finereport参数查询问题:查询条件中含有多个参数时怎么处理?例如where city_name in ()
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了finereport参数查询问题:查询条件中含有多个参数时怎么处理?例如where city_name in ()相关的知识,希望对你有一定的参考价值。
这个city_name是从一个下拉复选框得到的用户选择的地市名,如果直接传参只会传入一个带逗号分隔的字符串,不能查询到需要的值。
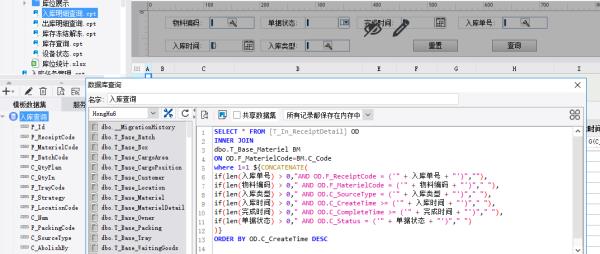
SELECT * FROM [T_In_ReceiptDetail] OD
INNER JOIN
dbo.T_Base_Materiel BM
ON OD.F_MaterielCode=BM.C_Code
where 1=1 $CONCATENATE(
if(len(入库单号) > 0,"AND OD.F_ReceiptCode = ('" + 入库单号 + "')",""),
if(len(物料编码) > 0," AND OD.F_MaterielCode = ('" + 物料编码 + "')"," "),
if(len(入库类型) > 0," AND OD.C_SourceType = ('" + 入库类型 + "')"," "),
if(len(入库时间) > 0," AND OD.C_CreateTime >= ('" + 入库时间 + "')"," "),
if(len(完成时间) > 0," AND OD.C_CompleteTime >= ('" + 完成时间 + "')"," "),
if(len(单据状态) > 0," AND OD.C_Status = ('" + 单据状态 + "')"," ")
)
ORDER BY OD.C_CreateTime DESC

一款仿淘宝购物的商品列表页面多条件查询(含有单选和全部)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>淘宝商品jQuery列表多条件查询特效</title>
<meta name="keywords" content="jQuery列表多条件查询特效代码" />
<meta name="description" content="一款仿淘宝购物的商品列表页面多条件查询筛选商品种类特效代码。"/>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* select */
.select{padding:5px 10px;border:#ddd 1px solid;border-radius:4px;width:60%;margin:5% auto;font-size:12px}
.select li{list-style:none;padding:10px 0 5px 100px}
.select .select-list{border-bottom:#eee 1px dashed}
.select dl{zoom:1;position:relative;line-height:24px;}
.select dl:after{content:" ";display:block;clear:both;height:0;overflow:hidden}
.select dt{width:100px;margin-bottom:5px;position:absolute;top:0;left:-100px;text-align:right;color:#666;height:24px;line-height:24px}
.select dd{float:left;display:inline;margin:0 0 5px 5px;}
.select a{display:inline-block;white-space:nowrap;height:24px;padding:0 10px;text-decoration:none;color:#039;border-radius:2px;}
.select a:hover{color:#f60;background-color:#f3edc2}
.select .selected a{color:#fff;background-color:#f60}
.select-result dt{font-weight:bold}
.select-no{color:#999}
.select .select-result a{padding-right:20px;background:#f60 url("close.gif") right 9px no-repeat}
.select .select-result a:hover{background-position:right -15px}
</style>
</head>
<body>
<!--////////////////////////////////////// /////////////////////////////////////-->
<ul class="select">
<li class="select-list">
<dl id="select1">
<dt>上装:</dt>
<dd class="select-all selected"><a href="#">全部</a></dd>
<dd><a href="#">针织衫</a></dd>
<dd><a href="#">毛呢外套</a></dd>
<dd><a href="#">T恤</a></dd>
<dd><a href="#">羽绒服</a></dd>
<dd><a href="#">棉衣</a></dd>
<dd><a href="#">卫衣</a></dd>
<dd><a href="#">风衣</a></dd>
</dl>
</li>
<li class="select-list">
<dl id="select2">
<dt>裤装:</dt>
<dd class="select-all selected"><a href="#">全部</a></dd>
<dd><a href="#">牛仔裤</a></dd>
<dd><a href="#">小脚/铅笔裤</a></dd>
<dd><a href="#">休闲裤</a></dd>
<dd><a href="#">打底裤</a></dd>
<dd><a href="#">哈伦裤</a></dd>
</dl>
</li>
<li class="select-list">
<dl id="select3">
<dt>裙装:</dt>
<dd class="select-all selected"><a href="#">全部</a></dd>
<dd><a href="#">连衣裙</a></dd>
<dd><a href="#">半身裙</a></dd>
<dd><a href="#">长袖连衣裙</a></dd>
<dd><a href="#">中长款连衣裙</a></dd>
</dl>
</li>
<li class="select-result">
<dl>
<dt>已选条件:</dt>
<dd class="select-no">暂时没有选择过滤条件</dd>
</dl>
</li>
</ul>
<!--////////////////////////////////////// /////////////////////////////////////-->
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$("#select1 dd").click(function () {
$(this).addClass("selected").siblings().removeClass("selected");
if ($(this).hasClass("select-all")) {
$("#selectA").remove();
} else {
var copyThisA = $(this).clone();
if ($("#selectA").length > 0) {
$("#selectA a").html($(this).text());
} else {
$(".select-result dl").append(copyThisA.attr("id", "selectA"));
}
}
});
$("#select2 dd").click(function () {
$(this).addClass("selected").siblings().removeClass("selected");
if ($(this).hasClass("select-all")) {
$("#selectB").remove();
} else {
var copyThisB = $(this).clone();
if ($("#selectB").length > 0) {
$("#selectB a").html($(this).text());
} else {
$(".select-result dl").append(copyThisB.attr("id", "selectB"));
}
}
});
$("#select3 dd").click(function () {
$(this).addClass("selected").siblings().removeClass("selected");
if ($(this).hasClass("select-all")) {
$("#selectC").remove();
} else {
var copyThisC = $(this).clone();
if ($("#selectC").length > 0) {
$("#selectC a").html($(this).text());
} else {
$(".select-result dl").append(copyThisC.attr("id", "selectC"));
}
}
});
$("#selectA").live("click", function () {
$(this).remove();
$("#select1 .select-all").addClass("selected").siblings().removeClass("selected");
});
$("#selectB").live("click", function () {
$(this).remove();
$("#select2 .select-all").addClass("selected").siblings().removeClass("selected");
});
$("#selectC").live("click", function () {
$(this).remove();
$("#select3 .select-all").addClass("selected").siblings().removeClass("selected");
});
$(".select dd").live("click", function () {
if ($(".select-result dd").length > 1) {
$(".select-no").hide();
} else {
$(".select-no").show();
}
});
});
</script>
以上是关于finereport参数查询问题:查询条件中含有多个参数时怎么处理?例如where city_name in ()的主要内容,如果未能解决你的问题,请参考以下文章