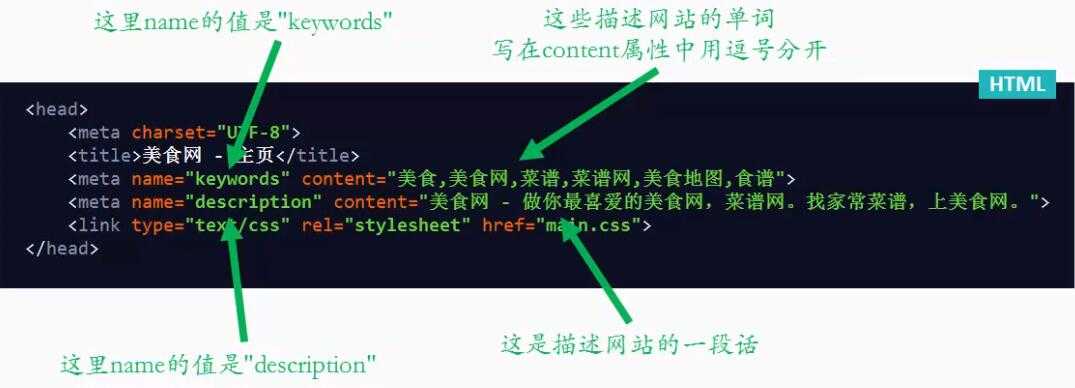
搜索引擎优化
使用meta标签提高搜索排名

除了看meta标签,还有使用HTML文档中的一下标签

可通过搜索引擎优化和SEO深入学习
以上是关于javascript一个初级程序 运行有问题!的主要内容,如果未能解决你的问题,请参考以下文章