vue antd 中后台前端框架vue-alain
Posted ABP爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue antd 中后台前端框架vue-alain相关的知识,希望对你有一定的参考价值。
vue-alain
vue-alain 是基于 vue 和 Ant Design of Vue(Ant Design 的 vue 版本) 基础组件库的中后台前端,使用 vue vue cli3.0 typescript antd antd pro AntDesignVue技术栈,参考并使用了 ng-alain相关内容,秉承 Ant Design 的设计价值观。
准备
本地环境需要安装 node 和 git,并熟悉相关使用方法。 本地需要安装yarn。
安装
克隆代码
从git上克隆代码到本地
git clone https://github.com/vue-alain/vue-alain.git my-project
cdmy-project
yarn
yarn serve
目录结构
vue-alain 是一个标准的 VUE CLI 构建的项目,并提供了涵盖中后台开发的各类功能,下面是整个项目的目录结构
|----public # html |----src # | |----_mock # mock规则 | |----assets # 本地静态资源 | |----components # 公共组件 | |----core # 核心模块 | |----layout # 布局组件 | |----route # 路由 | |----util # 工具组件 | |----views # 业务目录 |----App.vue # 程序入口
本地开发
安装依赖
yarn yarn serve
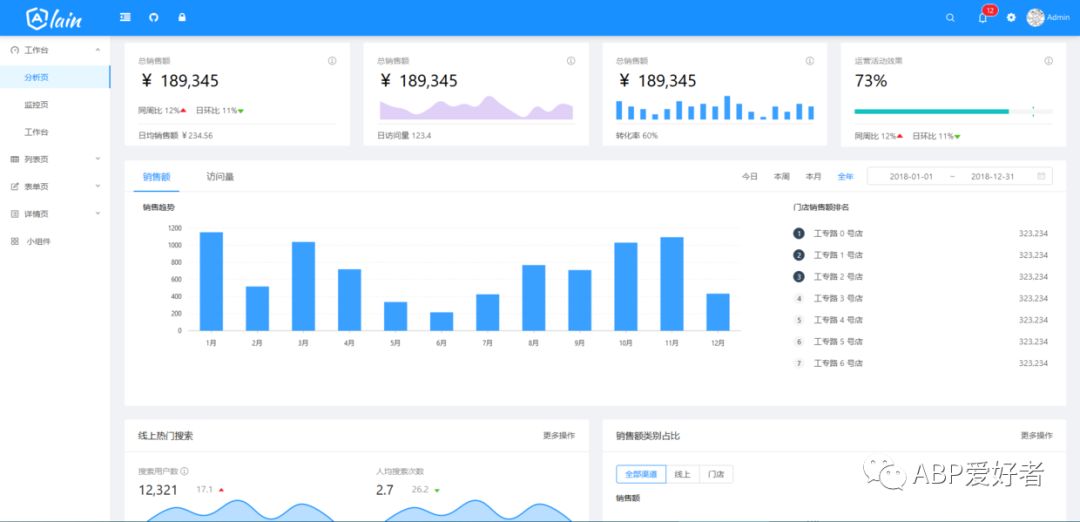
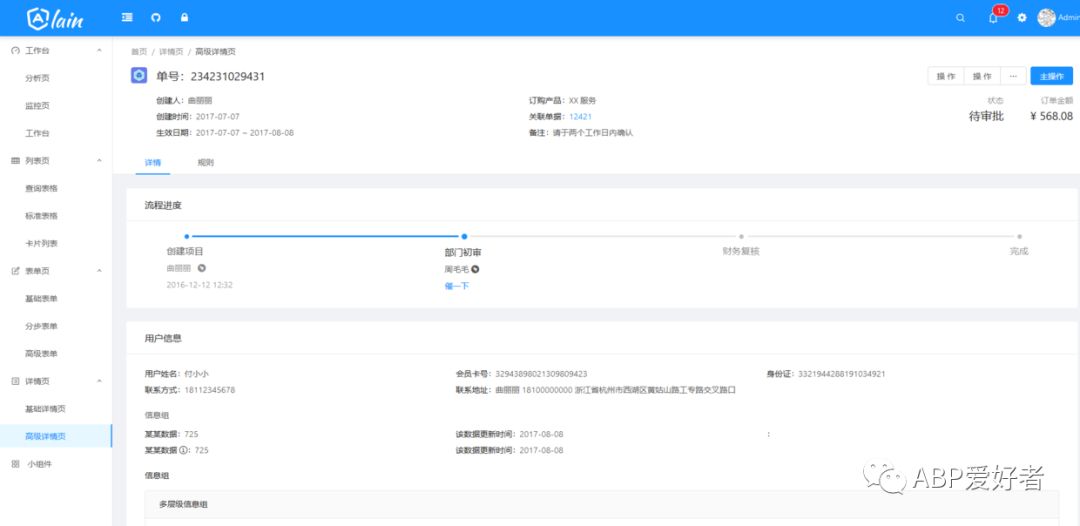
启动完成后会打开浏览器访问 //localhost:8080,若你看到如下页面则代表成功了
运行截图


以上是关于vue antd 中后台前端框架vue-alain的主要内容,如果未能解决你的问题,请参考以下文章
前端ui框架 Antd For React(Webpack)总结
vue3 + vite + ts + antdv 搭建后台管理基础框架
Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例