手机H5前端框架设计
Posted 特来电云计算与大数据
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机H5前端框架设计相关的知识,希望对你有一定的参考价值。
一,背景:
一直以来,对于手机H5,公司一直缺乏一个统一的平台和组件库。好几套框架并行,维护负担重,应对一些全局性的变化,能力比较弱。为此,准备开发一套面向手机端的H5开发和运行框架。
二,痛点问题:
之前的几套框架都有很多痛点问题,希望在新的平台中得以解决。问题如下
对于toC端的应用来说,性能略显不足
团队合作开发一个项目,需要合并路由配置,整体编译,效率低下,而且容易出现互相覆盖的情况
npm包的更新,都会导致业务重新编译发布。
无PV统计,无访问日志,无性能监控,无异常上报,无预警。页面处于裸奔状态,没有监控。
手机H5除了独立运行外,更多的场景是运行在支付宝,微信,特来电等等app中,一个容器一套代码,资源浪费
这是比较典型的几个痛点问题,当然还有很多零散的,就不一一列举了。
三,技术选型:
1,UI组件库:VUX
VUX是基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面VUX并不完全依赖于WeUI,VUX 在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近WeUI的设计规范
选择理由:
基本满足业务需要
专门面向手机端的VUE UI组件库,同时目前手机端项目也在使用,业务开发不需要重新学习
通过GitHub项目信息了解,一直在维护
2,服务端VUE SSR框架选型
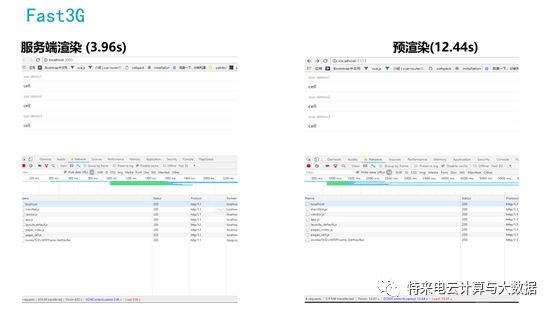
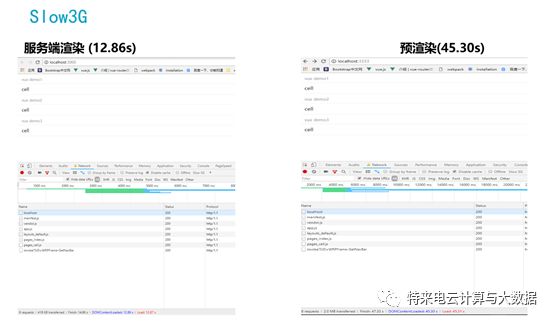
对于vue ssr,比较成熟的就是nuxt,SSR框架就用它。Nuxt支持两种模式,一种是预渲染,一种是服务端渲染
预渲染:在构建时简单地生成针对特定路由的静态 html 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。
服务端渲染:web 服务器实时动态编译 HTML,增强首页的响应速度,更好的 SEO
下面是一个两种的性能对比


通过上面三个图,可以看出,网络条件越差,服务端渲染比预渲染的性能越高。考虑到手机用户的网络参差不齐,所以选用服务端渲染。
但采用服务端渲染同时也会加深访问链路,有更多的层次,稳定性需要重点关注。
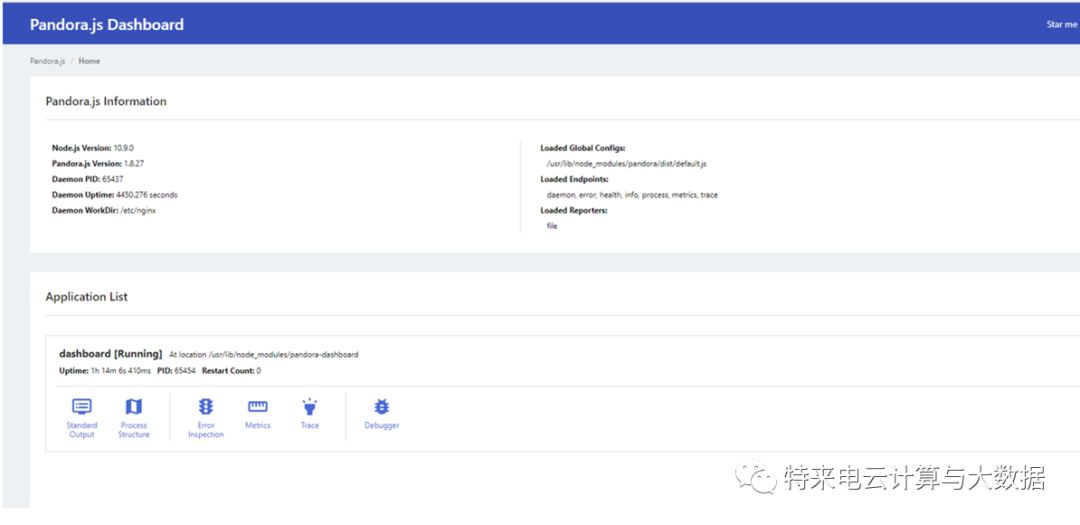
3,Nodejs的监控管理:Pandora
Pandora.js 是阿里巴巴开源的一个 Node.js 应用监控管理器。它集成了多种类型的能力诸如:监控、链路追踪、调试、进程管理等等。相比较PM2,Pandora有更友好的UI展示

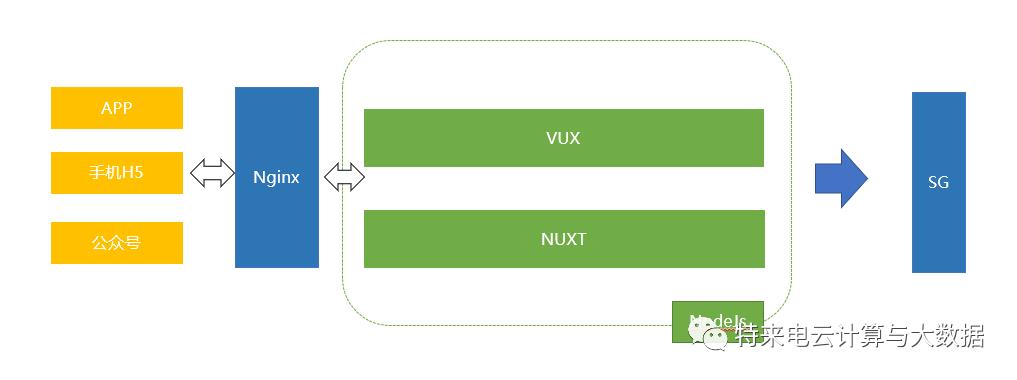
四,架构设计
1,整体架构结

通过nginx反向代理到node
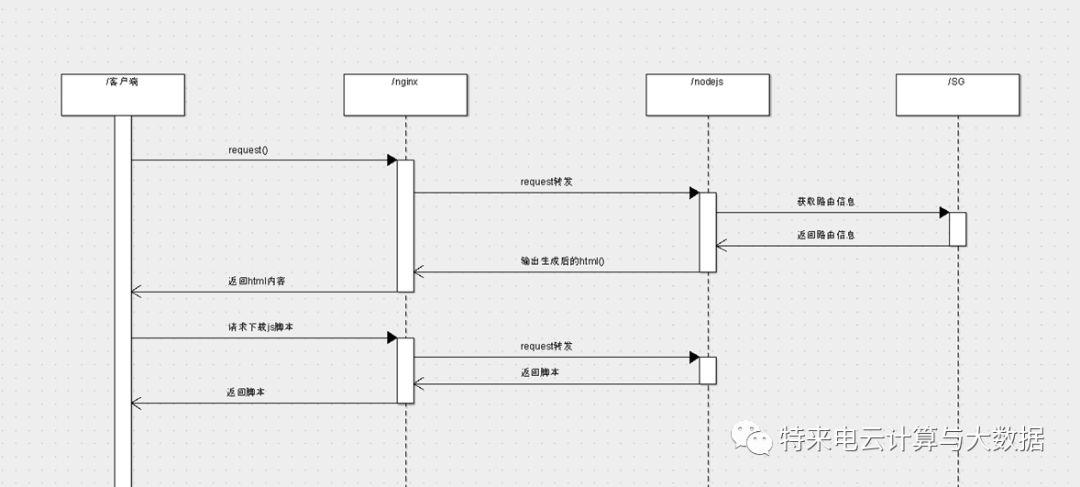
2,时序图

3,功能视图
4,动态路由解耦
通过对NUXT的源码改造,实现动态路由,是业务功能独立的核心技术。下图是改造切入点,截稿为止已经实现完毕。
该设计可以解决以下问题:
业务人员主需要聚焦功能包的开发
多团队合作开发一个项目无冲突,互不影响
对APP,微信,支付宝等API封装统一的接口,平台根据所在容器,自动加载对应的API
平台提供日志(行为,异常,性能)的上报,为后台提供监控和预警数据
平台提供功能包的发布和版本管理,发布后自动加载最新版本,避免浏览器的缓存
Web运行平台也会将手机端纳入用户审计和运行监控
域名统一,减少手机端的域名占用
组件库统一到VUX,同时各种组件库都与业务代码隔离,变更时无需业务代码重新编译发布
5,风险
Nodejs平台本身以及Nginx代理的稳定性
由于请求链路变长,经过nginx的代理转发,所以上线前进行压力测试,增加监控指标以及预警阀值。
6,结语
一直以来,前端开发都要求,快速响应,落地及时,能灵活的面对各种需求。所有有一个稳定,兼容性良好,性能良好,功能全面,开发效率高的框架是一种刚需。VUE SSR在特来电也是初次使用,虽然遇到并迈过不少坑,但我相信还有更多的坑等着去填补,希望这篇文章,对于刚接触前端的同学有所帮助。
以上是关于手机H5前端框架设计的主要内容,如果未能解决你的问题,请参考以下文章