源码分析vuex如何维护多个组件的数据共享
Posted 全栈编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码分析vuex如何维护多个组件的数据共享相关的知识,希望对你有一定的参考价值。
之前分析了vue组件之间的关系,每个组件都是一个独立的实例,那么涉及到组件之间的通信大概可以分为以下几种情况:
父子组件的通信:父组件向子组件传递props,子组件向父组件冒泡事件。
兄弟组件间的通信:子组件先传递事件给父组件,然后再通过父组件传递给另一个子组件。或者通过一个事件总线组件来传递事件。(如果想深入了解可以自行百度,这里就不深入讨论)
组件关系复杂:将共享的数据抽出来,放到全局。这个用来存放共享数据的唯一数据源,就是vuex中的 Store。
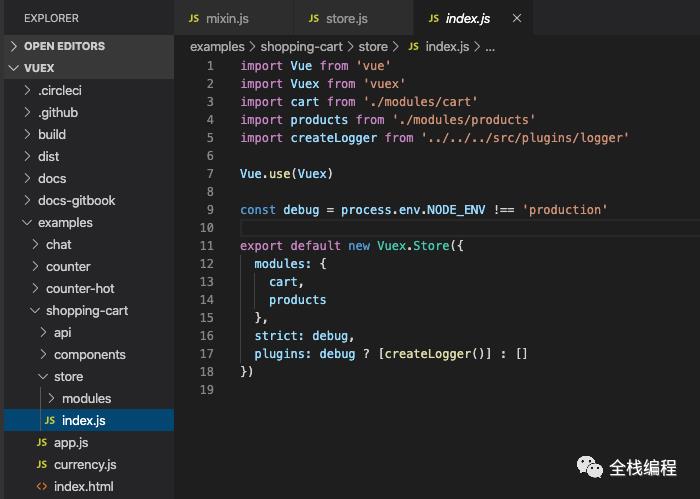
在分析完子组件渲染流程后,我们从源码中来看一下vuex是如何维护多个组件间的数据共享的。本次分析不会深入分析vuex内部实现,重点在于如何与vue之间配合完成vue多个组件间的状态共享。首先我们先从vuex官方代码example中的用法来看一下vuex是如何应用的:
在项目的入口文件中,我们引入了store文件夹中的index.js,然后将引入的store作为初始化Vue的一个option元素对vue初始化。
下面我们来看在store/index.js中vuex具体做了什么。首先引入了vuex,调用vue.use时传入了vuex。最后实例化Vuex.Store并导出模块。

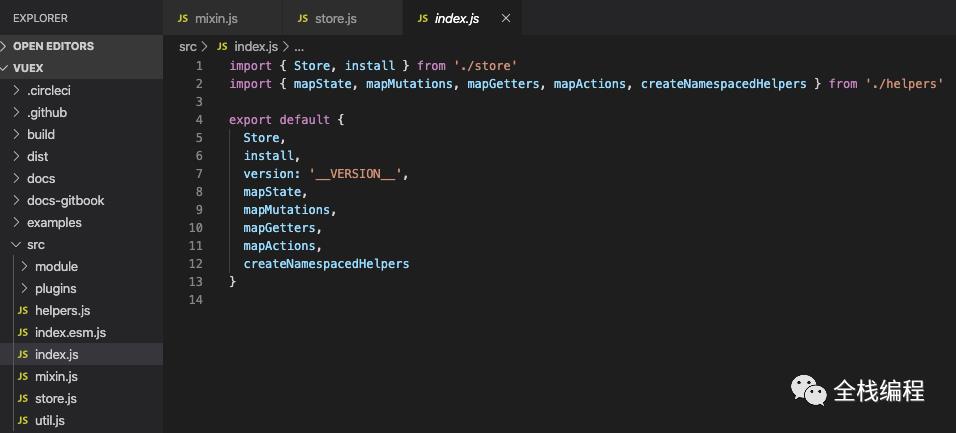
下面再来看下vuex的源码,来了解为什么这样引入vuex。在index.js中从store.js文件中引入了Store和install。

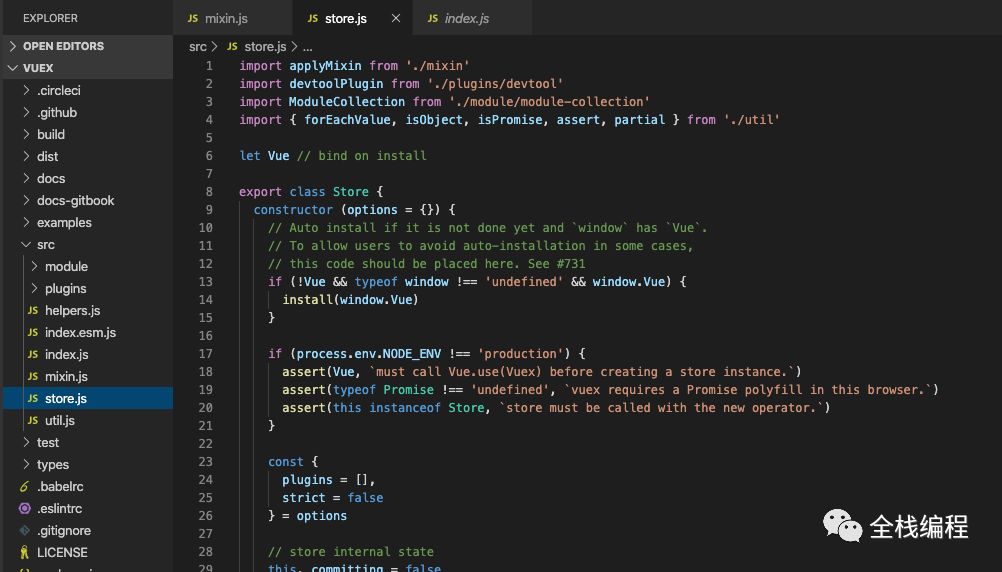
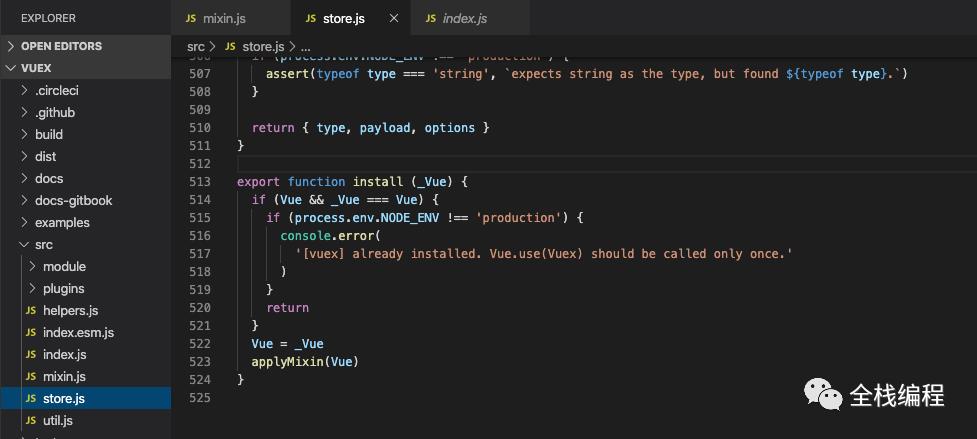
在store.js文件中我们看到导出了Store类和install函数,其中Store类就是vuex的store实例的类,install函数是用来安装vuex的函数。

在install函数中,判断了当前传入的vue实例_Vue是否是之前调用install时缓存的vue实例,如果是同一个实例,就返回警告。

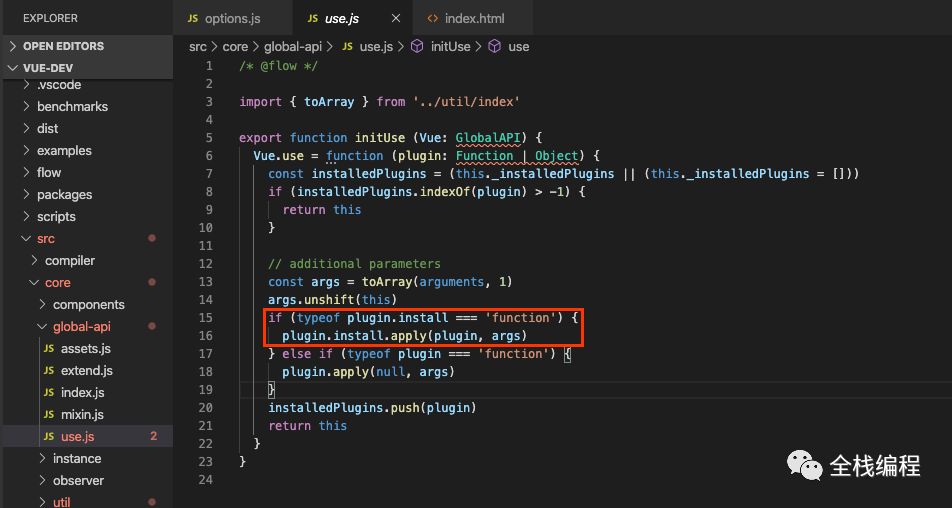
对比vue源码中的use API,这是vue引入插件和组件的常用方式,在这个方法中会调用插件的install方法。

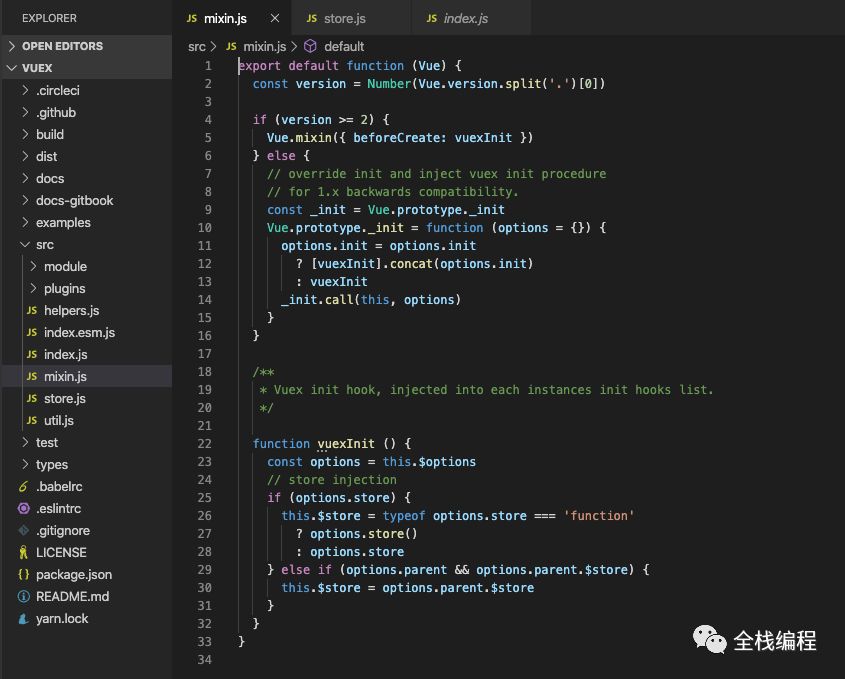
在vuex的install函数中调用了applyMixin函数,是在mixin.js中引入的。在导出的函数中如果是vue2,那么通过Vue.mixin全局混入了一个beforeCreate的钩子函数。在钩子函数中,通过vuexInit把初始化vue实例的options中的store挂载到了vue实例的$store上,这也就是为什么在实例中可以通过$store访问到store实例。


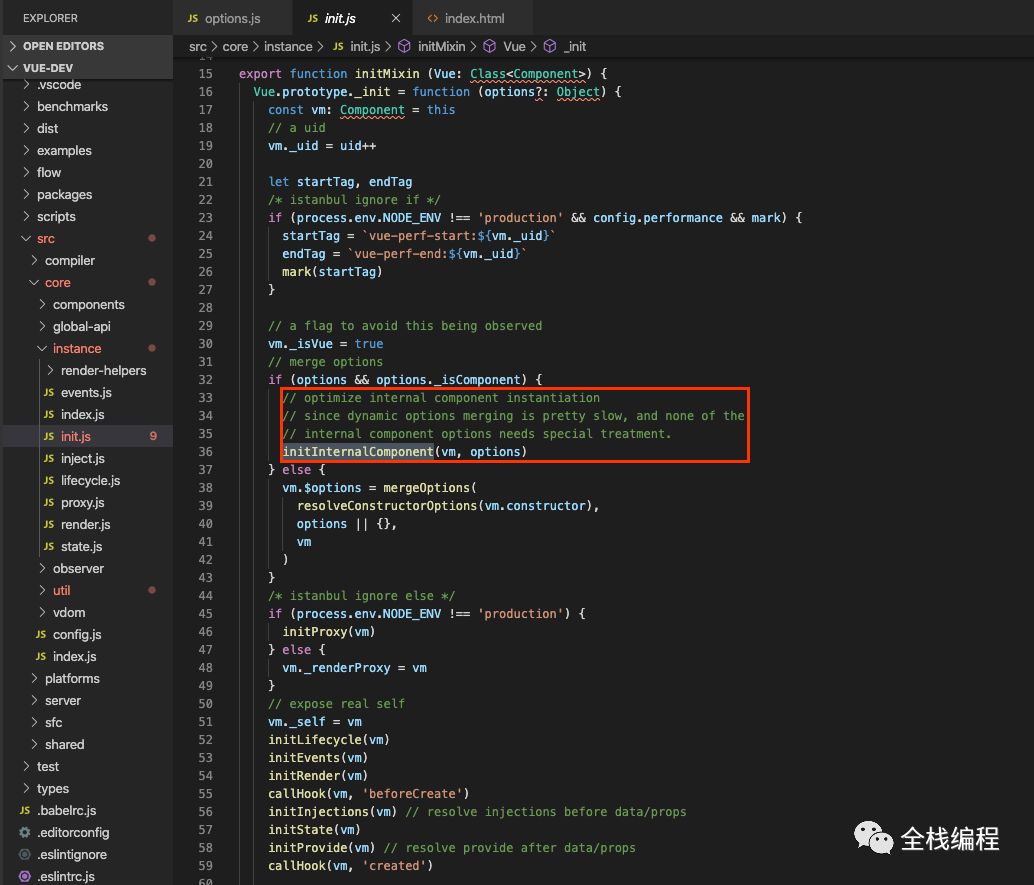
在真正初始化子组件的时候,走_init方法,如果是组件需要走initInternalComponent来合并options。

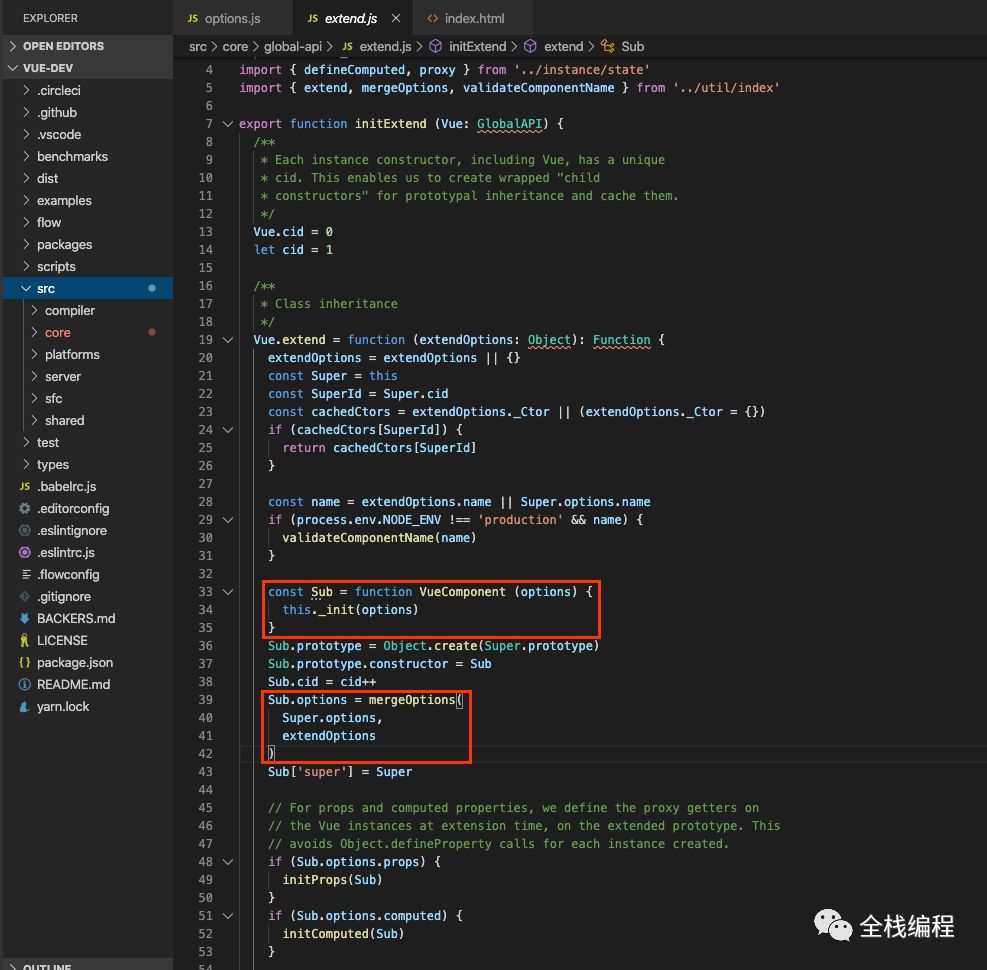
在initInternalComponent方法中,直接通过构造函数的options构造了一个对象,赋值给了vm.$options,通过构造函数完成了父组件options的传递,当然也包括了options中的store。
就这样回到_init函数后,子组件通过执行beforeCreate钩子,把store也挂载到了自己的$store上面。
2020年了,作为新年礼物最后给大家送上一个最近看到google对2019年搜索最多的事件集锦,结尾印象很深的一句话分享给大家:Use your heart, your courage and vision to fix, to heal, to empathise, to connect.Beacuse living life for something bigger than yourself is a hero’s journey.请用你的心灵、勇气与视野去修正,去治愈,去同情,去联结外界。因为,为了比自己更广阔的世界而生活,是成为一位英雄必经的心路。共勉。
以上是关于源码分析vuex如何维护多个组件的数据共享的主要内容,如果未能解决你的问题,请参考以下文章