前端框架 jQuery EasyUi 学习笔记一
Posted 柠檬在线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架 jQuery EasyUi 学习笔记一相关的知识,希望对你有一定的参考价值。
框架的配置与第一个效果实现
Bootstrap
Bootstrap,诞生于2011年,非常年轻,来自 Twitter,也得益于此,成为目前最受欢迎的前端框架。Bootstrap 是基于 html、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
描述:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
**
jQueryEasyUI
**
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
诞生较早,大型web开发移动开发仍然使用jQueryEasyUI。
jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。
easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
HTML 网页的完整框架。
easyui 节省了开发产品的时间和规模。
easyui 非常简单,但是功能非常强大
以上多是来自百科。
接下来进入正题。
需要说明的是这两款最受欢迎的前端框架都是基于jquery,而jquery又都是基于JavaScript,所以你懂得。
所以使用EasyUi就先下载jquery文件,明显的好处就是基本上可以摆脱css了,这一点对于后端开发者来说更是一大利好。可以摆脱前段的短板,集中精力用于后端的制作,而且即使如此你的前端制作出来的效果也不必前端中手差多少。
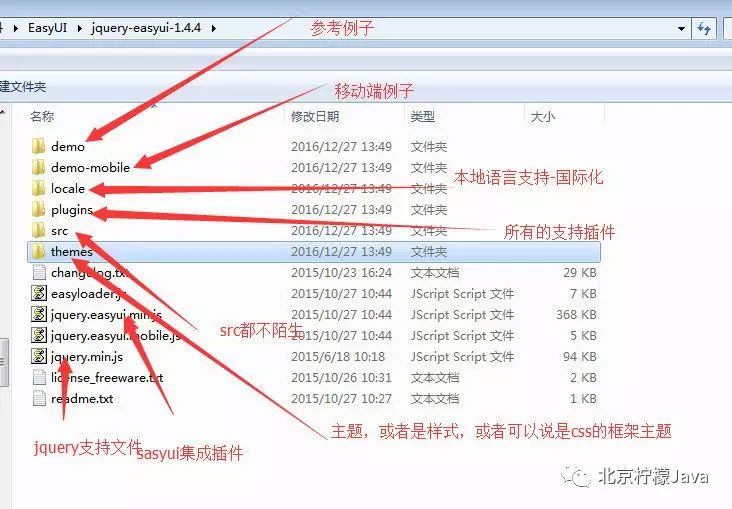
因为jsp一般放在webroot目录下,所以为了方便调用支持文件,也放在近处的目录下。
先来熟悉一下文件目录

接下来第一步:
下载程序。
您可以从 网页链接上下载您需要的 jQuery EasyUI 版本。
第二步:正常创建web 项目。
第三步:
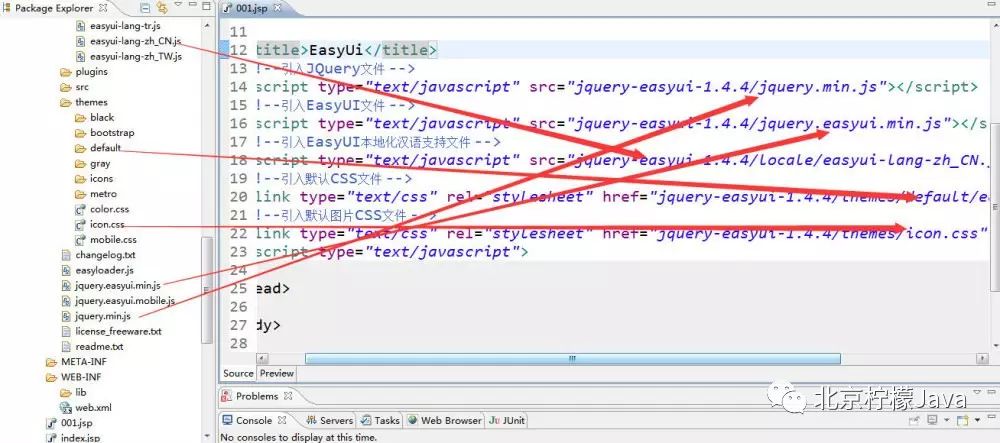
导入EasyUI的CSS和Javascript文件到您的项目和jsp页面中。

第四步,
直接从api中复制代码。粘贴到body标签下。稍作修改。这个api网上基本都有,如果实在找不到,可以私信联系。
1.一旦你导入了EasyUI必须的文件,你就可以通过标记或Javascript定义一个EasyUI组件。例如:定义一个带可折叠功能的面板,你需要写的HTML代码如下:
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;" title="My Panel" iconCls="icon-save" collapsible="true"> The panel content </div>
2.当通过标记创建一个组件的时候从1.3版开始'data-options'属性可以用来支持HTML5兼容属性名称。所以你可以改写上面的代码为:
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;" title="My Panel" data-options="iconCls:'icon-save',collapsible:true"> The panel content </div>
3.直接在 HTML 声明组件。
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>
效果如下:
001.jsp的页面如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>EasyUi</title>
<!--引入JQuery文件 -->
<!--引入EasyUI文件 -->
<!--引入EasyUI本地化汉语支持文件 -->
<!--引入默认CSS文件 -->
<link type="text/css" rel="stylesheet" href="jquery-easyui-1.4.4/themes/default/easyui.css" />
<!--引入默认图片CSS文件 -->
<link type="text/css" rel="stylesheet" href="jquery-easyui-1.4.4/themes/icon.css" />
</head>
<body>
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;"
title="My Panel" iconCls="icon-save" collapsible="true">
The panel content
</div>
<div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;"
title="My Panel" data-options="iconCls:'icon-save',collapsible:true">
The panel content
</div>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>
</body>
</html>
以上是关于前端框架 jQuery EasyUi 学习笔记一的主要内容,如果未能解决你的问题,请参考以下文章