vue的input输入框,动态更改value值后获取不到问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的input输入框,动态更改value值后获取不到问题相关的知识,希望对你有一定的参考价值。
参考技术A let a = document.getElementById('phone_input')a.focus() //需要手动聚焦一下
console.log(a.value)
this.value14 = a.value
console.log(this.value14)
vue 实现通过字符串关键字符动态渲染 input 输入框
vue 实现通过字符串关键字符动态渲染 input 输入框
今天做一个简单的demo,就是有一个字符串,字符串里面有标识符,前端检测到标识符之后,需要将这个标识符转换成一个 input 输入框并且进行数据输入和绑定功能。
问题描述
就比如现在有这样一个字符串:
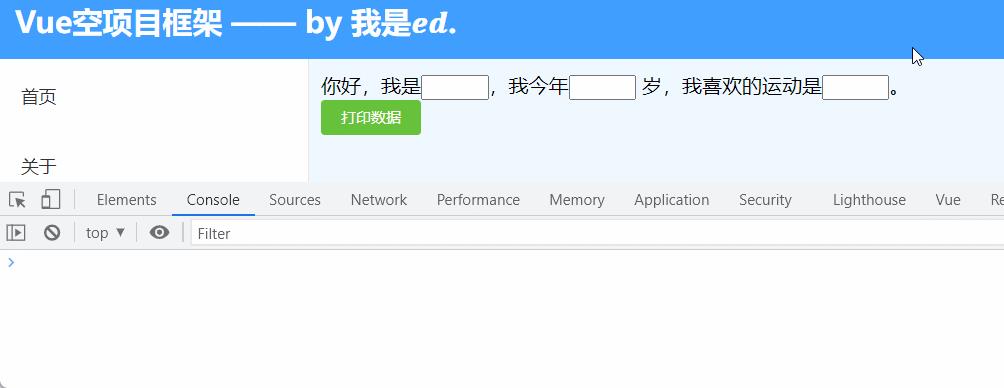
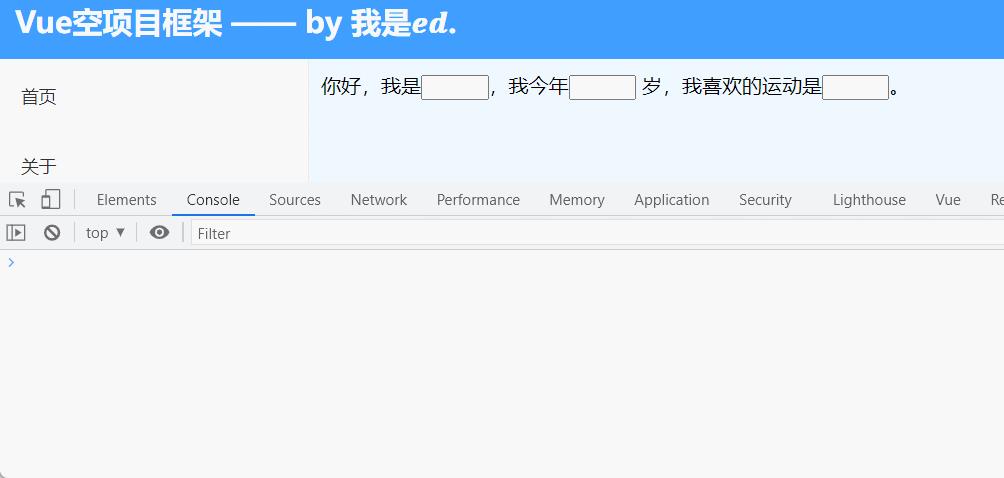
你好,我是name,我今年age 岁,我喜欢的运动是play。
前端需要把 xxx 及其包裹的内容转变成一个输入框渲染出来,并且呢,当在输入框输入数据的时候,需要对输入的内容进行获取。即,转变成下面的样子进行展示:

当然可以再此基础上进行一些其他功能的开发,今天主要说一下这个功能的实现。
xxx 标识字符渲染Dom
组件设计
首先我们把这个功能编写成一个简单的组件,这个组件的功能很简单,就是接受父组件传进来的字符串,检测到 包裹的数据,把对应的部分渲染为 input 输入框,并且可以对这个父组件传进来的字符串数据进行修改。
组件开发
OK,我们先编写一个组件。首先先实现一个晓得功能,接受父组件传递进来的字符串,然后把 包裹的数据解析成 input 输入框展示出来。
组件很简单,html 标签的话,就是使用一个简单的 p 标签,因为我们是使用的 vue 开发,我们需要动态的渲染 dom 节点的话,我们可以使用 vue 的 v-html 进行渲染。
<p class="title" v-html="domRender(strData)"></p>
这段代码很简单,但是一定要注意是 v-html,然后绑定了一个方法 domRender,其中回调传进去的 strData 参数是父组件传进子组件的字符串数据对象。
比如说父组件中有一个数组:
dataList: [
index: 1,
data: "你好,我是name,我今年age 岁,我喜欢的运动是play。"
],
我们需要把这个列表的第一个对象传递给我们的处理子组件。
首先子组件需要一个 props 接受父组件传进的字符串对象:
props:
str:
type: Object,
required: false,
,
,
因为我们后期可能需要修改这个字符串内容,所以说呢,我们借助计算属性,来处理一下这个字符串对象。提前声明一个 currData 变量为 null 。
computed:
strData:
get()
if (this.currData)
return this.currData
else
return this.str
,
set(value)
this.currData = value
,
OK,上面这个代码都很简单,就不需要过多的解释了哈。上面这一部分和我们单纯渲染 input 关系不大。
重点
最重要的部分来了,就是将 的部分,渲染成 input 输入框,首先呢,我们肯定是使用正则表达式,获取到 部分,然后用 input 替换一下就可以了。
domRender(str)
let strData = str
var reg = /\\.*?\\/g
strData = strData.replace(reg, <input class="emptyOut" type="text" />);
return strData
,
OK,就上面四行代码,就成功的把 渲染成 input 输入框了。

但是!有问题!
【思考】我们成功的把数据渲染成了 dom 显示在页面了,但是渲染的目的是啥?数据的输入啊!我有一个表单,我想把 你好,我是name,我今年age 岁,我喜欢的运动是play。 中 name 渲染成的输入框中输入的数据,绑定到表单的 name 字段,age 渲染成的输入框中输入的数据,绑定到表单的 age字段,play 字段同理。这时候就发现,我们可以输入内容,但是没法绑定啊!怎么办!
【解答】对喽!一下就反应过来了吧,我们给这个输入框绑定一个属性值,然后我们在输入框输入完数据之后,比如焦点消失,我们就可以获取这个输入框对象,然后根据绑定的属性,就可以获取要在表单中绑定的字段和值是什么了。
OK,这个时候,我们就需要遍历每一个输入框,然后获取这个 中的字段,然后绑定成 input 输入框绑定的属性值就可以了。
domRender(str)
let strData = str
var reg = /\\.*?\\/g
let result = str.match(reg)
if (!result)
return strData
for (let i = 0; i < result.length; i++)
let a = result[i]
if (a == )
continue
let r = str.match(a)[0]
let id = r.slice(1, -1)
strData = strData.replace(r, <input idData= + id + class="emptyOut" type="text" />);
return strData
,
好的,这样的话,我们就给输入框绑定了一个属性,属性值就是要绑定的表单字段。

好!完成!已经成功绑定。
接下来,就是我们输入数据之后,获取输入框数据的值,然后把内容返回给父组件就可以了。
输入完成事件
首先,在父组件有一个表单数据:
form:
子组件输入完成之后,子组件把输入好的数据传递给父组件,父组件将子组件传递回来的数据保存到 fom 就可以啦!
其实很简单的我们只需要监听输入框输入完成就可以了吧!怎么监听呢,其实很麻烦,我也是试了好几种方案。
首先我们界面有一个按钮,点击按钮的时候执行一个方法,获取绑定的值。
<el-button type="success" @click="printData()" size="mini">打印数据</el-button>
关键是 printData() 方法里面怎么写?
我们在之前动态渲染的时候都给 input 设置了一个 class 属性对吧?我们点击事件里面,肯定可以获取这些 input 框吧!那么我们就可以获取这些输入框绑定的属性和输入的值吧?
printData()
let data =
const elements = document.getElementsByClassName("emptyOut");
for (let i = 0; i < elements.length; i++)
const item = elements[i]
data[item.attributes.idData.value] = item.value
console.log(数据---->> , data)
好,这样的话我们就可以获取到输入框输入的值了。然后子组件把数据传递给父组件就可以了,父组件怎么处理在写响应的逻辑就可以了吧!OK,就这样。

OK,这是一个方式哈。还有一种哈,稍微说一下。
上面是点击按钮获取数据,还有一个是使用 @input 方法。
<p class="title" @input="addComment($event)" v-html="domRender(strData)"></p>
在相应的标签上添加 input 事件。
// 修改输入框文本数据
addComment(event)
console.log("--->> ", event.target.attributes.idData.value, event.target.value)
,
这样的话,我们每次修改输入框内容的时候,都会打印出我们这个输入框的数据值。

看效果,还可以哈!拿到数据值了,怎么使用就看具体业务了。
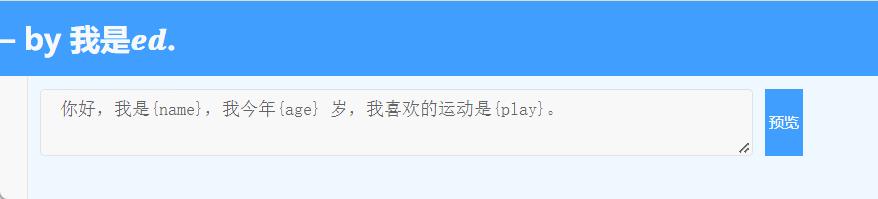
动态编辑文本
上面我们说了,给一个字符串,把关键内容使用 dom 输入框渲染,现在在做一个小功能,就是可以手动编辑文本。
上面我们接受父组件传进来数据是使用计算属性得到的值 strData。所以我们写一个输入框绑定要输入的内容,也就是这个 strData 。在写一个按钮,点击按钮的时候切换编辑和预览就可以了。很简单没啥好说的。
<template>
<div class="dom-item">
<el-input v-show="!preview" type="textarea" :rows="2" placeholder="请输入内容" v-model="strData">
</el-input>
<p class="title" v-show="preview" @input="addComment($event)" v-html="domRender(strData)"></p>
<button class="dom-btn" @click="preview = !preview"> preview ? 编辑 : 预览 </button>
</div>
</template>
然后看一下效果。

然后需要处理什么逻辑自己去根据需求实现就可以了。
完成!!!
其实还有一些细节或者是优化的地方,因为在实际开发过程中,会发现我写的这些并不是所有的功能都能实现,或者是实现的不是很好,因为还有一部分我没有说,不想说了,这一块描述起来太复杂,但是呢,如果真的想实现的话,自己写的话就会发现这个问题自己能解决了也就,我说有点多余。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】我是
以上是关于vue的input输入框,动态更改value值后获取不到问题的主要内容,如果未能解决你的问题,请参考以下文章