通过React前端框架实现产管理系统
Posted 愿望屋子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过React前端框架实现产管理系统相关的知识,希望对你有一定的参考价值。
写在前面
公司内部一直使用excel表格来完成资产登记异动的处理。
但是现实中可能会遇到以下情况:
1.领导临时要一个部门的资产清单或者高配置性能电脑库存情况
2.财务同事需要知道目前某一个人的资产情况
3.深圳同事也需要接受异动入离职同事的资产情况变更
4.年度资产统计需要准确知道资产的统计信息
。。。。。
所以目标产品的功能应该要
1.多人同步使用
2.操作记录可回溯
2.无需依赖平台
3.图表生成简单
呃。。。。excel的表格统计生成图像功能估计可以做到,但要兼顾权限分离实现领导和财务同事只读不写,同岗位异地同事可读可写这个功能要难,至少我没有看到excel有显而易见的功能。
所以我也搜索过网络上其他离线版应用,类似的出入库登记软件。
发现需要开源的,功能满足的应用并没有。有些软件功能有了,但是太臃肿繁琐,不符合我们桌面工作的易用性要求。有些软件做到易用性,但是不开源,无法按照自己实际部门名称和要求修改。
于是在搜索引擎,知乎,微信和github上搜索了很久,慢慢把目标放在前端应用上,于是就有了以下文章。
1.前期的准备安装
嗯,这部分很简单。
主要是nodejs,React的前端框架代码和json server包,然后把一些不用的文件删除掉,新建对应的文件夹(此处应该加上hello world 教程)
主要是我也忘了怎么安装的,因为这是一个摸索的过程,中间缝缝补补。。。有些遇到的坑所需要的安装包要好好回想下,
。
。
。
。
。
。
大概就是下面的安装步骤。。。
1.在window下安装nodejs和npm
google搜索下怎么安装,直接安装最新版本即可。
2.安装create-react-app脚手架
npm install -g create-react-app
3.创建项目(要切换到想要的盘下喔,我的是在D盘根目录,所以后面路径是D:my-app)
create-react-app my-app
4.额外的一些包(因为当中的打印功能用到弹出窗,历史记录表功能用到时间器组件)
npm install moment --save 时间组件
npm install x-dialog --save-dev 弹出框组件
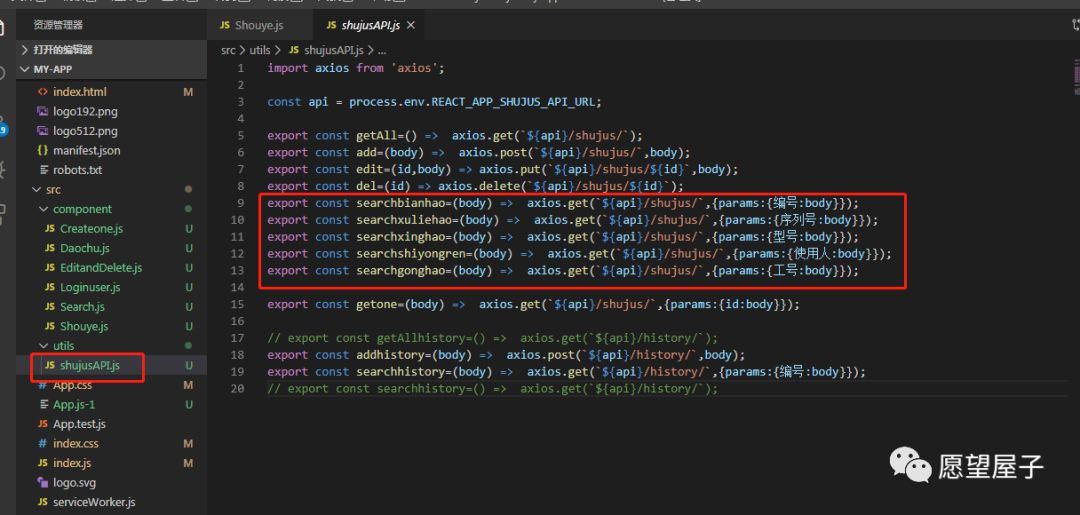
2.代码功能解读
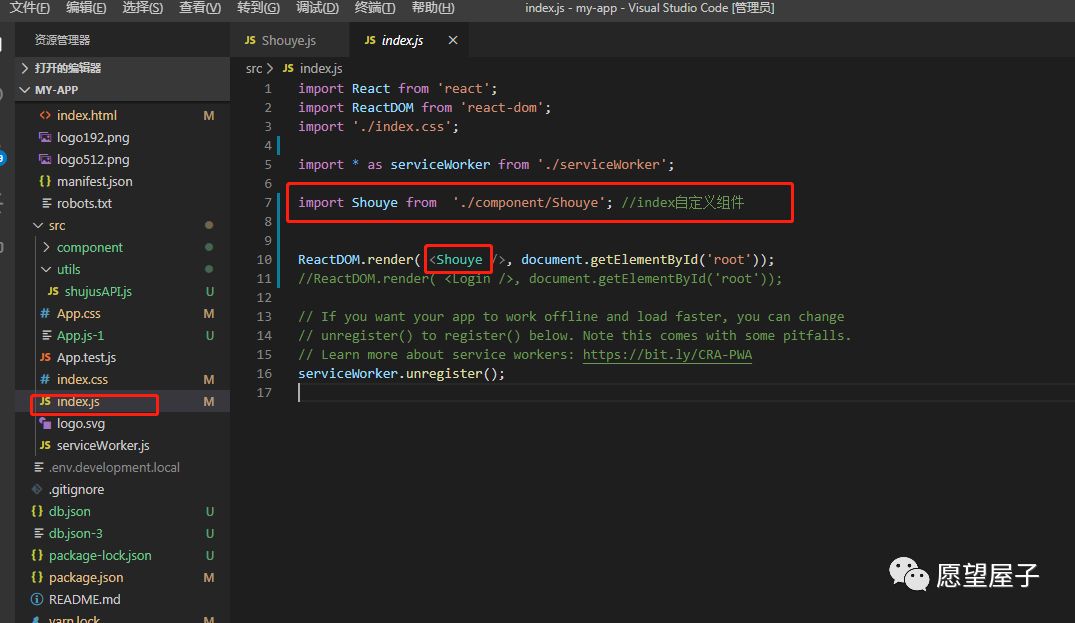
index.js是入口文件,指向Shouye.js(案例代码中很多关键地方都采用拼音,别笑我哈哈哈)。

案例代码主要由以下三部分组成
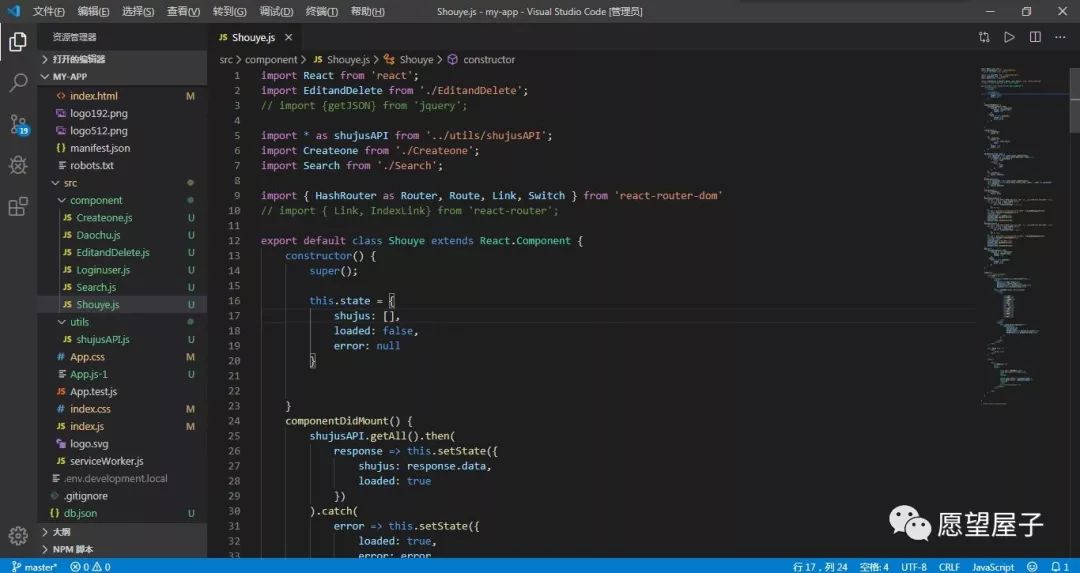
1.Shouye.js 里面包含最基础的页面展示。

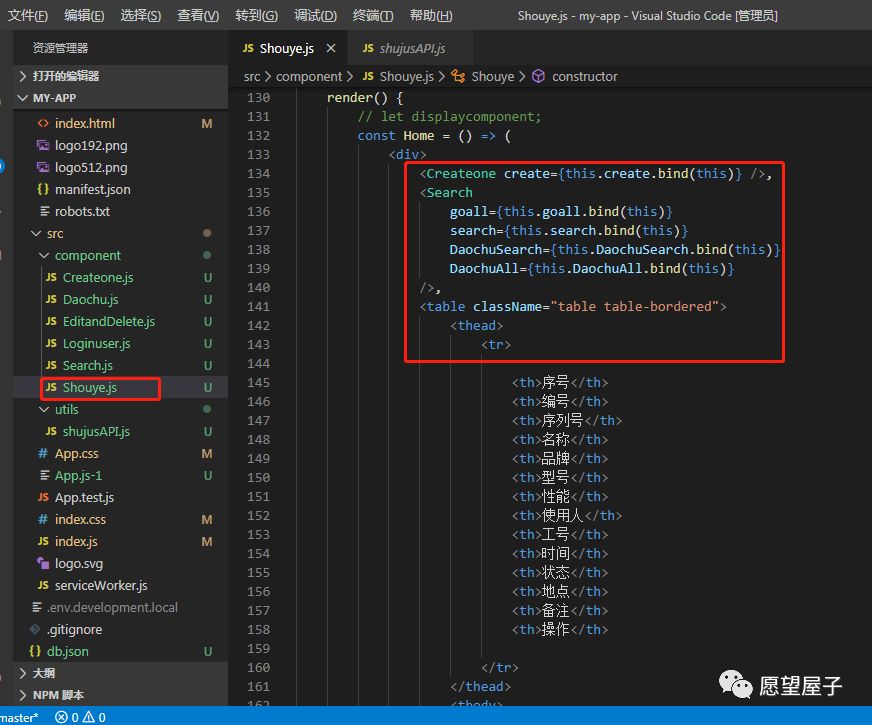
1.Shouye.js是主要的页面展示和核心文件。
而componet文件夹中包含新增,删除,搜索,编辑等应用模块。

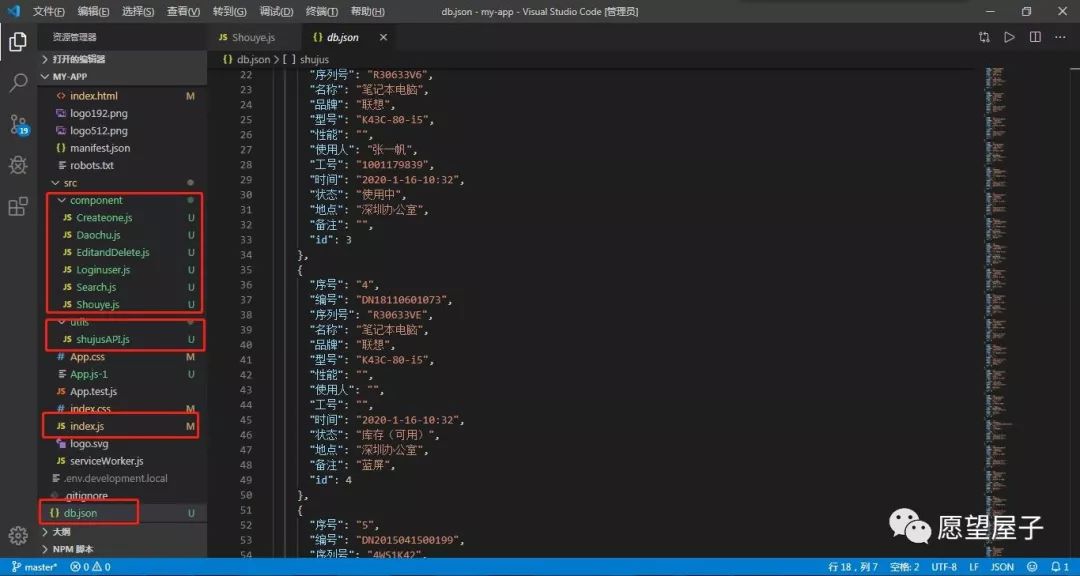
2.数据没有用数据库,直接用json文件

3.utils文件夹中是API文件,其中axios的方法暂时只用get方法,所以功能多的时候显得不够简洁,后续再改进。

3.运行方法
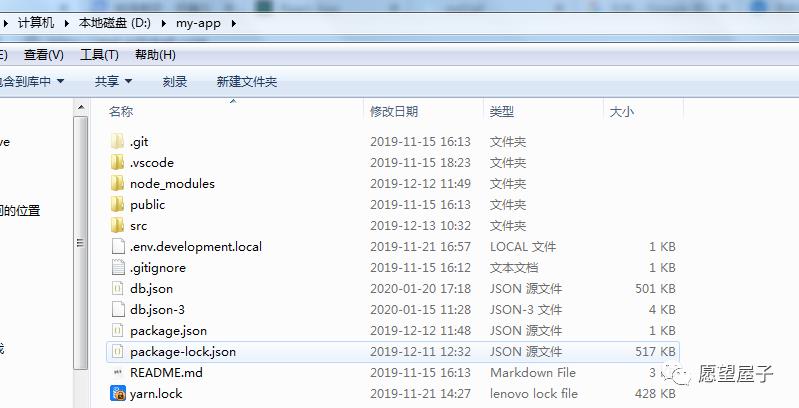
1.我的代码放在这里(win7)

所以通过cmd命令(不知道的可以查询百度或者留言)切换到该目录下,执行以下两条命令:
1.yarn start (执行前端代码)
2.json-server --watch db.json --port 3004(监听db.json文件)
以上是开启了两个CMD命令客户端
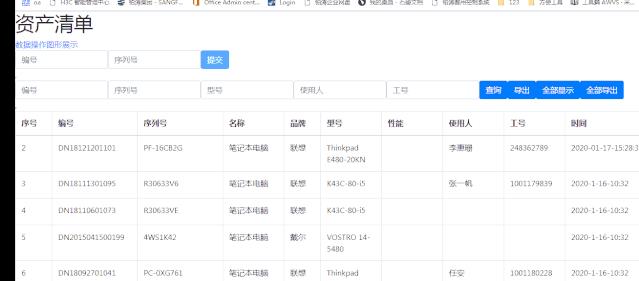
3.运行效果
查询,可以多重查询。

打印的功能
大概就这样,还有新增 删除 导出和其他一些小功能没有展示
4.下载地址
大概有个100多M,放百度云吧,github太慢,提取码后台问我拿。
https://pan.baidu.com/s/19eIlJP8OuSQXucWiGPvbFg
5.后续
目前功能只是完成了60%左右,还需要有权限功能和图表功能,主页面可以加上分页提高响应速度。
暂且先这样先,后续有时间再加上。
我从11月开始做起,原定时间是1个月可以正式投入使用。
但是目前这个项目花费的时间已经远超我的预期了,12月底,用了两个月时间才完成了一半功能。
毕竟半路出家,前端代码没接触过。中途因为其他工作缘由也耽搁了,就酱紫吧。
6.谢谢
如果你觉得对你有帮助,欢迎加我好友,谢谢有你的支持。
以上是关于通过React前端框架实现产管理系统的主要内容,如果未能解决你的问题,请参考以下文章