前端框架新选择——基于MVVM的San
Posted InfoQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架新选择——基于MVVM的San相关的知识,希望对你有一定的参考价值。
工欲善其事,必先利其器。
在 MVVM 早已被引入 Web 前端应用开发的今天,其实我们已经有了一些选择,有了一些应用开发的利器。它们的代表就是 Vuejs,React, angular。它们都致力于提升开发效率,希望帮开发者做更多的事,通过诸如声明式的绑定,便可通过框架完成视图层的自动化 , 使得业务开发者可以有更多的精力,重新聚焦业务实现的关注点,回归应用开发的本质。
什么是业务开发的本质呢?其实就是把业务抽象后设计的数据结构和算法。

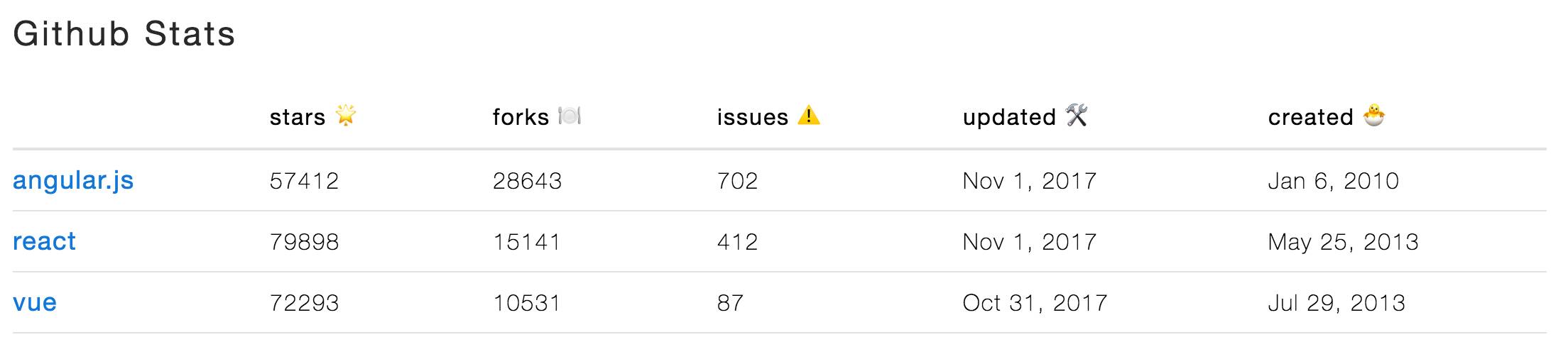
这是昨天从 npm trends 里截的一张 (angular.js, react, vue) 的 Github Stats 图示,从表格中的 stars,forks 等指标,我们可以看出开源社区对它们的认可度、参与度,都很高,那百度 EFE TEAM 对它们的态度是什么呢?爱过!在一些业务场景里,他们用起来确实很赞,但在兼容性要求严格,对库 / 框架 体积有要求的 Mobile 业务等场景,并不是很适用。而这也是造 San 这个轮子的原因。
为了让几乎所有希望引入 MVVM 的 Web 前端业务场景在做技术选型的时,可以没有顾虑,百度 EFE TEAM 历时接近两年时间设计、开发 San 框架,一个实现了 MVVM 的 Web 组件化框架。在接近两年的时间里,它不断迭代,支撑了越来越多的业务。

San 是一个 MVVM 的组件框架。它体积小巧(11K),兼容性好(IE6),性能卓越,是一个可靠、可依赖的实现响应式用户界面的解决方案。

San 通过声明式的类 html 视图模板,在支持所有原生 HTML 的语法特性外,还支持了数据到视图的绑定指令、业务开发中最常使用的分支、循环指令等,在保持良好的易用性基础上,由框架完成基于字符串的模板解析,并构建出视图层的 节点关系树 ANode,通过高性能的视图引擎快速生成 UI 视图。San 中定义的数据会被封装,使得当数据发生有效变更时通知 San 组件,San 组件依赖模板编译阶段生成的节点关系树,确定需要变更的最小视图,进而完成视图的异步更新,保证了视图更新的高效性。
组件是 San 的基本单位,是独立的数据、逻辑、视图的封装单元。从页面角度看,组件是 HTML 元素的扩展;从功能模式角度看,组件是一个 ViewModel。San 组件提供了完整的生命周期,与 WebComponent 的生命周期相符合,组件间是可嵌套的树形关系,完整的支持了组件层级、组件间的通信,方便组件间的数据流转。San 的组件机制,可以有效支撑业务开发上的组件化需求。
San 支持组件反解,以此提供服务端渲染能力,可以解决纯前端渲染导致的响应用户交互时延长、SEO 问题。除此之外,San 还提供了一些周边开源产品,与 San 配合使用,可以帮助开发者快速搭建可维护的大型 SPA 应用。
San 的理念是: 在保证可用、够用、易用的前提下,尽可能的保证体积小巧,性能卓越,做到可靠可依赖。依循这个理念,San 有以下几个显著的特点:
类 HTML 模板: 声明式的模板,让编写指令式的视图模板更符合 HTML 开发人员的习惯。
数据驱动: 数据变更,视图引擎会根据绑定关系自动刷新视图,从此摆脱手工调用 DOM API 的繁琐与可能的遗漏。
组件化: 组件是数据、逻辑与视图的聚合体。通过组件,我们封装独立的功能区块,小到输入组合,大到一个页面。
兼容性好 (IE6): 更好的浏览器兼容性。毕竟有时我们产品的受众用户有点死板。
组件反解: 组件反解特性,可以获得服务端渲染能力,解决纯前端渲染导致的响应用户交互时延长、SEO 问题,服务端通常直接输出 HTML。San 从现有的元素中反向解析出组件,并构建绑定关系。
体积小巧 (11K): 体积不是顾虑,体积强迫症患者的福音。
毫无疑问,san 的性能在主流框架中属于第一梯队。
我们通过以下两个开源的前端测试场景库来进行横向对比:
js-repaint-perfs
js-framework-benchmark

第一个是一个测试 DOM 节点重绘速率的测试,数值越大越好。
第二个是一个较为全面的测试场景,最后一行标示了不同框架相对原生 js 性能落后多少倍,数值越小越好。
通过以上测试可以看出,无论是少量的数据变更,亦或是 1k、10k 这样大数据量变化,san 的性能都很优秀,这也是我们设计这个框架的初心:希望开发者无需因为一些使用场景的问题取舍,每个场景 san 都可以自如应对。
只有 San 框架本身,可能还不足以支撑开发者快速搭建大型前端应用。San 提供了一些周边开源产品,为开发者提供更多的帮助。
online 相关
san-router
san-store
san-update
offline 相关
san-devtool
san-loader
san-cli
UI 组件库相关
san-mui
san-dux
san-weui
san 的周边相较其他成熟框架而言,尚在起步阶段,仍然有很多的工作要做。
目前前端生态中比较常用的路由系统、状态管理 san 都提供了官方配套库,其他的脚手架工具、devtool 和组件库也都有相应开源产品并且支撑了公司级别的业务。
我们也在官网写了相应的教程和上手指南,配合 API 文档可以轻松掌握。
相信随着时间推移和社区力量的参与,San 的生态会越来越好,在此也呼吁广大开发爱好者,助力 San 的开源,开始你的表演~
San 是一个可靠易用、体积小巧的前端框架。
它采用 MIT 协议,社区友好,兼容性佳,性能良好。
今日荐文
Apache Kafka 1.0:为什么我们等了这么久?
极客时间 App 已在苹果商店上线,识别下图二维码即刻下载!
安卓版正在吐血研发中,敬请期待!
以上是关于前端框架新选择——基于MVVM的San的主要内容,如果未能解决你的问题,请参考以下文章