ExtJS中怎样获取Form表单中的每一项的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS中怎样获取Form表单中的每一项的值相关的知识,希望对你有一定的参考价值。
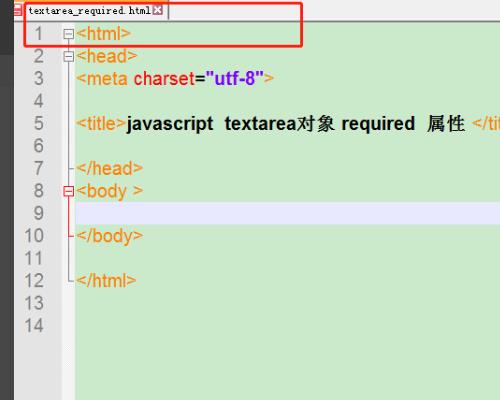
1、创建一个名称为 textarea_form 的html文件 。

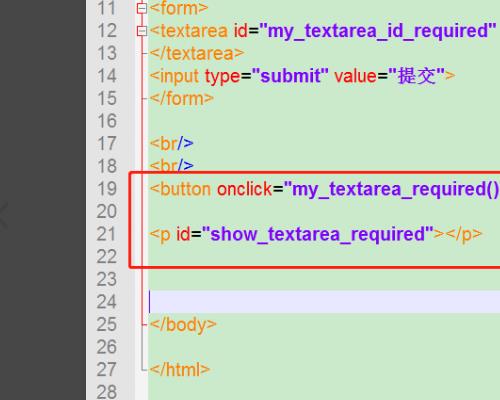
2、添加一个 textarea文本区域对象 设置id为 my_textarea_id_form,添加一个form表单并设置id。

3、添加一个button按钮,在button的click点击事件中加入自定义函数名称为,添加一个p标签my_textarea_form。

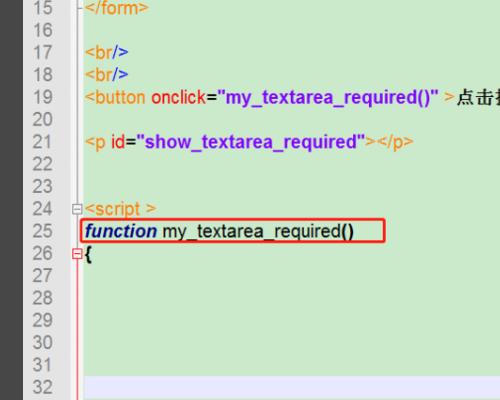
4、在javascript中创建一个自定义函数,函数名称为 my_textarea_form。

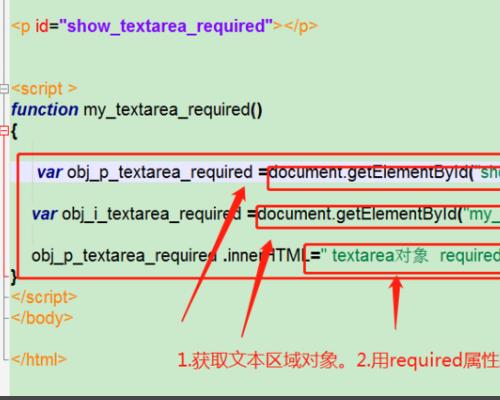
5、在自定义函数中数通过文本区域id(my_textarea_id_form)获取 textarea文本区域对象。用 form 属性获取 文本区域所在的表单对象,在用form表单对象id属性获取表单id将获取。

6、在浏览器中打开文件 textarea_form,点击button查看获取form表单id效果。

片段代码如下:
var formValues=formpanel.getForm().getValues(); //获取表单中的所有Name键/值对对象
alert(formValues["firstname"]); //输出表单中 firstname 字段的值
console.log(formValues); //输出结果是表单中的所有Name键/值对的一个对象
整体代码如下:
/**
* Created with JetBrains phpStorm.
* User: std
* Date: 13-6-9
* Time: 上午10:55
* To change this template use File | Settings | File Templates.
*/
Ext.onReady(function()
//
var formpanel=Ext.create("Ext.form.Panel",
title:"Dynamic Form",
draggable:true,
frame:true,
width:330,
height:255,
//autoHeight:true,
bodyPadding:"7 5 7 5",
items:[
xtype:"fieldset",
frame:true,
title:"Contact Information",
//defaultType: 'textfield',
defaults:xtype:"textfield",labelWidth:80,labelAlign:"right",width:280,
items:[
fieldLabel:"First Name",emptyText:"First Name",name:"firstname"
,
fieldLabel:"Last Name",emptyText:"Last Name",name:"lastname"
,
fieldLabel:"Company",emptyText:"Company",name:"company"
,
fieldLabel:"Email",emptyText:"Email",name:"email"
,
fieldLabel:"State",xtype:"combobox",emptyText:"请选择",name:"state"
,
fieldLabel:"Date of Birth",xtype:"datefield",emptyText:"请选择日期",name:"dateofbirth"
]
],
buttons:[
text:"确定",handler:function()
var formValues=formpanel.getForm().getValues();
alert(formValues["firstname"]);
console.log(formValues);
,
text:"取消"
]
);
formpanel.render(Ext.getBody());
);本回答被提问者和网友采纳
JavaScript数组(Array)类型之迭代方法
ECMAScript 5为数组定义了5个迭代方法。每个方法都接收两个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象——影响this的值。
传入这些方法中的函数会接收到三个参数:数组项的值、该项在数组中的位置和数组对象本身。
以下是这5个迭代方法的作用:
- every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。
- some():对数组中的每一项运行给定函数,如果该函数对任一项都返回true,则返回true。
1 var numbers = [1,2,3,4,5,4,3,2,1]; 2 3 var everyResult = numbers.every(function(item, index, array){ 4 return (item > 2); 5 }); 6 7 alert(everyResult); //false 8 9 var someResult = numbers.some(function(item, index, array){ 10 return (item > 2); 11 }); 12 13 alert(someResult); //true
- filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。
1 var numbers = [1,2,3,4,5,4,3,2,1]; 2 3 var filterResult = numbers.filter(function(item, index, array){ 4 return (item > 2); 5 }); 6 7 alert(filterResult); //[3,4,5,4,3]
- forEach():对数组中的每一项运行给定函数。这个方法没有返回值。
1 var numbers = [1,2,3,4,5,4,3,2,1]; 2 3 numbers.forEach(function(item, index, array){ 4 //执行某些操作 5 });
- map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
1 var numbers = [1,2,3,4,5,4,3,2,1]; 2 3 var mapResult = numbers.map(function(item, index, array){ 4 return item * 2; 5 }); 6 7 alert(mapResult); //[2,4,6,8,10,8,6,4,2]
支持这些迭代方法的浏览器有IE9+、Firefox 2+、Safari 3+、Opera 9.5+和Chrome。
以上是关于ExtJS中怎样获取Form表单中的每一项的值的主要内容,如果未能解决你的问题,请参考以下文章