前端框架哪个强,看过就知道
Posted 菜鸟要飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架哪个强,看过就知道相关的知识,希望对你有一定的参考价值。
近段时间是令前端工程师们非常兴奋的时期,因为三大 Web 框架陆续发布新版本,让我们见识到了更强大的 Web 框架!
Ember 2.0 已于去年 6 月发布,从 1.0 升级到 2.0 会非常简单;随即 React 也发布了 0.14 版本。还有很多流行的前端框架,像 Backbone 、Knockout 及 Aurelia 等。
如果你想开发一个 Web app,建议采用 Angular,Ember 或 React 三种框架中的一个。这三个框架可以说是安全级别最高,技术非常成熟的框架,而且有很多技术社区支持。
如果你又开始纠结了,到底改用哪个框架呢?哪个更好用更安全更强大呢?
那么通过本文,你就可以详细地介绍三大框架新版的优缺点并进行对比,希望能够对你有所帮助!
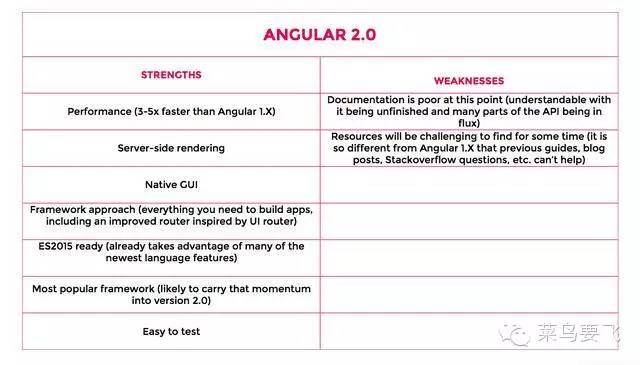
1. Angular 2.0(与1.0对比,发生了翻天覆地的变化)

Angualr 2.0 版本重新定义了框架,自身发生了非常巨大而又戏剧性的变化,因为 Angualr2.0 不支持向下兼容,使低版本升级到 2.0 版本成为一条绝路!
然而,软件行业总是充满了奇迹和天才,Angular 团队为从 Angular 1.X 到2.0的升级指出了一条明路,使升级变成渐进增强的过程。我想正是因为这个方法才拯救了 Angular!
到底 Angular2.0 有什么令人兴奋的功能?砍掉了些不必要的功能,提升性能如$scope从Angular 2.0中移除,取而代之的是ES6类。除了框架自身变得更简洁,还有一些其他注意的特性:
性能提升
性能提升可以说是众望所归,如果你对 Angular 非常熟悉,你已经具有分解功能的能力,创建 App 也不在话下,性能问题总是有办法解决的。
原生App支持
使用 Angular 开发原生应用是 2.0 版本的最大改进,Agular 团队与 React 联合,在Angular 2.0 中底层使用React Native渲染原生App,可实现新一代的混合App,执行过程与本地App相同,但可在逻辑层可在多平台中共享。
服务器端渲染能力
Angular 2.0实现了服务器端渲染能力的很大提升,减少了初始页面加载时间,通过动态页就能提升SEO。页面渲染速度的提升,将大大改进Web App的体验。

为什么选择 Angular?
Augular 已然成为 Web 应用开发世界里最受欢迎的开源javascript框架。开发新项目选择Angular无疑是一种安全的选择,Angular2.0 与1.0有很大的不同。
事实上,Augular 2.0 演化过程与 Ember演化类似(Ember最早被称为SproutCore2.0)。Angular支持使用 TypeScript 语言(由微软提供的,为JavaScript提供类型检测等高级功能)。
在实际开发中,很多开发人员还在使用TypeScript。Angular很多方面的改进都期望能够使Angular成为众多企业开发首选的框架,使用2.0目前来看似乎有点冒险,但我相信Angular2.0时代即将到来。
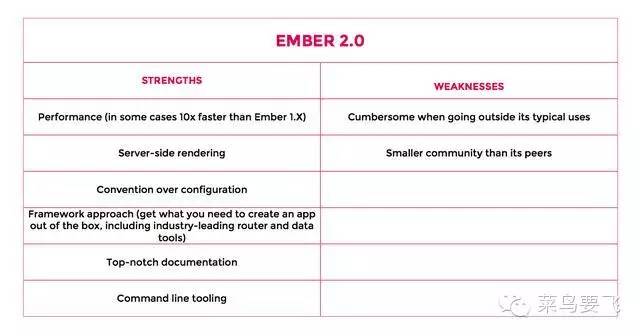
2. Ember 2.0
Ember.js 号称是一个“雄心勃勃”的JavaScript MVC框架、现代JavaScript MVC框架的代表,是构造单页面应用等现代Web应用程序的新型Web端开发框架。有很多App的创建都在使用Ember,如Apple’s properties,Discourse,Ghost等。
Ember 是由两个非常传奇的工程师开发创建的,并不是由大企业研发而成,尽管如此,Ember仍有众多强大的技术爱好者的支持。
Ember2.0 特点:
Ember 2.0主要改进——移除了之前不建议开发的功能,旨在成为一个瘦身框架。在Ember 1.13上运行的程序,可以无缝切换到Ember 2.0上。
Ember 2.0进一步采用ES2015功能模块,类,和decorators。
修改了项目分布结构,使用“pod”分类代替功能分类(控制器,models,组件等)。
控制器被移除,支持路由控件。
高级服务器端渲染器减少了页面加载时间,优化搜索引擎。

谁更适合使用Ember?
实现Web app ,Ember是最佳选择!目前,已有很多App都使用了Ember框架,Ember也将被Ruby协会所接纳,并且它还拥有大量的资源供你使用,如文档,技术博客等。
Ember 对购买工具包含框架的人来说是非常好的选择,我们经常会浪费时间去寻找、研究、评估一些开发框架。EMber为你提供的选择非常多,而且都非常有价值。
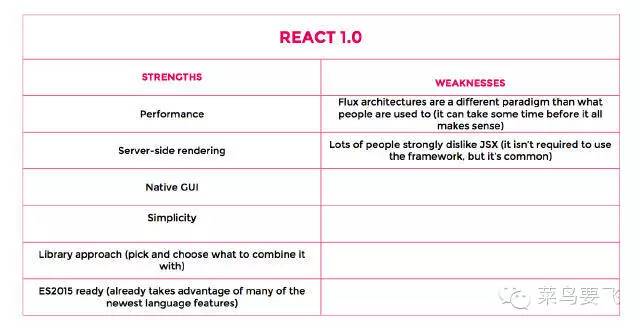
3. React1.0

React1.0 是三个框架中最轻量级的框架,React在渲染UI控件方面做的非常好,经常与其他框架结对使用,例如与Flux 体系架构联合使用等。
Flux是与React生态系统类似,却与MVC 完全不同的体系架构。FaceBook创建React的目的,是为了保证多个页面的外观一致性。使用REACt确实能够达到这种效果,它提供了令人难以置信的性能表现和服务器端的渲染效果!
有个很有趣的现象,Angular和Emver都在争相发布新版本,只有React在自己擅长的领域内继续创新!
React1.0版本的重大功能:
升级项目网站
2. 升级框架文档
3. 增强动画的鲁棒性
React改进的核心目的为了提升开发人员的体验,React的一大亮点是使用React提供的元素来创建动画,会变得非常简单!

谁更适合使用React?
开发新项目或是改进旧项目,React都是很好的选择。使用React框架,可以让创建App UI变得非常简单。如果你想逐渐改善你的项目,选择React是非常合适的!
React项目通常用ES2015编写,如果你的项目只需要应用框架中一些简单的库,React就是最佳选择!
三大框架对比
首先需要说明的是,三大框架几乎可以覆盖所有需求。这些框架的功能都很独特,许多好的设计和实现思想,都已经在三大框架中体现的淋漓尽致了。
Ember可视为是启动最快的框架,但是Ember 的学习成本较高,而就最终App而言,Angular JS 开发的app只需要写很少的代码,就可以实现。
从上图种可以看出,为什么三大框架如此流行?这是因为各自的优势都很明显。
三个框架没有绝对的好,只有相对而言,哪个框架更容易满足项目需求与设计的App的功能所需,就可以选择哪个。
并且三大框架都将向着更好且更快地支持服务器端渲染的方向发展,Angular和React 将支持ios和android的原生UI设计,使用此三种框架未来能够做很多的事情。
前端工具用起来
小编推荐
原文链接:http://www.58maisui.com/2016/04/28/article-40/
以上是关于前端框架哪个强,看过就知道的主要内容,如果未能解决你的问题,请参考以下文章