常用的高质量的WEB前端框架
Posted 筑梦编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的高质量的WEB前端框架相关的知识,希望对你有一定的参考价值。
Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),根据经验找的几款web前端框架做出了分析。个人意见,仁者见仁智者见智。
QUICK UI框架
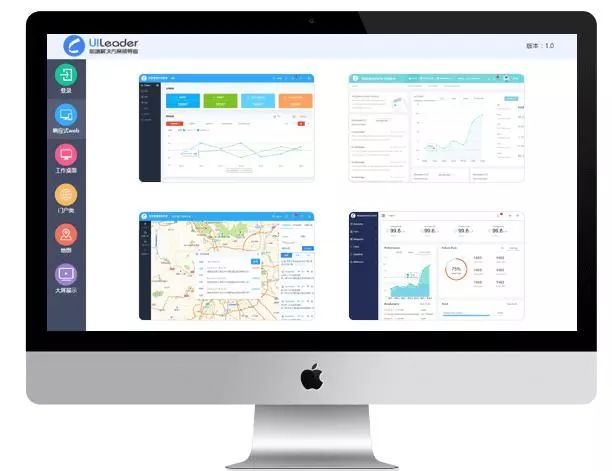
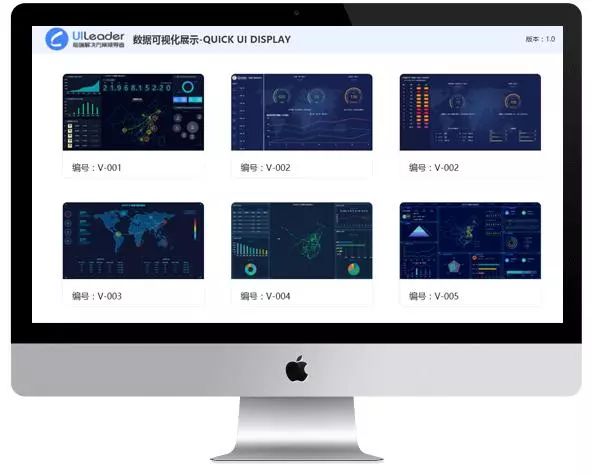
QUICK UI是一套完整的企业级web前端开发解决方案,由基础框架、UI组件库、皮肤包、示例工程和文档等组成。使用QUICKUI开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的web应用系统。

QUICK UI优势:
1、功能最为强大。
QUICKUI经历了7年的迭代更新,不断从客户的各种业务中对组件的需求进行归纳和抽离,从而打造新的组件和功能。现在最新的4.0版本框架包含了一百多种组件,一千多个应用场景示例。可以说在前端框架领域中,QUICKUI拥有功能最强大组件库。
2、运行最为稳定。
很多其他的第三方UI控件在简单场合使用OK,到了复杂的场景中就会出现很多问题,这种现象很常见,因为在组件设计时无法预料到所有的应用场合。而QUICKUI在7年间经历了数千个项目实际检验,在各种复杂场景都应用过,并根据客户的反馈不断完善和调整。目前的第四代可以说是最稳定、最完美的版本。

3、丰富精美的界面皮肤。
跟其他web前端框架仅仅是一套组件库不同,QUICKUI是一整套前端解决方案,拥有丰富的外观界面解决方案。采用现今流行的扁平化设计理念,推出了包括登录、响应式web、工作桌面、地图类、门户风格、大屏展示风格等等几百套制作精美、用户体验优秀的界面。这些界面是以QUICKUI皮肤包的形式发布,使用和更换都非常方便。
4、事无巨细的开发文档
QUICKUI拥有16万字+的开发文档,框架和组件的每一个功能点都有详细的讲解和代码示例,用于开发过程中随时查阅。除了框架机制讲解和组件使用教程,文档还涉及web前端开发的很多知识。仔细阅读并结合框架使用的话,你很快就能成为web开发的高手。
5、上手开发非常容易。
QUICKUI采用组件化思想来构建组件,一个组件就是一两句html的标签,使用起来非常简单。将开发人员从繁琐的JS编码中解脱出来,很大程度减少前台编码的出错率;保留了HTML的布局方式,从而快速进行页面布局。对开发者前台技术要求也非常低,只需要了解html语法和一些简单的JS即可,从而把更多精力放在业务功能的实现上,极大地提高开发效率。
6、浏览器兼容性非常好。
QUICKUI4.0使用了很多HTML5,CSS3技术用于提高表现力和用户体验,这些新的特性在现代浏览器中会有很好的效果。但是,国内依然有大量的用户在使用IE7、IE8等旧时代的浏览器,为照顾这部分用户,框架采用了渐进式思想,确保低版本浏览器也能正常使用。所以,QUICKUI兼容IE7以上所有主流浏览器。
Easy UI 框架。
Easy UI是一种基于jQuery的用户界面插件集合。
Easy UI为创建现代化,互动,javascript应用程序,提供必要的功能。
使用Easy UI你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
Easy UI是个完美支持HTML5网页的完整框架。
Easy UI节省您网页开发的时间和规模。
Easy UI很简单但功能强大的。
jQuery UI
jQueryUI是一套jQuery的页面UI插件,包含很多种常用的页面空间,例如Tabs(如本站首页右上角部分)、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
功能非常全面,界面也挺漂亮的,可以整体使用,也可以分开使用其中的几个模块,免费开源!
特点:
1、简单易用
继承 jQuery 简易使用特性,提供高度抽象接口,短期改善网站易用性。
2、开源免费
采用 MIT & GPL 双协议授权,轻松满足自由产品至企业产品各种授权需求。
3、广泛兼容
兼容各主流桌面浏览器。包括IE 6+、Firefox 2+、Safari 3+、Opera 9+、Chrome 1+。
4、轻便快捷
组件间相对独立,可按需加载,避免浪费带宽拖慢网页打开速度。
5、标准先进
支持 WAI-ARIA,通过标准 XHTML 代码提供渐进增强,保证低端环境可访问性。
6、美观多变
提供近 20 种预设主题,并可自定义多达 60 项可配置样式规则,提供 24 种背景纹理选择。
7、开放公开
从结构规划到代码编写,全程开放,文档、代码、讨论,人人均可参与。
8、强力支持
Google 为发布代码提供 CDN 内容分发网络支持。
9、完整汉化
开发包内置包含中文在内的 40 多种语言包。
Mini UI
又一个基于jquery的框架,开发的界面功能都很丰富。
jQuery MiniUI–快速开发Web UI。
优势:
1、它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
2、使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。
3、界面做的挺不错,功能也挺丰富,但是有两个比较大的问题,一个是收费,一个是没有源码,说白了,不开源!基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
DWZ框架。
DWZ富客户端框架(jQueryRIAframework),是中国人自己开发的基于jQuery实现的Ajax RIA开源框架。

优势:
1、设计目标是简单实用,快速开发,降低ajax开发成本。
2、DWZ框架支持用HTML扩展的方式来代替JavaScript代码,只要懂HTML语法, 再参考DWZ使用手册就可以做Ajax开发。
3、开发人员不写JavaScript的情况下,也能用Ajax做项目和使用各种UI组件。基本可以保证程序员不懂JavaScript, 也能使用各种页面组件和Ajax技术。如果有特定需求也可以扩展DWZ做定制化开发。
4、完全开源,源码没有做任何混淆处理,方便扩展。
5、 CSS和JS代码彻底分离,修改样式方便。
6、· 基于jQuery,UI组件以jQuery插件的形式发布,扩展方便。
在成为一个优秀的前端工程师的道路上,充满了汗水和辛劳
为了帮助大家学习前端,让学习变得轻松,高效!今天给大家分享一套教学资源,从最零基础开始的的HTML+CSS+JavaScript。jQuery,Ajax,node,angular框架等帮助大家在学习Web前端的道路上披荆斩棘
这套资源的领取方式如下:
*声明:本文于网络整理,版权归原作者所有,如来源信息有误或侵犯权益,请联系我们删除或授权事宜。
觉得不错,点个“在看”然后转发出去
以上是关于常用的高质量的WEB前端框架的主要内容,如果未能解决你的问题,请参考以下文章