我有3个DIV,Class相同,怎么用Jquery获取到第三个DIV?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我有3个DIV,Class相同,怎么用Jquery获取到第三个DIV?相关的知识,希望对你有一定的参考价值。
如
<form>
<div class=“abc”></div>
<div class=“abc”></div>
<div class=“abc”></div>
</form>
怎么获取到第三个ABC的DIV?
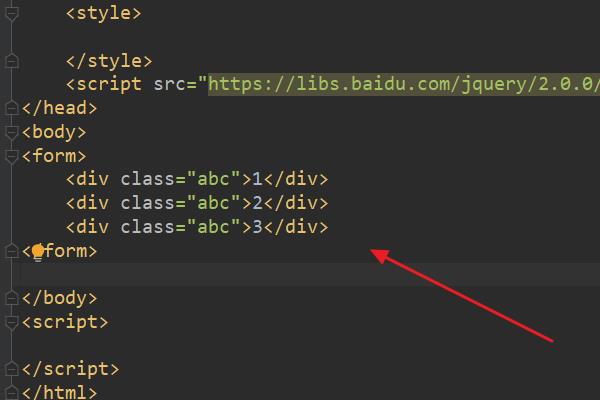
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery,编写问题基础代码。

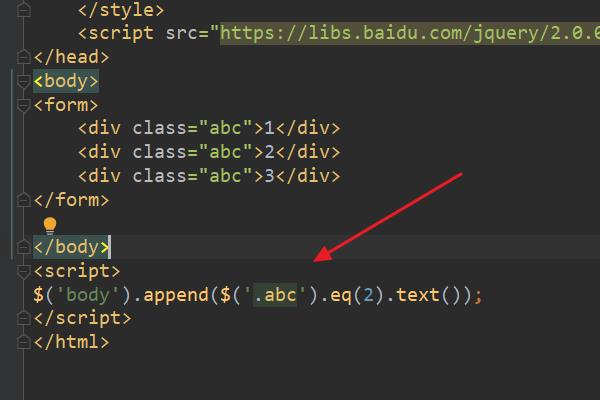
2、在index.html中的<script>标签,输入jquery代码:$('body').append($('.abc').eq(2).text());。

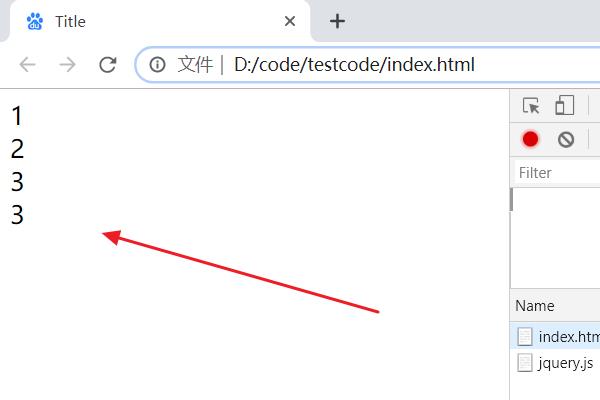
3、浏览器运行index.html页面,此时成功用jquery取得了相同class的div的第3个元素并打印了其内容。

取第三个class为abc的对象追问
$(".abc")可以获取到所有class为abc的DIV么?
追答$(".abc")取出所有class为abc的元素,当然包括div元素,如果只取div,可以写成$("div[class=abc]"),eq(n),n为索引值,表示取第n+1个元素(n从0开始)
追问
那如果其中有一个DIV的值是ABC,但是不知道是哪个,这次可以有ID了,我怎么获得那个有ABC值的DIV呢?比如这样
$("div:contains('ABC')")
本回答被提问者和网友采纳 参考技术B $(“.abc:eq(2)”) jq选择器基本用法,其中eq(x)指第(x+1)个元素(x 从 0 开始) 详细介绍推荐查看w3school,(网站见参考资料)参考资料:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
参考技术C 每个div再加个ID追问不能有ID。。。这是题目。
Jquery 相同class div 怎么判断鼠标经过哪个并显示里面的隐藏层
<div class="address"><div class="con"><div class="addr-action"><a class="addr-edit">编辑</a><a class="addr-delete">删除</a></div></div></div>
<div class="address"><div class="con"><div class="addr-action"><a class="addr-edit">编辑</a><a class="addr-delete">删除</a></div></div></div>
<div class="address"><div class="con"><div class="addr-action"><a class="addr-edit">编辑</a><a class="addr-delete">删除</a></div></div></div>
class="addr-action"默认是隐藏的
鼠标经过 class="address" 显示这个DIV下面的 class="addr-action"层
Jquery要怎么写
思路:使用hover()函数监测鼠标经过事件,在hover()的处理函数内$(this)即表示当前处理的对象,也就是当前鼠标经过的class。然后使用toggle()函数实现内层元素在显示和隐藏之间切换。核心代码示例:
$("div.outer").hover(function()
$(this).find(".inner").toggle(); //
, function()
$(this).find(".inner").toggle();
);
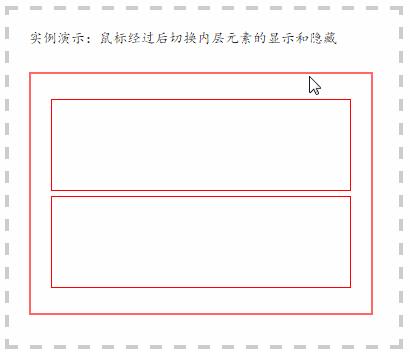
下面进行一个实例演示:
1、HTML结构
<div class="outer"><div class="inner">我是隐藏1</div></div>
<div class="outer"><div class="inner">我是隐藏2</div></div>
2、jquery代码
$(function()
$("div.inner").hide(); // 默认隐藏所有内层元素
$("div.outer").hover(function() // 鼠标经过事件
$(this).find(".inner").toggle(); // 切换显示和隐藏
, function()
$(this).find(".inner").toggle(); // 切换显示和隐藏
);
);
3、效果演示

$(this).find(".addr-action").show();
); 参考技术B <script>
jQuery(function()
$(".address").hover(function()
$(this).find(".addr-action").toggle();
,function()
$(this).find(".addr-action").toggle();
);
);
</script> 参考技术C $('.address').hover(function()
$(this).find('.addr-action').show();
)本回答被提问者采纳
以上是关于我有3个DIV,Class相同,怎么用Jquery获取到第三个DIV?的主要内容,如果未能解决你的问题,请参考以下文章