jquery跨域发送Post请求该怎么处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery跨域发送Post请求该怎么处理相关的知识,希望对你有一定的参考价值。
参考技术A $.getJSON是对$.ajax的封装,只实现了GET,要用POST可以直接用$.ajax:$.ajax(
type: "POST",
url: url,
data: postdata,
dataType: 'jsonp',
success: success
);本回答被提问者和网友采纳
关于jQuery.ajax()的jsonp碰上post详解
前言
以前一直以为当$.ajax()的 dataType设置为jsonp时,其method(请求方法)无论怎么设置,都会变成get,直到前两天遇到了一个坑。
下面来一起看看详细的介绍:
关于跨域请求与jsonp
- 跨域:由于受到同源策略(协议、域名、端口三者必须全部相同)的影响,ajax请求会受到限制,要突破这种限制,跨域便产生了。跨域的解决方案有多种,这里不展开阐述,只是针对GET请求中的jsonp跨域解决方案做一下说明。
- jsonp,本质上jsonp不是xhr异步请求,就是请求了一个js文件,因此在chrome的network面板中的xhr标签下看不到jsonp的跨域请求,在js标签下能看到。就是利用script标签中src不受同源策略的限制,前端定义了回调函数,请求的js脚本中获取数据,并执行前端的回调函数,因此前后端需要统一定义下回调函数名。
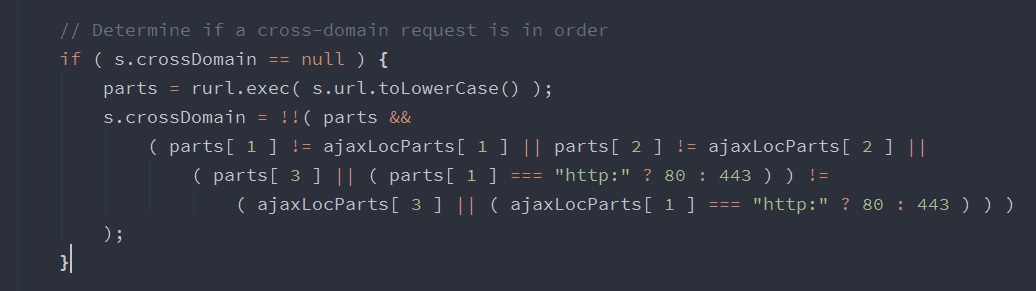
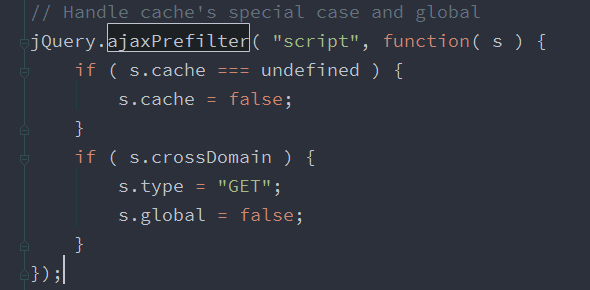
$.ajax中jsonp,$.ajax对jsonp进行了封装看起来像是ajax请求。由于jsonp是针对get请求的跨域解决,因此之前的经验告诉我,即使type设置了post,在jsonp的时候,也会自动转换成get,直到有一天踩了个坑。翻看$.ajax模块的源码发现,只有去手动设置crossDomain为true,或者实际上是跨域,才会设置为get。否则还是填入的type

结论:
手动设置crossDomain为true,或者真的是跨域,才会修改type为GET,否则还是传入的type参数
以上是关于jquery跨域发送Post请求该怎么处理的主要内容,如果未能解决你的问题,请参考以下文章