前端框架MUI开发App
Posted CodeJCSON
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架MUI开发App相关的知识,希望对你有一定的参考价值。
前言:
1.MUI的定位:最接近原生体验的移动App的UI框架
基于MUI的定位:产生了MUI有几个特点,轻、小、只涉及UI、只为移动App而生,界面风格原生化。
节省成本,而且开发速度非常快。
2.MUI不是Jq,不封装DOM操作
我们为了性能,不推荐使用Jq或者是DOM,影响效率。不是不能使用Jq在项目中,可以大胆尝试使用,如果能提高开发效率,可以使用,因为使用Jq也不是在每一个页面中使用。
开始体验MUI
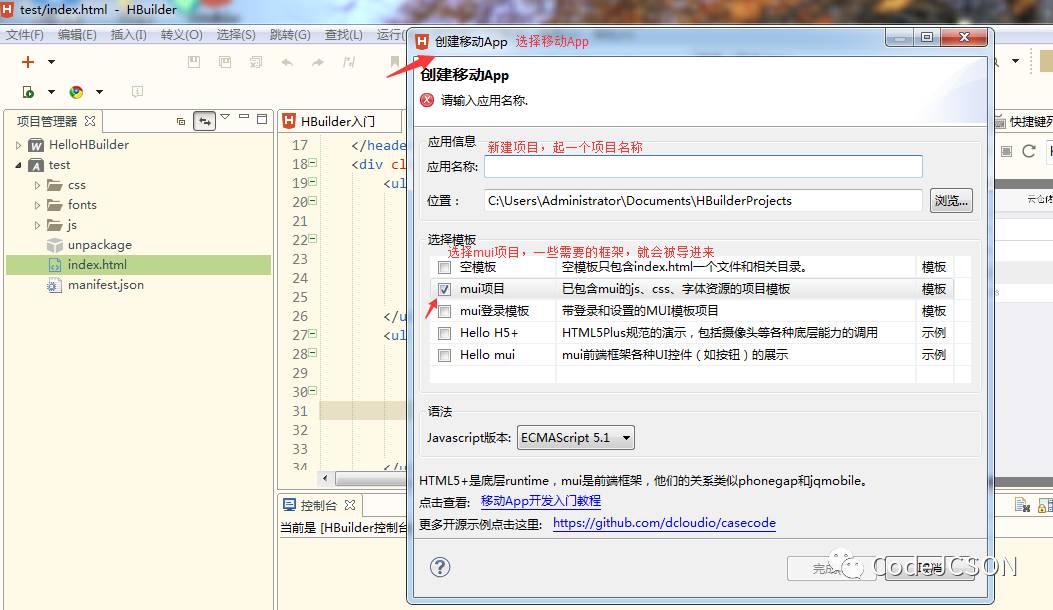
创建项目:右上角选择`新建`,选择新建App,按照下面截图步骤即可。

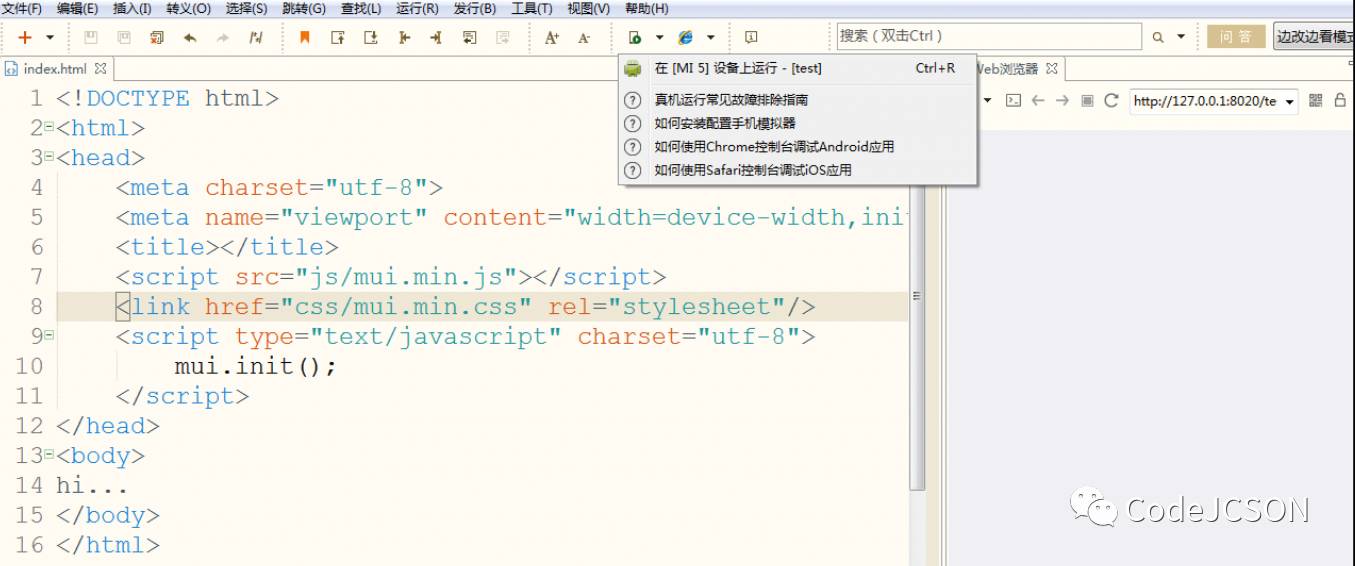
新创建的项目基本结构:index.html文件是入口文件,通过USB接口连接手机可以把项目运行在手机上展示;或者可以通过右边的`变改变看模式`把运行效果展示在右边边框内。

2.基础布局
(1)头部:头部导航栏、后退按钮以及标题显示
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">头部标题</h1>
</header>
(2)主体部分:显示在导航栏下方
<div class="mui-content">
主体内容。。。
</div>
(3)折叠面板:和二级列表类似
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-collapse mui-active">
<a class="mui-navigate-right" href="#">折叠面板cell</a>
<div class="mui-collapse-content">
<p>cell1</p>
</div>
</li>
</ul>
</div>
注意事项:
1.折叠面板布局必须在mui-content下
2.外层使用mui-card包裹产生边缘
(4)按钮:自定义按钮背景颜色以及文字的颜色用style
第一种方式:
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-blue" style="background: red; color: black;">蓝色</button>
</div>
第二种方式:
在`mui.min.css`中定义类选择器`blueStyle`改变文字样式
.blueStyle{background: black;color: red;}
<div class="mui-content">
<button type="button" class="mui-btn blueStyle" >蓝色</button>
</div>
mui-btn-primary:蓝色
mui-btn-success:绿色
mui-btn-warning:黄色
mui-btn-danger:红色
mui-btn-royal:紫色
若希望无底色‘有边框的按钮,仅需增加mui-btn-outlined类即可:
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-outlined" >蓝色</button>
</div>
(3)actionsheet(操作表)
<div class="mui-content">
<button type="button" class="mui-btn mui-btn-success" onclick="onpressMethod();" >蓝色</button>
</div>
<div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action ">
<!-- 可选择菜单 -->
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="#">菜单1</a>
</li>
<li class="mui-table-view-cell">
<a href="#">菜单2</a>
</li>
</ul>
<!-- 取消菜单 -->
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a href="#sheet1" ><b>取消</b></a>
</li>
</ul>
</div>
<script type="text/javascript">
function onpressMethod(){
mui('#sheet1').popover('toggle');
}
</script>
(4)badge
有底色:
<span class="mui-badge">1</span>
<span class="mui-badge mui-badge-primary">12</span>
<span class="mui-badge mui-badge-success">123</span>
<span class="mui-badge mui-badge-warning">3</span>
<span class="mui-badge mui-badge-danger">45</span>
<span class="mui-badge mui-badge-purple">456</span>
若无需底色,则增加.mui-badge-inverted类即可(5)复选框和单选框:如何获取选中的值
<div class="mui-content">
<div class="mui-input-row mui-radio mui-left">
<label>运动</label>
<input name="checkbox1" value="运动" type="radio" checked="checked" class="ref">
</div>
<div class="mui-input-row mui-radio mui-left">
<label>看书</label>
<input name="checkbox1" value="看书" type="radio" class="ref">
</div>
</div>
<button type="button" onclick="onprss();">取选中的值</button>
<script type="text/javascript">
function onprss(){
var objectArray = document.getElementsByClassName('ref');
var objectValue;
for (i=0;i<objectArray.length;i++) {
if(objectArray[i].checked){
objectValue = objectArray[i].value;
}
}
mui.toast(objectValue);
}
</script>
复选框:
<script type="text/javascript">
function onprss(){
var objectArray = document.getElementsByClassName('ref');
var objectValue = new Array();
var k = 0;
for (i=0;i<objectArray.length;i++) {
if(objectArray[i].checked){
objectValue[k] = objectArray[i].value;
k++;
}
}
if(objectValue.length==0){
mui.toast('请选择');
}else{
mui.toast(objectValue);
}
}
</script>
(6)时间选择器:
时间选择:
document.getElementById('picktime').addEventListener('tap',function(){
var date = new Date();
var h = date.getHours();
var min = date.getMinutes();
var timer = new Date();
timer.setHours(h,min);
plus.nativeUI.pickTime(function(e){
var e = e.date;
mui.toast(e.getHours());
},
function(e){
mui.toast('请选择');
},{
title:'时间选择',
is24Hour:true,
time:timer
})
})
日期选择:
document.getElementById('picktime').addEventListener('tap',function(){
var date = new Date();
date.setFullYear(date.getFullYear(),date.getMonth(),date.getDate());
var minDate = new Date();
minDate.setFullYear(2010,12,1);
var maxDate = new Date();
maxDate.setFullYear(2080,12,1);
plus.nativeUI.pickDate(function(e){
var e = e.date;
mui.toast(e.getFullYear()+'年'+(e.getMonth()+1)+'月'+e.getDate()+'日');
},
function(e){
mui.toast('请选择');
},{
title:'日期选择',
date:date,
minDate:minDate,
maxDate:maxDate
})
})
js获取当前时间截图:

(7)dialog对话框,input表单:
document.getElementById('picktime').addEventListener('tap',alertFun)
function alertFun(){
mui.alert('内容','提醒','ok',function(){
mui.toast('点击了ok');
})
}
document.getElementById('picktime').addEventListener('tap',alertFun)
function alertFun(){
mui.confirm('内容','提醒',new Array('取消','确认'),function(e){
if(e.index == 1){
mui.toast('ok');
}else{
mui.toast('取消');
}
})
}
表单:
document.getElementById('picktime').addEventListener('tap',alertFun)
function alertFun(){
mui.prompt('请输入内容','请输入内容','提醒',new Array('取消','确认'),function(e){
if(e.index == 1){
mui.toast(e.value);
}else{
mui.toast('取消');
}
})
}
(8)表单元素:
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" >确认</button>
<button type="button" class="mui-btn mui-btn-danger" >取消</button>
</div>
</form>
(8)轮播:
<div class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!--支持循环,需要重复图片节点-->
<div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
<!--支持循环,需要重复图片节点-->
<div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div>
</div></div>//获得slider插件对象var gallery = mui('.mui-slider');gallery.slider({
interval:5000//自动轮播周期,若为0则不自动播放,默认为0;});
//获得slider插件对象var gallery = mui('.mui-slider');gallery.slider().gotoItem(index);//跳转到第index张图片,index从0开始;
document.querySelector('.mui-slider').addEventListener('slide', function(event) {
//注意slideNumber是从0开始的;
document.getElementById("info").innerText = "你正在看第"+(event.detail.slideNumber+1)+"张图片";});(9)普通列表:添加导航箭头、数值角标
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">cell1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">cell2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">cell3</a> </li>
</ul>
<li class="mui-table-view-cell">cell4
<span class="mui-badge">33</span>
</li>图文列表:
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" src="./image.png">
<div class="mui-media-body">
幸福
<p class='mui-ellipsis'>幸福的生活</p>
</div>
</a>
</li>
</ul>(10)进度条、滑块以及switch开关:
进度条:
<div id="demo1" class="mui-progressbar">
<span></span>
</div>mui("#demo1").progressbar({progress:20}).show();
mui(container).progressbar().setProgress(50);mui(container).progressbar().hide();滑块:利用id选择器获取滑块的值
<div class="mui-input-row mui-input-range" >
<label>Range</label>
<input type="range" min="0" max="100" >
</div>
开关:
<!-- 蓝色开关关闭状态 --><div class="mui-switch mui-switch-blue">
<div class="mui-switch-handle"></div></div><!-- 蓝色开关打开状态 --><div class="mui-switch mui-switch-blue mui-active">
<div class="mui-switch-handle"></div></div>var isActive = document.getElementById("mySwitch").classList.contains("mui-active");if(isActive){
console.log("打开状态");}else{
console.log("关闭状态"); }document.getElementById("mySwitch").addEventListener("toggle",function(event){
if(event.detail.isActive){
console.log("你启动了开关");
}else{
console.log("你关闭了开关");
}})(11)卡片视图:
<div class="mui-card">
<!--页眉,放置标题-->
<div class="mui-card-header">页眉</div>
<!--内容区-->
<div class="mui-card-content">内容区</div>
<!--页脚,放置补充信息或支持的操作-->
<div class="mui-card-footer">页脚</div>
</div>(12)遮罩蒙版
var mask = mui.createMask(callback);//callback为用户点击蒙版时自动执行的回调;
mask.show();//显示遮罩
mask.close();//关闭遮罩遮罩蒙版颜色修改:
.mui-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
background-color: rgba(0,0,0,.3);}3.窗口管理
1.在app开发中,若要使用HTML5+扩展api,必须等plusready事件发生后才能正常使用,mui将该事件封装成了mui.plusReady()方法:
mui.plusReady(function(){
console.log("当前页面URL:"+plus.webview.currentWebview().getURL());});2.加载子页面
mui.init({
subpages:[{
url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址
id:your-subpage-id,//子页面标志
styles:{
top:subpage-top-position,//子页面顶部位置
bottom:subpage-bottom-position,//子页面底部位置
width:subpage-width,//子页面宽度,默认为100%
height:subpage-height,//子页面高度,默认为100%
......
},
extras:{}//额外扩展参数
}]
});
3.打开新窗口:
<script type="text/javascript" charset="utf-8">
mui.init();
function ensss(){
mui.openWindow({
url:"html.html",
id:"html.html"
});
}
</script>
获取页面传值:plusReady在真机调试下使用,代表的是所有的控件已经加载完毕了。
mui.plusReady(function(){
var data = plus.webview.currentWebview();
var name = mui('#name');
name[0].innerHTML = data.name;
})
预加载:当客户还没打开这个页面的额时候,我们已经给他们准备好了,更为流畅些。
mui.init({
preloadPages:[
{
url:'list.html',
id:'list'
}
]});4.事件
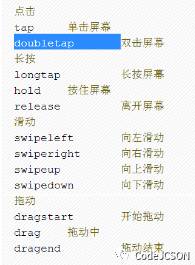
通过id对事件进行绑定,并且监听事件的手势监听:
手势截图:

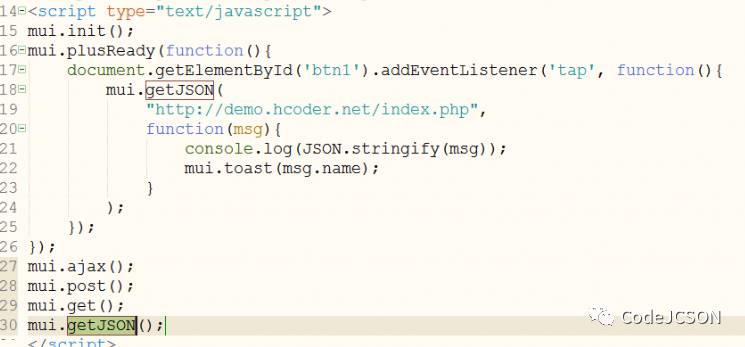
5.传值、数据请求




以上是关于前端框架MUI开发App的主要内容,如果未能解决你的问题,请参考以下文章