如何在jquery中找到一个div中的img属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在jquery中找到一个div中的img属性相关的知识,希望对你有一定的参考价值。
使用jquery找到一个div中的img元素的方法可以使用选择器结合find()方法来实现。
工具原料:编辑器、jquery
1、解决的思路是先使用选择器选择div,然后使用find()方法查找div里的img元素,代码示例如下:
<body><div id="div1">
<img src="1.jog">
<a href="#"><img src="2.jpg"></a>
</div>
<script>
$(function()
var res = $(\'#div1\').find(\'img\');
console.log(res);
)
</script>
</body>
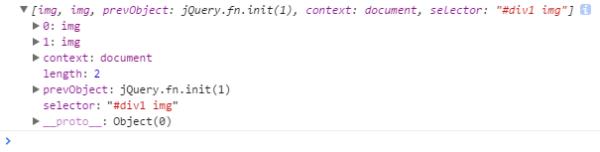
2、运行的结果如下:

注意:也可以使用子元素选择器等方法获取某个容器内的所有指定元素。
参考技术A 给这个DIV一个id(或是一个唯一区分的class也是一样),如<div id="test"><img src="test.jpg" title="测试" /></div>,如果获取这个img的title属性,就可以用$("#test").find("img").attr("title");要获取这个图片的其他属性也是同理。 参考技术B在jquery中找到一个div中img属性要给这个DIV一个id(或是一个唯一区分的class也是一样),如<div id="test"><img src="test.jpg" title="测试" /></div>,如果获取这个img的title属性,就可以用$("#test").find("img").attr("title")。
jquery简介:
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库( 或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。
jquery模块分类:
1、入口模块;
2、底层支持模块;
3、功能模块。
jquery核心特性:
具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。
img在div中居中的问题
Img是内联元素,要设置其margin属性使其居中,就要将其转换为块元素display:block;然后利用margin:0 auto;实现图片的水平居中;(有的设计师为图片再加个div标签,然后通过div标签的margin实现居中)。
如果图片在div中下的span属性中,必须转换成display:block;然后padding-top:10px。
以上是关于如何在jquery中找到一个div中的img属性的主要内容,如果未能解决你的问题,请参考以下文章