html中动态生成下拉框时的宽度设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中动态生成下拉框时的宽度设置相关的知识,希望对你有一定的参考价值。
html中动态生成下拉框时的宽度设置的方法。
如下参考:
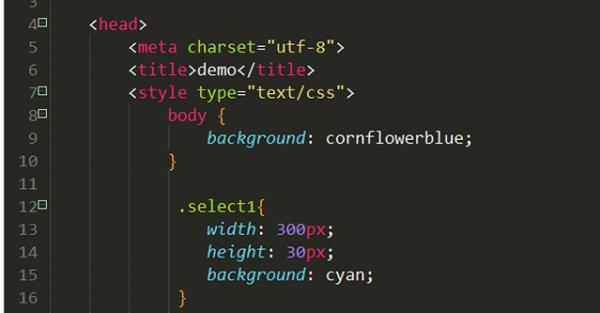
1.直接设置选择标签的宽度为100。具体操作步骤首先需要创建一个新的HTML文件,在文件中创建2个select下拉列表。

2.然后在顶部的标题标签中设置样式样式表。首先,设置第一个select标记的宽度。

3.然后设置select2的宽度。这里百分比用于设置宽度,如下图。

4.最后,当您打开浏览器时,您将看到两个不同宽度的select下拉列表。这就是HTML页面下拉列表控制宽度的设置方式,如下图。

生成select的时候同时设置加载的样式,比如:<select class="select">请选择</select>
select的样式控制如下:
.select
border:1px solid #cccccc;
float: left;
display: inline;
width:100px;
参考技术B 下拉框的宽度是没法改的,除非在下拉项中加空格变宽,或通过DIV等其他方法实现下拉框效果。 参考技术C 你可以对你要改变的下拉框select 设置一个class ,名字随意,然后编写它的css ,设置 width:200px;随你设置。
如果要设置下拉选项,则为option 设置一个class,名字随意,同上。 参考技术D
JS代码里控制
jquery控制
css样式表控制
Djago - Form组件动态绑定数据
Form组件动态绑定数据
一、概述(以单选下拉框为例)
用Form组件生成下拉框时,通常下拉框内的数据从数据库中获取。当在数据库中更新或者添加数据时,发现在刷新浏览器页面时,下拉框内的数据无变化。需要重新启动django在实际中这是不合理的
# views.py
class Test2Form(forms.Form):
user = fields.ChoiceField(choices=models.UserInfo.objects.values_list('id','username'))
def test2(request):
obj = Test2Form()
return render(request,'test2.html',"obj":obj)
# 数据库
id username email
1 小白 1212@qq.com
2 小花 12@qq.com
# html
<span>姑娘: obj.user </span>二、分析
step1:django启动时,class类就会运行,下拉框中获取数据库中的数据
step2:添加或修改数据库中的数据,刷新浏览器页面。下拉框中的数据不随着更新
step3:因为在刷新页面时,class中的类属性并不会再重新生成,所以一直保留最开始的数据
三、解决方法一
推荐使用:在类中重写__init__()方法,在页面刷新实例会对象时,执行方法更新数据
class Test2Form(forms.Form):
user = fields.ChoiceField()
# 在类中定义__init__()函数
def __init__(self,*args,**kwargs):
super().__init__(*args,**kwargs)
# self.fields必须写在super()下面。因为super会将类属性全拷贝,self.filelds才能取到值
self.fields['user'].choices=models.UserInfo.objects.values_list('id','username')
def test2(request):
obj = Test2Form()
return render(request,'test2.html',"obj":obj)四、解决方法二
使用django自带的ModelChoiceField字段生成下拉框。看起来似乎比方法一简单,但是不推荐使用。因为需要在models中写str方法。如果在另一个的下拉框中要显示别的字段就不好操作了,与models耦合度高
from django.forms.models import ModelChoiceField # 需要导入
class Test2Form(forms.Form):
user = ModelChoiceField(queryset=models.UserInfo.objects.all(),to_field_name='username')
'''
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中option中value的值对应的字段
'''
在浏览器页面下拉框中显示 '表名 object' ,所以还需要修改model.py文件
# models.py
class UserInfo(models.Model):
username=models.CharField(max_length=32)
email=models.EmailField(max_length=32)
def __str__(self):
return self.username以上是关于html中动态生成下拉框时的宽度设置的主要内容,如果未能解决你的问题,请参考以下文章