前端框架2018!React 称霸,Vue 凶猛
Posted 影讯天堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架2018!React 称霸,Vue 凶猛相关的知识,希望对你有一定的参考价值。
一、WebAssembly 发布标准核心的 1.0 版本
WebAssembly通常被认为是网页技术的未来。它通过在网页上运行二进制格式的文件来提高网页性能、减小文件大小和支持多种语言的网页开发。
到2017年底,所有主流浏览器都宣布支持WebAssembly,随后WebAssembly在2018年2月发布了下面3个重大更新:
升级核心规范至1.0版;
支持WebAssembly的javascript接口;
支持WebAssembly的Web API。
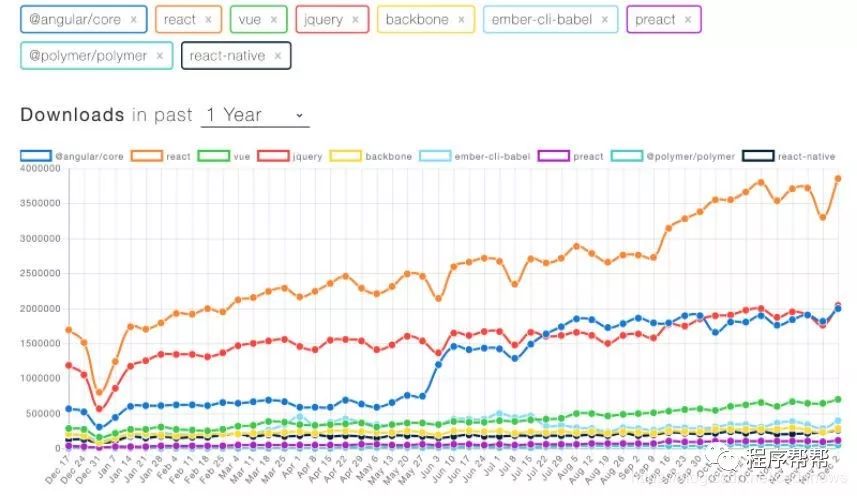
二、React、jQuery、Angular 和 Vue 占据下载量前四位
下图显示了前端开发库下载量的最新变化:

三、React 延续统治地位!
React已经主导了网页开发多年,它在2018年也没有放缓它的步伐。根据Stackoverflow的调查,它仍然是最受欢迎的代码库之一。
React的核心团队在升级代码库和增加新特性上非常积极。在整个2018年,我们看到了React的新版本v16上出现了很多新特性,包括新的lifecycle方法、新的上下文API、指针事件、Lazy函数和React.memo方法。然而,最受关注的两个特性是React Hooks和Suspense API。
React Hooks已经收到了很多正面的反馈,许多开发人员都喜欢这个新特性。React Hooks是用useState函数向功能组件添加状态的一种方法,它还可以管理lifecycle事件。此前,
在2018年React大会上,主讲人Ryan Florence就公开展示了使用React Hooks让他的示例代码干净了90%,最新版本的React其中的几个hooks api可以大幅减少react functional组件的代码量。

React Suspense也是一个很大的改变,它提供了一个在React组件内部管理数据获取的方法。React Suspense作用于Lazy函数背后来管理组件的代码分割,它的最终目标是能够通过Suspense API来管理所有异步加载,例如API请求,它还允许缓存请求的结果。
下面的这个示例展示了当isFetching标志值被设置为true时屏幕上出现了许多等待加载的“转圈圈”效果。使用Suspense可以对UI进行细粒度的控制,通过fallback组件来显示哪个组件正在加载,还要等待多长时间完成加载以及如何管理导航。

许多人甚至认为有了React Suspense,Redux就不需要了。
想了解React Suspense的更多信息,可以看看Dan Abramov的关于使用Suspense API来构建应用程序的演讲:https://medium.com/@dan_abramov。
四、Vue 的 Github 点赞数力压 React
Vue自2017年爆发后,在2018年持续火爆。事实上Vue在GitHub上收到的点赞次数甚至已经超过了React。

虽然Vue深受喜爱,它的实际使用量仍然比React和Angular落后不少。然而Vue拥有狂热的用户群,而且这个用户群还在不断增长,这样看来Vue会在未来几年内迅速成为一股不可忽视的力量。
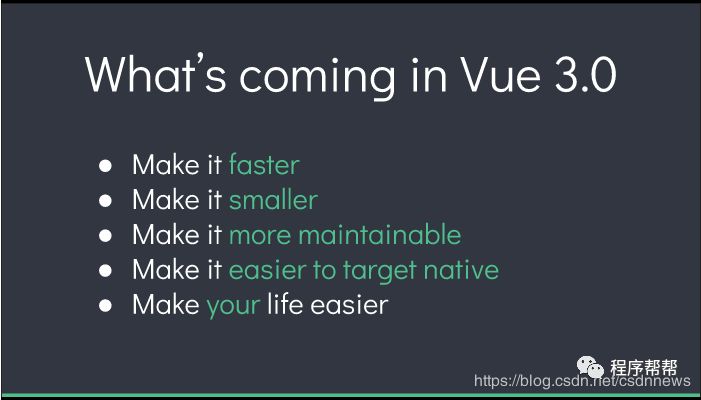
五、Evan You(Vue 的创作者)建议大家尝鲜 Vue 3.0
Vue的新版本3.0正在开发中。其创作者Evan You在2018年11月份的Vue多伦多大会上对新的3.0版作了介绍,他的演讲的幻灯片已经在网络流传,演讲视频也很快就能看到。

六、Angular 继续流行,新版本 v7 已发布
Angular在10月份发布了新版本v7。从早期的采用MVC架构的AngularJS 到现代的使用组件的Angular开发库,Angular成长显著,它的使用量也随着这种成长不断增加。
虽然Angular不像我们从React和Vue上看到的那样有众多狂热的粉丝,但它仍是专业项目的热门选择。许多开发人员在使用React时会感到疲劳,因为它要求工程师在管理构建pipeline的同时,做出许多依赖项和架构上的决策。
而Angular不一样,为了帮助保证代码规范化,Angular不需要开发人员作很多决定。Angular是一个高度规范的完整框架,CLI(命令行接口)管理所有构建步骤。对于专业环境的另一个好处是Angular需要TypeScript,Angular认为TypeScript对前端开发来说不仅价值巨大,而且前景美好。
七、GraphQL 热度持续提升,继续挑战 REST
尽管GraphQL已经在像GitHub这样的主流公司占据了一席之地,但它并没有像某些人预测的那样迅速起飞。
根据StateofJS的调查结果,只有1/5的前端开发人员使用过GraphQL,然而令人吃惊的是,62.5%的开发人员听说过GraphQL并希望使用它。
以上是关于前端框架2018!React 称霸,Vue 凶猛的主要内容,如果未能解决你的问题,请参考以下文章