目前最完整的前端框架 Vue.js 全面总结!
Posted 达内web前端培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了目前最完整的前端框架 Vue.js 全面总结!相关的知识,希望对你有一定的参考价值。
划重点 Vue.js 是一个javascriptMVVM库,是一套构建用户界面的渐进式框架。
2017年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。授予了这么高的评价的vue.js,也是开源世界华人的骄傲,因为它的作者是位中国人–尤雨溪(Evan You)。
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
调试插件
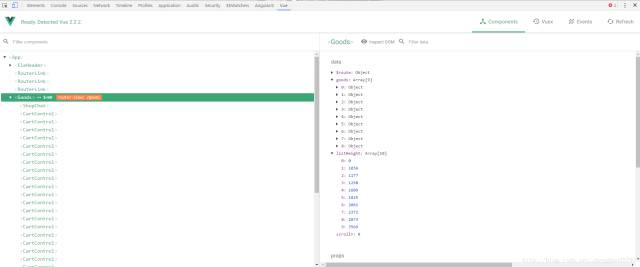
在vue调试方面,可以选择安装chrome插件vue Devtools。打开vue项目,在console控制台选择vue面板。在Devtools工具中,可以选择组件,查看对应组件内的数据信息。也可以选择Vuex选项,查看该项目内Vuex的状态变量信息。


UI组件库
在vue组件库方面,个人不推荐使用UI组件库,毕竟自己造轮子的过程还是很有成就感的。当然,如果更重视开发效率,并且选择了vue2.0作为前端框架,那么饿了么推出的Element组件就是一个很不错的选择。其github项目(https://github.com/ElemeFE/element)更新比较频繁,虽然项目会有些不稳定,但是目前为止element就是最好的支持vue2.0的UI组件。就像它的口号一样,“快速成型,就为让你少加班”。

VUE、React、Angular1 对比
性能对比
在Angular1中,在scope作用域中每一次数据变化,会触发watcher的重新计算,angular对常用的dom事件,xhr事件等做了封装, 在里面触发进入angular的digest流程。在digest流程里面,会从rootscope开始遍历, 检查所有的watcher。并且,如果一些 watcher 触发另一个更新,脏检查循环(digest cycle)可能要运行多次。Vue则没有这个问题,因为它使用基于依赖追踪的观察系统并且异步队列更新,数据的变化都是独立处罚的,除非数据之间有明确的依赖关系。
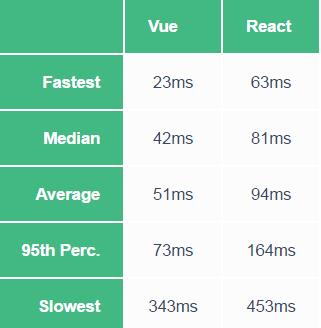
vue官方宣称vue的渲染性能优于react。为了有理有据让人信服,vue开发团队建立了一个简单的对比性能的项目(https://github.com/chrisvfritz/vue-render-performance-comparisons),它负责渲染10000个列表项100次。Vue官方将每一个参照项目都分别运行 20 次并取最好的结果结果如下图:

由此可见,Vue的性能是远好于Angular1,并且稍微优于React的。
社区拓展对比
Angular1的背后是Google,所以社区基础是不需要担心的,从Tutorial到StackOverflow的问题数量都可以反映出生态系统很完整。Angular1之后的2.0版本几乎是一个推翻重做的框架,对于使用了1.X版本的项目,想要平滑的升级过渡到2.0版本应该是非常困难的。
现在Angular2的线上应用数量还不算太多,主流编码还是以1.X版本居多。这个版本化巨大的差异也间接影响到了开发者对于angular的信心。
Vue和React都有强大的社区支持。React有状态管理库Flux、ReduxVue,相应的,Vue有vuex。
Vue 和 React 都提供了强大的路由库来应对大型应用。然而Vue的路由库和状态管理库都是由官方维护支持的。
React 则是选择把这些问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
此外,Vue 提供了Vue-cli 脚手架,包括了Webpack,Browserify,甚至路由库,能让你非常容易地构建项目。
学习陡峭度对比
在指令与组件方面,Vue中将指令和组件分得更清晰。指令只封装 DOM 操作,而组件代表一个自给自足的独立单元,有自己的视图和数据逻辑。在 Angular1 中两者有不少相混的地方。在API与框架设计方面,angular1都比vue要复杂的多。就个人感觉而言,angular1和React的学习曲线会相对陡峭一些,而vue的编码方式会更趋近于前端开发者的编程习惯。
因为vue的作者是中国人,vue的官方网站、教程和api肯定是最完善、最易懂的。此外,每次大版本的发布,都会伴随着详尽的迁移说明文档,包含了很多详尽的阐述以及许多迁移的例子,甚至还有迁移工具。Angular的开发团队你们就不觉得脸红么…
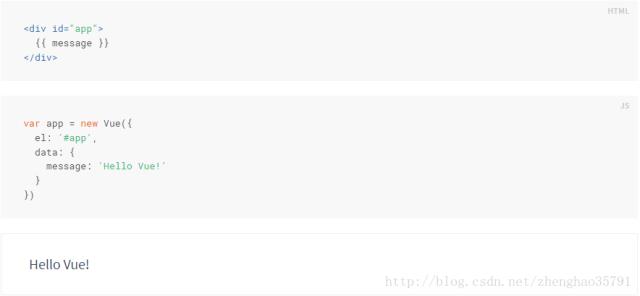
Vue的使用非常的简单,创建一个本地的 .html 文件,然后通过如下方式引入 Vue:

这样就生成了vue的hello world应用。
渲染能力对比
ReactNative能使你用相同的组件模型编写有本地渲染能力的 APP(ios 和 android)。能同时跨多平台开发,对开发者是非常棒的。为了弥补这方面的不足,在2016年9月举办的JSConf2016期间,vue.js的作者尤雨溪宣布加盟Weex团队担任技术顾问,双方将进行更紧密的合作,共建开发生态圈。
Weex 是阿里的跨平台用户界面开发框架,Weex 的 JavaScript 框架运行时用的就是 Vue。在此之后,在 Weex 的帮助下,使用 Vue 语法开发的组件不仅仅可以运行在浏览器端,还能被用于开发 iOS 和 Android 上的原生应用。
Vue.js 的作者尤雨溪表示:“Weex选择Vue作为其JavaScript运行时框架是让我非常高兴的一件事。Vue的组件开发模式已经被web开发者社区广泛 认可,而把Vue的开发体验拓展到原生平台则是我一直想做但没有余力去做的事情。一想到Weex将能让开发者们用Vue的语法去写跨 Web/Android/iOS三端的通用组件,就让我很兴奋。”
vue的缺点
Vue就这么好,难道没有缺点吗?当然有,vue虽然在16年非常火爆,但是相比于angular和react,不论是成熟度还是社区活跃度都还不是对手。此外,Vue明确声明了自己放弃了对IE8的支持。再看看现在的招聘网站上,有多少写了需要有angular经验,而又有多少写了需要vue经验,就可见vue的影响力相比于angular和react还差的很远。
VUE全家桶及项目架构
Vue有著名的全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https://github.com/pagekit/vue-resource)。再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
vue-router路由
推荐使用npm工具来安装vue-router
npm install vue-router
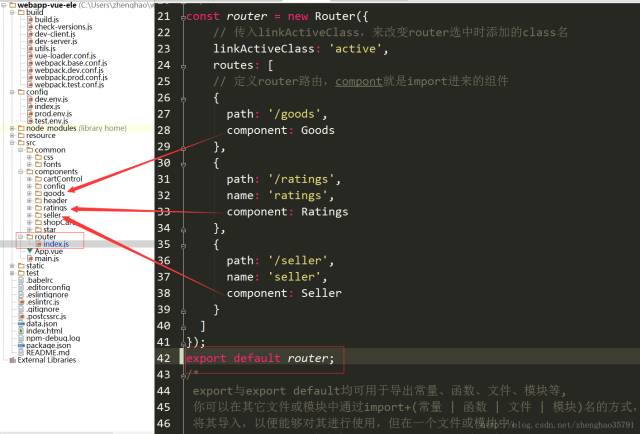
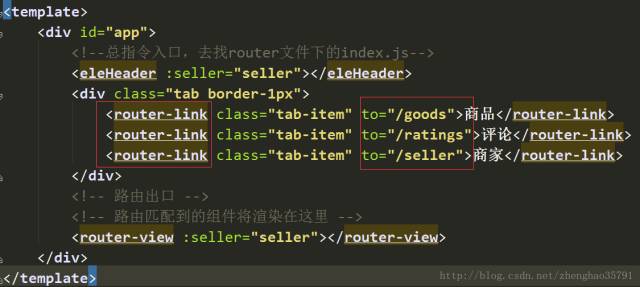
通过import导入并定义Vue模块、vue-router模块和需要使用的组件,在本例中,分别是Goods、Ratings和Seller组件。最后,如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能。
import Vue from’vue’
importRouter from’vue-router’import Goods from ‘@/components/goods/goods’;
import Ratings from ‘@/components/ratings/ratings’;
import Seller from ‘@/components/seller/seller’;Vue.use(Router); // 需要import Vue和Router,不然会报错undefined
通过const router= new VueRouter()来定义一个路由,并传入对应的配置,包括路径path和组件components。

最后,在使用newVue来创建和挂载vue根实例的时候,记得要通过 router配置参数注入路由,即在router中export出来的路由对象,从而让整个应用都有路由功能。

vuex状态管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。如前面所提到的,Vuex 已经集成到 Vue 的官方调试工具vue Devtools,可以轻松的查看项目中的Vuex状态变化情况。
假设有这样一个场景:我们的项目规模比较大,有多个父组件,每个父组件同时又包含多个子组件。如何保持对所有时间的追踪将变得很困难。到底哪个事件是哪个组件派发的,哪个组件该监听哪个事件?父组件将变得和子组件耦合越来越严重,因为它需要明确的派发和监听子组件的某些事件。项目逻辑分散在各个组件当中,很容易导致逻辑的混乱,不利于我们项目的维护。
这就是 Vuex 用来解决的问题。 Vuex 的四个核心概念分别是:
The state tree:Vuex 使用单一状态树,用一个对象就包含了全部的应用层级状态。至此它便作为一个『唯一数据源(SSOT)』而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
Getters:用来从 store 获取 Vue 组件数据。
Mutators:事件处理器用来驱动状态的变化。
Actions:可以给组件使用的函数,以此用来驱动事件处理器 mutations
Vuex和简单的全局对象是不同的,当Vuex从store中读取状态值的时候,若状态发生了变化,那么相应的组件也会高效的更新。并且,改变store中状态的唯一途径就是提交commit mutations。这样便于我们跟踪每一次状态的变化。只要发生了状态的变化,一定伴随着mutation的提交。
让我们来看一个最简单的vuex例子:

安装 Vuex 之后,让我们来创建一个 store。创建过程直截了当——仅需要提供一个初始 state 对象和一些 mutations:

现在,你可以通过 store.state 来获取状态对象,以及通过 store.commit 方法触发状态变更:
vue-resource介绍
Vue-resource有体积小,支持IE9以上的浏览器,支持promise特性的特点。同样推荐使用npm来安装Vue-resource。
$ npm install vue-resource
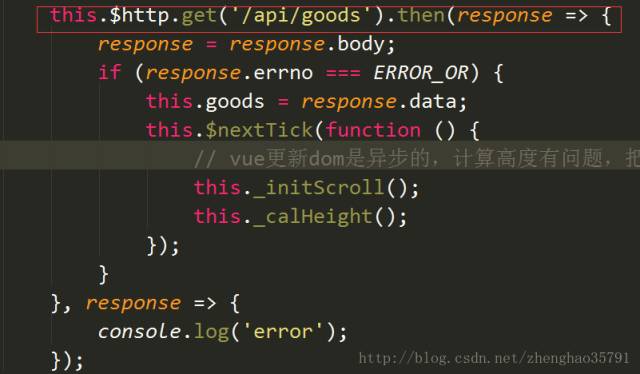
在安装并引入vue-resource后,可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http。

在发送请求后,使用then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。
vue-resource的请求API是按照REST风格设计的,它提供了7种请求API:
· get(url,[options])
· head(url,[options])
· delete(url,[options])
· jsonp(url,[options])
· post(url,[body], [options])
· put(url, [body],[options])
· patch(url,[body], [options])
vue工程目录结构
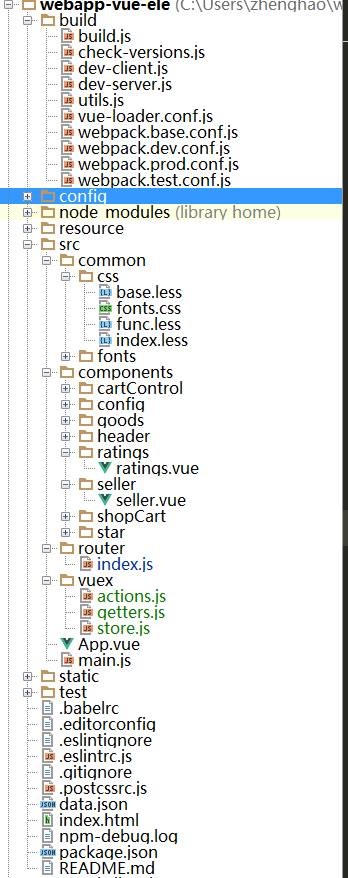
下图是一个简单的vue项目的大概结构,下面简要介绍一下每个文件夹中一般都会存放哪些内容。

components/文件夹用来存放Vue 组件。个人建议,把每一个组件中使用到的image图片放置到对应的组件子文件目录下,便于统一的管理
Node_modules/npm安装的该项目的依赖库
vuex/文件夹存放的是和 Vuex store 相关的东西(state对象,actions,mutations)
router/文件夹存放的是跟vue-router相关的路由配置项
build/文件是 webpack 的打包编译配置文件
static/文件夹存放一些静态的、较少变动的image或者css文件
config/文件夹存放的是一些配置项,比如服务器访问的端口配置等
dist/该文件夹一开始是不存在,在我们的项目经过 build 之后才会产出
App.vue根组件,所有的子组件都将在这里被引用
index.html整个项目的入口文件,将会引用我们的根组件 App.vue
main.js入口文件的 js 逻辑,在webpack 打包之后将被注入到 index.html 中
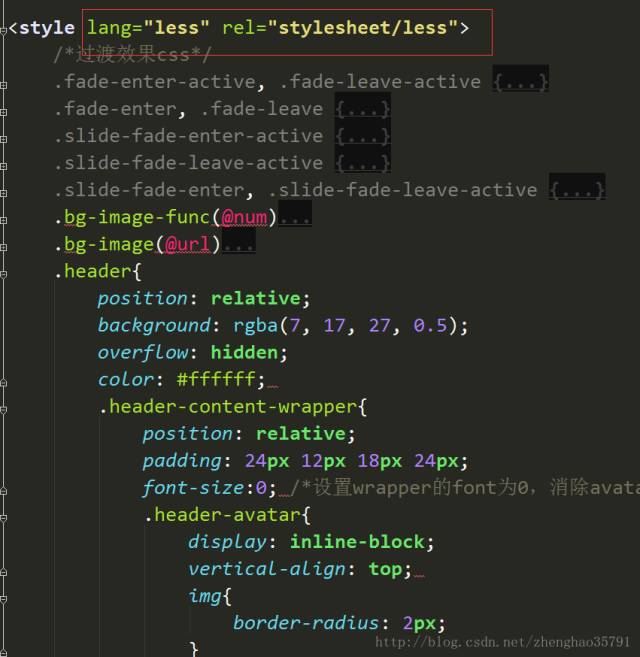
vue中less的应用

在vue项目中一样可以使用less预编译,只是需要使用npm安装less-loader插件。安装完成后,在vue中的css模块进行简单的配置,这样就可以直接使用less来编写样式表了。在打包编译的时候,会自动生成对应的css样式。
VUE合实例讲解VUE核心功能
Vue的功能有很多,很难一一进行详细的解释。下面根据在工作中的项目实例,结合代码解释一下vue的几大核心功能。
计算属性
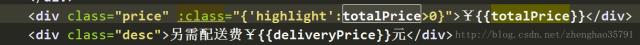
假设有如下的购物车结算场景,用户选中商品的总金额是根据商品数量、选中商品种类数 和商品单价来变化的。然而,数量、选中种类数量和单价这几个对象都是根据用户选择而动态变化的,如果在前端模版中为了计算最终商品总额,放入这几个动态变化的变量(商品数量、商品单价、选中商品种类),会让这个逻辑变得复杂难以维护。在这种情况下,模版便不再简洁清晰。Vue给出了此种场景的解决方案,在任何复杂的逻辑,vue都推荐使用计算属性。


如上图所示,在html中,我们只需要使用{{totalPrice}}这个计算属性就可以来表示最终的商品总额。我们不需要关注这个变量的数值变化,totalPrice这个变量的逻辑写在对应的computed计算属性中。
也许会有疑问,这个计算属性和定义一个method方法不是差不多么?这两者最大的区别是计算属性是基于它的依赖进行缓存的。计算属性只有在它的相关依赖发生变化时才会重新计算求值。在本例中,只有当选择商品的价格price和数量count发生变化时,这个计算属性totalPrice才会重新计算新的值。这就意味着,只要totalPrice这个值没有发生变化,多次访问该计算属性会立即返回之前的计算结果,而不必再次执行计算。
模版语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。Vue的模版语法包括了使用双大括号插入文本、使用v-html插入纯HTML内容、使用v-bind插入对象、类似angular的v-if、v-show、v-for指令、以及过滤器等等。

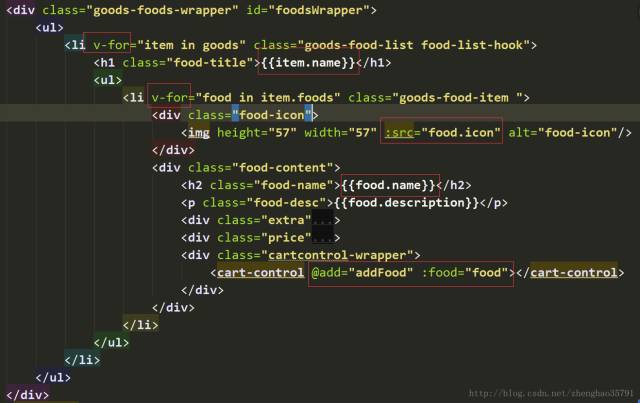
组件化
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用。
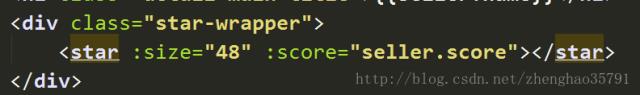
举一个简单的组建例子,我们首先编写一个star组件,它就是一个普通的star.vue文件。它的作用就是简单实现了一个五角星。
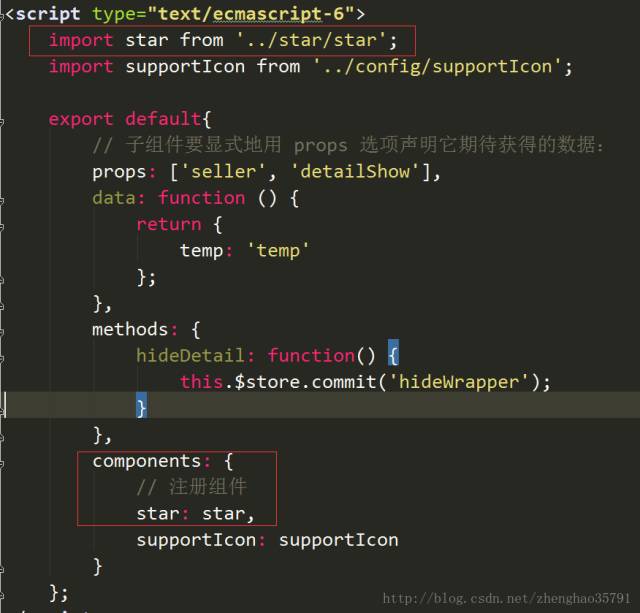
如何在其他的vue文件中使用这个star组件呢?如下图所示,首先通过import引入star组件对象,并在想使用star组件的vue文件中声明注册star组件。现在就可以愉快的通过标签来在该vue文件中任意地方使用star组件了。在你想展示一个五角星的地方,使用一个star标签,就可以轻松完成这个功能。
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。如本例所示,子组件star要显式的使用props选项声明它期待获得的数据。在这里就是指的“size”和“score”两个变量。我们可以通过父级给子组件star传入大小和数值这两个对象,来实现对子组件的定制化。


过渡效果
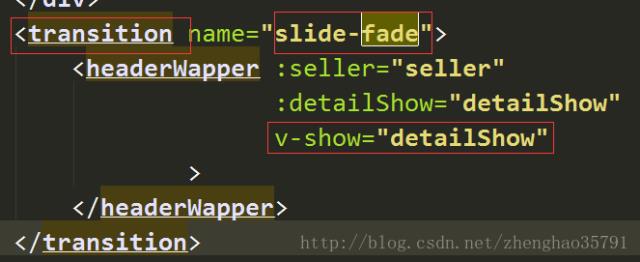
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果,可以用简单的几行代码实现酷炫的过渡效果。Vue 提供了 transition 的封装组件,在使用v-if、v-show等方法使得transition内部dom元素发生变化时,可以给任何元素和组件添加 entering/leaving 过渡。
当v-show中内容发生变化时,transition组件中的元素会发生状态的改变,在应用了transition封装后,Vue会自动识别目标元素是否应用了CSS过渡效果动画,如果有,会在合适的时机添加 entering/leaving的class来实现该过渡效果。
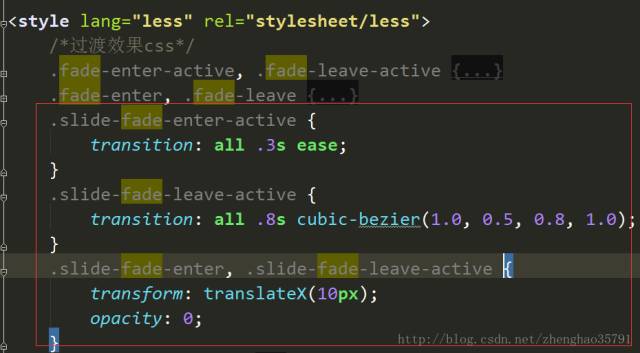
下图所示是一个简单的过渡效果的例子,需要将想实现过渡效果的元素放在transition标签中包裹,通过name=“slide-fade”来声明过渡效果名称,并在对应的vue文件中添加过渡效果 的css样式,这样就可以简单的完成该元素的过渡效果。


总结
根据不完全统计,包括饿了么、稀土掘金、苏宁易购、美团、天猫、荔枝FM、房多多、Laravel、htmlBurger等国内外知名大公司都在使用vue进行新项目的开发和旧项目的前端重构工作。
此外,vue + vuex+ axios + vue-router + webpack + es6 + less的项目架构成为了越来越多大公司的第一选择。
* 免责声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
- END -

报名达内12月免费试听课程
学习最新热门技术
找一份自己满意的高薪工作
他们都在达内找到了满意的工作

免费课程报名方式
1、点击阅读原文



好消息,平安产险承保达内学员平安就业教育保障险,帮助达内学员解决就业的后顾之忧,只要你是达内学员,就可以在达内各中心参保,经过达内全日制课程的学习之后,如果超过3个月未就业,可以再到达内免费学习同一课程,学习期超过50个学习日的,可申请平安产险理赔,让你毫无后顾之忧!


达内上市集团
40万学员的共同选择
QQ咨询:2421473554
点击下方“阅读原文”抢web前端免费课程名额 !
以上是关于目前最完整的前端框架 Vue.js 全面总结!的主要内容,如果未能解决你的问题,请参考以下文章