在线技术分享实录AmazeUI跨屏前端框架应用实践
Posted 互联网技术联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线技术分享实录AmazeUI跨屏前端框架应用实践相关的知识,希望对你有一定的参考价值。
【本文系ITA1024原创首发,转载或节选内容前需获授权(授权后一周以后可以转载),且注明来源:ITA1024在线技术分享实录。欢迎更多互联网研发团队与ITA展开内容合作,欢迎个人技术原创投稿。投稿及授权联系邮箱:openday@ita1024.com,联盟微信:ita1024k,官网:www.ita1024.com】
2016年3月,ITA1024推出的前端技术专题月,邀请业界最顶级的前端技术专家针对前端开发,前端框架,性能调优,复合型前端技术等热门话题展开深入的分享和交流。通过每周一期的万人课堂和每月一期的ITA1024互联网技术开放日,精挑细选自国内顶级技术精英团队,分享的干货内容做到只讲经历,不讲道理。
如下是3.2在线万人课堂分享实录。
大家好,我是AmazeUI团队的布道师姜威,非常高兴受到了“ITA1024团队“的邀请,能有这样一个机会与大家分享AmazeUI成长的故事,以及分享更多前端行业的信息。
本次分享一共关注五个点:
1、AmazeUI跨屏前端框架介绍;
2、AmazeUI的构建(想要解决的问题)
3、AmazeUI组件的完善(遇到的问题)
4、AmazeUI遇到的性能难题和解决方案
5、AmazeUI Touch用react的考虑
1、AmazeUI跨屏前端框架介绍;
Amaze UI
2014年8月开源,中国首个开源html5跨屏前端框架,是由HTML5国际标准制定者之一、国际互联网标准联盟W3C中国区HTML5布道官、云适配创始人陈本峰先生发起的开源项目。
Amaze UI 在Github上的星级关注超过6700,跻身Github上国内开源软件中的星级标注数排行榜TOP3,成为除百度、阿里等推出的开源项目以外最受开发者喜爱的开源软件之一,目前服务超过20万开发者。
从开发者的实际开发需求出发,现在Amaze UI包含Web和Touch两个版本。
Amaze UI Web
包含jqyuey版和react版,采用国际最前沿的“组件式开发”以及“移动优先”的设计理念,基于丰富的组件,开发者可通过简单拼装即可快速构建出HTML5网页应用。
Amaze UI Touch
基于 React.js 的移动端 Web 组件库。
在Amaze UI的基础上,沿用“组件式开发”的先进设计理念,优化扩展了移动端专有组件库。更加关注移动端的UI展现及交互体验效果。开发者通过简单拼装,即可构建出与原生APP相媲美的专属移动端的HTML5应用。
随着2016年移动设备web访问量早已超过了桌面设备,预计今年将是一倍以上的增长率,移动终端跃升为互联网的最常见访问终端。
于是,前端设计师不得不面对一个难题:如何才能在不同大小的设备,各种场景中呈现同样的设计体验?
AmazeUI诞生的时候就提出了以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,帮助客户解决PC到Mobile的响应的所有问题。让我们看看妹子到底改变了什么?
2、Amaze UI的构建(想要解决的问题)
AmazeUI官方提供了50多种组件和100多种扩展功能。AmazeUI在研发的过程中,参考很多国际流行的组件模式。保留标准组件基础上,扩展新的组件模式。例如我们的css动画,只需要前端把定义的样式加载到动画的元素上就可以实现:放大、缩小、滑入、摇动、旋转等正反向动画。

也可以通过api接口调试动画延时效果。这个功能被很多HTML5网站采用,非常漂亮的页面载入动画被呈现了出来。
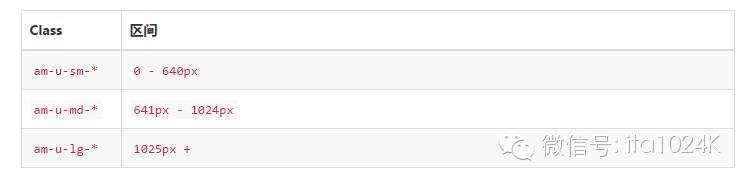
响应式网站布局的问题上,我们结合国内外先进的经验。把页面纵向分为12列。这样的做法有助于在2等份,3等份,4等份的结构中制作更合理的布局体验。再根据手机宽度通常在300像素+,PAD在640像素+;PC的屏幕宽度在1024+,这三种类型自适应到大小迥异的屏幕上,呈现出满意的效果。

与此同时也考虑国内的用户需求,把UI和第三方服务积极的结合,其中最常用的多说,百度地图,美治客服、微信支付都有更好的解决办法。例如微信支付通过我们重新做api接口只需要设定相关的标识,随机串等就可以在手机也好,pc也好展示出来,基于AmazeUI多说的评论系统,被广泛使用,16行代码就可以搞定手机和pc端的适配。复制html,然后通过js把api传递过去就ok了。

HTML5的图片轮播组件,在1.0版本的时候大家认为最近较少,通过不断增加在2.5版本中我们已经提供了多达20种的方式。扩展方式将近10种以上。同时再次强调适合所有屏幕和分辨率。

为了让技术员得到更好的代码体验,基于webstrom,Sublime的代码片段能够涵盖所有所有组件。
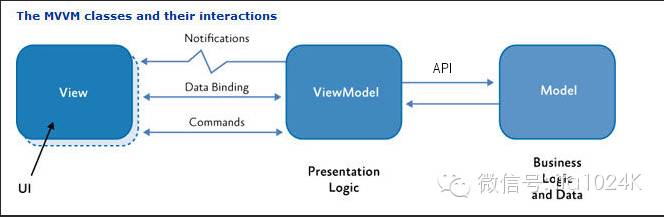
这种模式跟经典的MVVP模式很相似,除了你需要一个为View量身定制的model,这个model就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个 ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel直接更新视图中编写相应代码。数据绑定系统还支持提供了标准化的方式传输到视图的验证错误的输入的验证。

AmazeUI自主根据中国汉字的书写习惯,通过样式,就是我们说的class。提供了汉字的优良排版功能,例如通过我们对字体的微调不但兼容pc,手机,而且针对mac,linux下的显示更加友好。而且AmazeUI有些 Windows 用户安装了丽黑字体,丽黑字体在Windows 上渲染出来很模糊,所以把微软雅黑放在苹果丽黑之前。再如严格来说,楷体属于手写体系列(cursive),不过英文的手写字过于花哨,所以在 .am-kai 中英文使用 serif。等等还有很多细节。

View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。这样便使得为应用构建UI非常的容易。往一个应用程序上贴一个界面越容易,前端设计师就越容易创建一个漂亮的界面。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
AmazeUI在国内UI中,组件对应的中文功能介绍也是最多的,非常适合大型团队,开发和使用。
MVVM的开发优势有哪些呢?
1. 可重用性。项目中可以反复调用模块。手机页面中重复最多的可能就是页头和页脚。AmazeUI为移动端专属打造了多款漂亮的页头,页脚。


2. 独立开发。开发人员可以专注于业务逻辑和数据的开发,前端设计师可以专注交互开发。
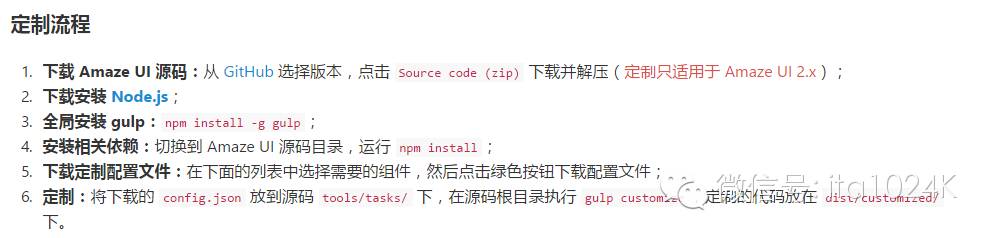
3. 页面前端逻辑复杂度与日俱增,前端工程师写出来的javascript变得庞大甚至臃肿,维护的难度不断加大,AmazeUI的整齐划一,统一部署更有助于大型项目。AmazeUI提供了定制工具,可以从色彩,到样式完整的定制一套属于自己的UI体系,复用性极强。

3、AmazeUIUI组件的完善
Webapp崛起至今,更多js组件被生产出来。现今js组件分为三种类型:
第一种:为特定效果开发的前端功能性组件和一些编译器;
第二种:为提高原生js编写效率而开发的编译器,Jquery,React等等;
第三种:为服务端开发的基于javascript语法结构的js组件;
当然这些组件只是还不能够呈现给客户的产品,考虑产品的延续性,组件化。很多产品为自己定制了API,AmazeUI也针对众多API功能,封装,并简化了很多原生代码,提供了更便捷的功能。这当然也是AmazeUI在UI之外做的,但是在调用的时候不用改变任何引用结构。
例如:前面提到百度地图,微信支付。同时为了适应前端工程师二次开发定制,也提供了相应的接口。和管理办法Cookie,全屏事件,本地存储,甚至生成二维码。更多的组件结构通过重新组合被创建了出来。同时AmazeUI的命名规则,也是采用更好的语义化。让前端工程师轻松的调用。只要有CSS基础就可以充分的使用这个标准。在华丽的外衣也需要内在的气质。AmazeUI性能上整体借鉴了CommonJS的思想,模块化组件,css。明显的提升了速度。
4、Amaze UI遇到的性能难题和解决方案
Amaze UI 的前身是公司内部为方便网站适配编写的一些列移动端组件(官网上「Web 组件」栏目),后来扩充了一些 CSS 组件和 JS 插件并开源,然后从 Zepto 转向 jQuery,发展成为现在的 Amaze UI。一款带着内部定制烙印的产品,转为面向公众后,由于需求的差异性,一些问题就显现出来了。
1、功能不足与功能过剩
Amaze UI 以满足轻交互、展示性响应式页面需求为原则设计,对这种类型的页面开发自然顺风顺水,但对于其他场景则会比较纠结:
交互较复杂的(如管理后台)应用场景不够用。Amaze UI 部分 JS 插件功能相对简单,对于更复杂的需求,用户需要编写更多的代码来实现。对于这个问题,我们选择融入 jQuery 生态圈,以样式 AMUI 化、不动 JS 代码、独立成项的形式,让一些很有代表性的 jQuery 插件能和 Amaze UI 一起使用。在不破坏设计原则、不增加需求相对简单用户负担的前提下,满足更复杂的使用场景。我们会延续这个思路解决「不够用」的问题,继续探索 CSS 依赖管理问题,提高用户使用便利性。
功能过剩。AmazeUI 说不上庞大,但也五脏俱全,对于一些只面向移动端的需求,显得有些臃肿,不够纯粹;基于 jQuery 也让对代码体积敏感的用户嘘嘘不已。功能不够可以加,但是要做减法,尤其是削减 jQuery 这个基础依赖并不太现实,因此,才会萌生独立出一个完全面向移动端的项目的念头。
2、内部使用遗留问题
所谓主题,只是针对单一组件的实现,并非整体的实现,简单的样式变化增加了代码量,但对外部用户可能意义不大,提供基础的默认样式 + 良好的样式扩展接口对于可能更好的选择;不适用于 SPA。对于传统的服务器渲染方式,Amaze UI 工作得很好,但对于日趋流行的 SPA,使用时会有一些问题,比如需要手动初始化插件等。React 版本能有效解决这一问题,但仍然逃不过移动端使用略显臃肿的问题。
在交互方式上,SPA 局部刷新(某个容器)和传统 Web(基于 window)也会有一些区别,实现方式和性能优化方式也会有差别。

类似这种应用,点击头条这一拦的导航切换内容时,如果使用传统方式开发,需要刷新整个页面,包括导航和底部工具栏。如果使用 SPA 的方式开发,则只需要更新中间的内容列表。
虽然 Amaze UI Web 也可以通过 Ajax 等方式更新中间的内容列表,但 Ajax 请求返回内容以后,仍然需要手动去初始化内容列表里的 slider(图片轮播)。
基于以上问题,才有了独立出一个完全面向移动端的 Amaze UI Mobile 的想法。
5、Amaze UI Touch用react的考虑
- 专为移动打造,在技术实现、交互设计上只考虑主流移动设备,保证代码更加轻量(剔除适配桌面的样式以及不适合移动端交互的组件)、性能高;
- 基于 React 开发,可以很方便的和社区中 React 相关的项目(Redux、React-Router 等)结合使用,构建移动端 SPA 解决方案,用于 Web App、Hybrid App 开发;
- 面向公众需求开发,内部使用在公众版的基础上做定制。以前的 Amaze UI Web 是基于内部使用需求开发并逐步向外开放的,在技术架构、组件设计上带有明显的内部使用烙印,除了代码一些代码冗余以外,也会给外部用户带来一些迷惑。Touch 版本则没有这个问题。
- 率先使用 Flexbox 作为主体布局技术。国外大多数面向移动端的框架,基本都使用了 flexbox 布局,但基于国内杂乱的安卓用户代理状况考虑,相信会使很多前端开发者望而却步,退而选用兼容性较好的保守技术(浮动等)。Touch 算是吃了 flexbox 这只螃蟹,实际遇到的问题比想象中多得多,希望也 flexbox 使用技术积累的工程师们参与到我们中来,分享 flexbox 实战经验。
Amaze UI 未来会继续关注 React 社区发展,积极探索 Redux、React Router 等相关配套技术的使用,紧跟 React 官方开发步伐,逐步形成成熟的移动 Web App 前端解决方案。
有一段话描述这个职业前端工程师
他们也许不懂交互,但是没人比他们懂交互设计的实现,和每一个细节。
他们也许不懂视觉,但是没人比他们懂视觉设计如何变为现实。
他们也许不懂后台数据库,但是他们其实才是数据的第一消费者。
他们也许不是产品经理,但是产品的质量几乎都是由他们来决定。
非常感谢所有的朋友们,给我这次分享的机会,在这里我用UE创造大师乔布斯先生的一句话结束我的本次分享。“活着就是为了改变世界,难道还有其他原因吗?”
We're here to put a dent in the universe. Otherwise why elseeven be here?
同时再次感谢为本次活动的主办者,以及默默无闻的为妹子UI创造的灵魂的工程师们。
欢迎体验我们的AmazeUI。
————Q&A————
1、部分安卓设备 webview 和 UC 浏览器 flexbox 支持问题 ?
答:原因可能是旧版规范中缺乏:flex-shrink、flex-basis两个属性。
所有 flex: x y z 声明转换为 -webkit-box-flex: 1;,导致没有按照预期工作。
box-flex: http://www.html5rocks.com/zh/tutorials/flexbox/quick/#toc-flexibility,相当于 flex-grow 属性。
2、canvas在手机端兼容性怎么样?
答:致各浏览器毒瘤:没有金刚钻,别揽瓷器活。乃们美其名曰自主研发,不如说是从不同体位搞残开源内核,浪费社会资源,阻碍行业发展。搞些狗皮膏功能用得着修改内核么?拜托乃们行行好,不要给前端开发者制造麻烦了!
致从业者:请推荐周围的人使用 Safari、Chrome、Firefox 等现代浏览器,抵制膏药浏览器,保障数据安全,节约社会资源,关爱你身边的前端开发者。
3、touch里面有路由吗?
答:没有,目前只是单纯的 View,可以和 https://github.com/reactjs/react-router 结合使用,也可以作为其他 MV* 框架的 View 使用。
4、关于横竖屏适配问题有什么好的解决方案呢? 横屏下视觉效果很差甚至影响使用 一般怎么处理这个问题 是不是要禁止横屏?
答:如果禁用了,适应就不值得提了,这样禁用会导致pad的横屏被禁用。建议还是在适配上做足功夫。可以考虑用我们的框架网格来解决这个问题。
5、angular和react姜老师觉得各自的利弊么?
答:双向数据流利弊太多,研发成本react要远低于angular,最重要的react与其他框架兼容性远远高于angular。
6、有没有计划将touch ui和pc上的统一?目前来看,编程习惯是不统一的。还是说根本没有必要统一?
答:应该会继续保持独立,AMUI Web 是响应式的解决方案,AMUI Touch 完全只面向移动端,现在很多开发场景是只需要做移动端的,所以会保持独立。
7、请问老师,用flexbox的话是怎样兼顾性能和兼容的?当中有过哪些考虑和取舍?
答:若需要兼容安卓 UC、微信等用户代理,则不建议使用 flexbox。简言之,flexbox 只适用于兼容性要求不太高的内部系统。
8、竖屏的动画横屏下效果差别很大。求助。谢谢。
答:个人觉得没必要过多考虑横屏下的效果,除了看视频玩游戏,横屏使用手机的人很少
9、touch在哪些系统和设备上做过测试,有没有列表?
答:ios 上兼容性问题相对少一些,安卓上特别是国内的一些用户代理问题会比较多,我们在努力解决,目前产品还处于 beta 阶段。
10、touch ui在微信浏览器的表现怎么样,尤其是android手机里,动画流畅吗有卡顿的现象吗?
答:android表现并不理想,这个版本是我们去年年底出的Beta版。但是ios上表现不错。
11、vw vh兼容性是不是在android上也存在兼容很大的问题?
答:国内安卓的兼容性问题主要由于一些厂商破坏性二次开发所致,可以参考一下 http://caniuse.com/ 里的数据,对于国内市场仅仅是参考。对于兼容性要求很广的项目,建议使用老的、成熟的技术实现。
12、刚才说的amaze web ui渲染整个容器后组件需要重新绑定,这个问题后来是怎么解决的?
答:AMUI Web jQuery 版还是得手动去调用组件的初始化 API
ITA1024一直坚持议题和讲师都精挑细选自国内顶级技术精英团队,策划技术专题月,干货内容做到只讲经历,不讲道理。在每个技术专题月中,ITA1024联合中国互联网技术联盟中100家核心成员(国内一二线互联网企业研发团队)提交议题和讲师申请,并由ITA1024专业技术委员会评审通过8~10个议题。
ITA1024是由中国互联网技术联盟支持的业界顶级技术分享活动品牌。中国互联网技术联盟由京东技术学院和美团技术学院联合倡导发起,首批加入联盟的成员就包括有:搜狐,网易,乐视,滴滴,小米,当当,奇虎360,去哪儿,饿了么,大众点评,携程,58到家、赶集网,猎豹移动,魅族等50+知名互联网企业。
以上是关于在线技术分享实录AmazeUI跨屏前端框架应用实践的主要内容,如果未能解决你的问题,请参考以下文章
Github星级标注TOP3的国内开源前端框架技术 | 首次在线分享
分享实录前端框架Regularjs的设计与选型之路,网易杭研技术专家在ITA1024前端精英群的分享