介绍个前端框架,不是Bootstrap!
Posted 前端面试官
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了介绍个前端框架,不是Bootstrap!相关的知识,希望对你有一定的参考价值。
介绍个前端框架,不是Bootstrap!
Bootstrap已经是公认的主流CSS框架了,我们还需要了解其他的CSS框架么?Bootstrap的主流地位当然是没有争议的Grid布局及其原理(media query)也依然是面试的必考题目没有变,相比之下今天要讲的materializecss技术点并不比Bootstrap复杂,但是,简单地说,好看。
Material Design(原质化设计)
由 Google 创建和设计,Material Design 是一种设计语言,结合成功设计的经典原理以及创新和技术。 Google 的目标是开发一个系统的设计,允许在任何平台上的所有产品有统一的用户体验。
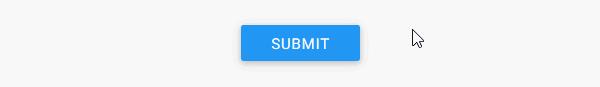
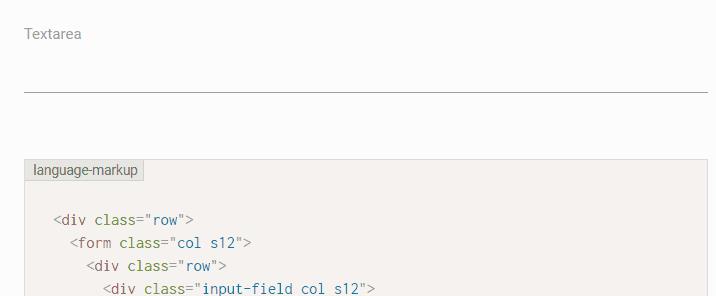
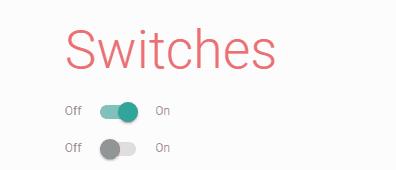
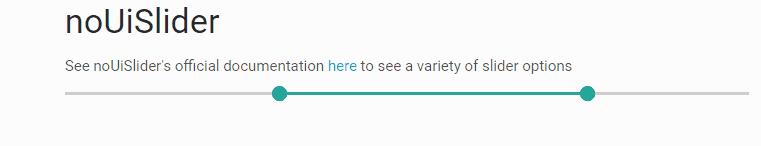
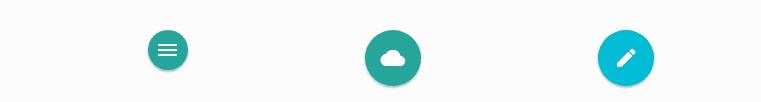
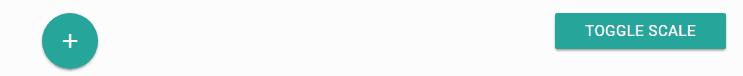
实际的效果
虽前面讲的可能复杂了,抛开文字看看效果,这就是Material Design的效果







materializecss代码举例
举个多选的例子吧
这里就只贴一下那个多选框需要的代码
<select multiple>
<option value="" disabled selected>Choose your option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>它实现的机制和Bootstrap的js组件一样(单从这个多选框它更像select2),需要引入一个JS,然后自动绑定这个类的select,隐藏它并创建假的更好看的一组标签来实现用户交互功能,在用户交互之后更新这个select的值。
react-materialize
好看归好看的,materializecss可是基于JQuery的Dom操作实现的这种与众不同的体验,问题是现在谁还用JQuery操作Dom呀,自己要集成它到React中一定要注意React Virtual Dom对Dom的管理和materializecss中JQuery的Dom操作之间的冲突。所以我们更倾向于寻求类似react-bootstrap这种封装方案,没错就这个react-materialize(https://github.com/react-materialize/react-materialize)了
materializecss并没有很神奇的高科技,甚至可以说使用JQuery操作Dom有点过时,但这并不能掩盖它的优点,更好看,更好的交互体验。前端的外延有几个大块:后端-如何更好地实现业务;项目管理-如何按时按预期交付;测试-如何保证交付质量;产品交互及美术-如何保证用户体验。就是最后这一点,美感对前端来讲很重要。
以上是关于介绍个前端框架,不是Bootstrap!的主要内容,如果未能解决你的问题,请参考以下文章