几款常用的高质量web前端框架
Posted 前端设计联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了几款常用的高质量web前端框架相关的知识,希望对你有一定的参考价值。
原文链接:https://blog.csdn.net/qianduankuangjia/article/details/78042944
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据我经验找的几款web前端框架做出了分析。都是个人意见,仁者见仁智者见智。
QUICK UI

QUICK UI是一套完整的企业级web前端开发解决方案,由基础框架、UI组件库、皮肤包、示例工程和文档等组成。使用QUICKUI开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的web应用系统。
QUICK UI优势:
①功能最为强大
QUICKUI经历了7年的迭代更新,不断从客户的各种业务中对组件的需求进行归纳和抽离,从而打造新的组件和功能。现在最新的4.0版本框架包含了一百多种组件,一千多个应用场景示例。可以说在前端框架领域中,QUICKUI拥有功能最强大组件库。
②运行最为稳定
很多其他的第三方UI控件在简单场合使用OK,到了复杂的场景中就会出现很多问题,这种现象很常见,因为在组件设计时无法预料到所有的应用场合。而QUICKUI在7年间经历了数千个项目实际检验,在各种复杂场景都应用过,并根据客户的反馈不断完善和调整。目前的第四代可以说是最稳定、最完美的版本。
③丰富精美的界面皮肤
跟其他web前端框架仅仅是一套组件库不同,QUICKUI是一整套前端解决方案,拥有丰富的外观界面解决方案。采用现今流行的扁平化设计理念,推出了包括登录、响应式web、工作桌面、地图类、门户风格、大屏展示风格等等几百套制作精美、用户体验优秀的界面。这些界面是以QUICKUI皮肤包的形式发布,使用和更换都非常方便。
④事无巨细的开发文档
QUICKUI拥有16万字+的开发文档,框架和组件的每一个功能点都有详细的讲解和代码示例,用于开发过程中随时查阅。除了框架机制讲解和组件使用教程,文档还涉及web前端开发的很多知识。仔细阅读并结合框架使用的话,你很快就能成为web开发的高手。
⑤上手开发非常容易
QUICKUI采用组件化思想来构建组件,一个组件就是一两句html的标签,使用起来非常简单。将开发人员从繁琐的JS编码中解脱出来,很大程度减少前台编码的出错率;保留了HTML的布局方式,从而快速进行页面布局。对开发者前台技术要求也非常低,只需要了解html语法和一些简单的JS即可,从而把更多精力放在业务功能的实现上,极大地提高开发效率。
⑥浏览器兼容性非常好
QUICKUI4.0使用了很多HTML5,CSS3技术用于提高表现力和用户体验,这些新的特性在现代浏览器中会有很好的效果。但是,国内依然有大量的用户在使用IE7、IE8等旧时代的浏览器,为照顾这部分用户,框架采用了渐进式思想,确保低版本浏览器也能正常使用。所以,QUICKUI兼容IE7以上所有主流浏览器。
flex

Apache基金会今天发布了Flex4.8版本,这是Adobe将Flex捐献给Apache基金会后发布的第一个版本。
需要注意的是,Flex目前还在孵化阶段,还不是Apache的正式项目,Flex4.8也不是一个正式的Apache版本。
Apache称,该版本标志着Flex新时代的开始,Flex的未来将由社区来驱动,而不是由一个公司驱动。开发者可以通过贡献代码,来帮助改进Flex,如修复bug、增加功能等。
从Macromedia卖给Adobe,然后又捐给apache,不知道搞什么名堂。不过还好没有经过大幅重构,否则就真的是悲哀了!
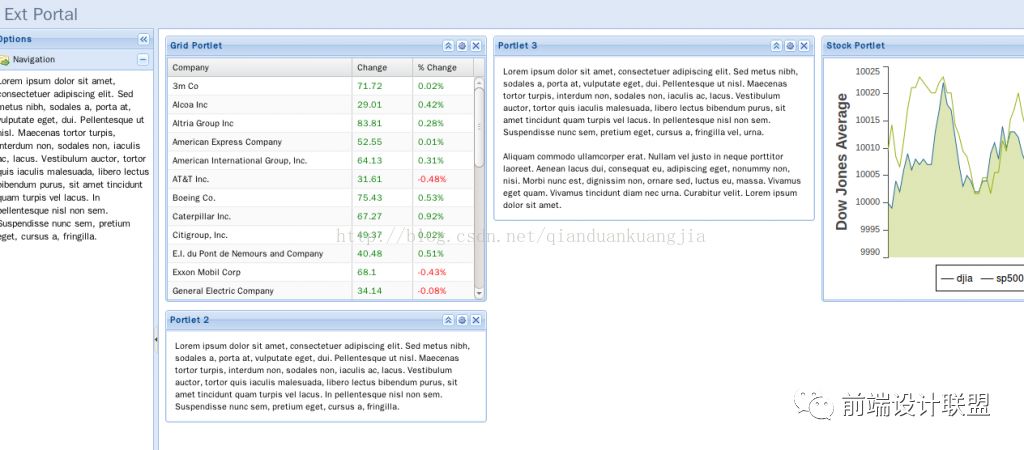
extjs

ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
功能丰富,无人能出其右。
无论是界面之美,还是功能之强,ext的表格控件都高居榜首。
华丽的界面,灵活的功能,还有开发工具都是配套的,但有个最大的问题,用就得花钱!
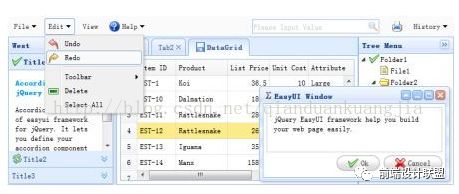
easyui

easyui帮助你构建你的web应用更加容易。
它是一个基于jquery的插件,开发出来的一套轻量级的ui框架,非常小巧而且功能丰富。
但是她有一个最大的问题就是代码只能找到以前的开源的版本,到了1.2以后的版本源代码都是经过混淆的,如果遇到问题修改起来会非常麻烦!不过一个比较大的优势是开源免费,并且界面做的还说的过去!
jQueryUI

jQueryUI是一套jQuery的页面UI插件,包含很多种常用的页面空间,例如Tabs(如本站首页右上角部分)、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。 功能非常全面,界面也挺漂亮的,可以整体使用,也可以分开使用其中的几个模块,免费开源!
MiniUI

又一个基于jquery的框架,开发的界面功能都很丰富。
jQueryMiniUI–快速开发WebUI。
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
界面做的挺不错,功能也挺丰富,但是有两个比较大的问题,一个是收费,一个是没有源码,说白了,不开源!基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
DWZ
DWZ富客户端框架(jQueryRIAframework),是中国人自己开发的基于jQuery实现的AjaxRIA开源框架.

设计目标是简单实用,快速开发,降低ajax开发成本。
欢迎大家提出建议,我们将在下一版本中进一步调整和完善功能.共同推进国内整体ajax开发水平。
毕竟是国产的,支持一下,而且源码完全公开,可以选择一下!不过性能怎么样不敢确定!
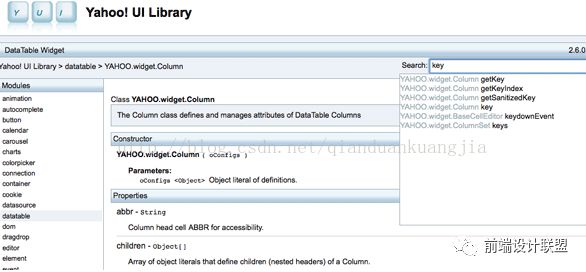
YUI
Yahoo!UILibrary (YUI)是一个开放源代码的javascript函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML和DOM等程式码技术。它也包含了许多CSS资源。使用授权为 BSD许可证,基本上没怎么研究过!YUICompressor倒是挺出名的,这套UI库不知道应用的情况怎么样!

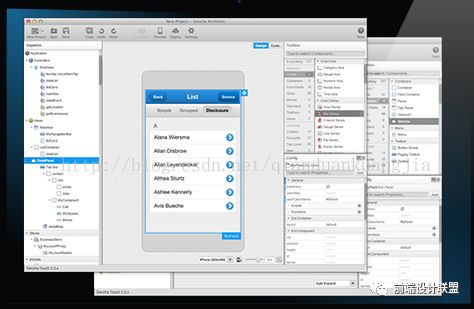
Sencha
Sencha是由ExtJS、jQTouch以及Raphael三个项目合并而成的一个新项目。

大公司的框架,并且是几样库的强强联合,值得推荐!
OperaMasks-UI
OperaMasks-UI是OperaMasks团队2011下半年打造的一款轻量级前端JS组件库,旨在提供一款学习曲线低、定制性灵活、样式统一,且多浏览器支持、覆盖企业业务场景的前端JavaScriptUI组件库。目前,该团队已将这一产品以LGPL开源协议开放给社区。

文档丰富,功能齐全,而且很容易使用和开发!而且是国产的哟!
以上排序是整理时的排序,一起整理分析一下,下次用的时候就不用到处找了,我想同样的问题应该也存在在很多程序员身上,任何一款UI框架,只要能够容易入手就行。
点击“阅读原文”,申请免费试听名额
以上是关于几款常用的高质量web前端框架的主要内容,如果未能解决你的问题,请参考以下文章