qq怎么分组好友列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qq怎么分组好友列表相关的知识,希望对你有一定的参考价值。
参考技术AQQ作为一种大众化的聊天工具,好友太多需要分组来整理。
工具:电脑、QQ
步骤:
1、登陆QQ

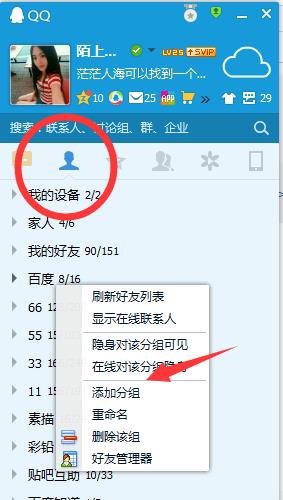
2、在“联系人”等空白处点击右键,会弹出一个对话框,这里有个【添加分组】小命令哦。点击一下就建立了新分组!

3、默认情况下,一般可以建立16个分组,开通会员功能的话,就可以建立更多的分组。
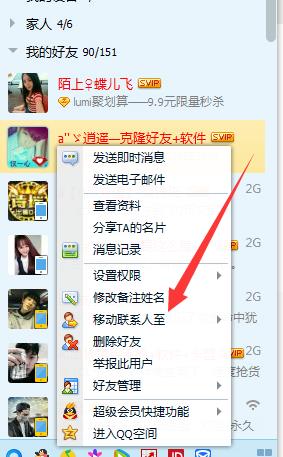
4、 分组建立好以后,就可以把好友转移到细分的分组里了。转移办法:右键点击好友,弹出下拉框,选择【移动联系人至】,后面就是详细的分组!

WPF—QQ界面:QQ好友分组列表的效果实现 及 截稿
效果分析:
1、鼠标左键单击 分组 的组名,能够弹出一个下拉列表,并且左边的向右箭头转成向下;
2、弹出的下拉列表中包含好友的头像,好友的昵称,还有好友的个性签名或最新动态;
3、当鼠标移到好友这一行,能够将一行的背景色置蓝或置橙;
4、当鼠标移到好友的头像上,能够悬浮显示好友的个人信息。
除了这些基本的效果,还有很多效果蕴含其中。。。。感觉分组列表的效果最难做。
我大致做出了那样的效果,很不美观。没达到一样的效果,就不分析思路了,以免误人子弟。
用的是ScrollViewer
前台:
<ScrollViewer VerticalScrollBarVisibility="Auto" Margin="8,0,10,10" Background="Transparent"> <ScrollViewer.Content> <StackPanel Width="230" Orientation="Vertical" HorizontalAlignment="Left" VerticalAlignment="Top" Name="FriendListControl"/> </ScrollViewer.Content> </ScrollViewer>
后台:
private void Window_Loaded(object sender,RoutedEventArgs e) { Test.GetGroupList().ToList().ForEach(s => { Expander t = new Expander(); t.Header = s; t.HeaderTemplate = this.FindResource("ExpanderHeaderTemplate") as DataTemplate; ListView v = new ListView(); v.ItemsSource = s.Children; v.Width = 280; v.BorderThickness = new Thickness(0); v.ItemTemplate = this.FindResource("FriendList") as DataTemplate; v.SelectionMode = SelectionMode.Single; t.Content = v; FriendListControl.Children.Add(t); //object obj = this.FindResource("TextBlockStateStyle"); }); }
后台代码中出现了几个自定义的资源字典,包括 ExpanderHeaderTemplate 和 FriendList 。
资源字典 (ResourceDictionary)代码如下:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DataTemplate x:Key="FriendList"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="20"/> <RowDefinition Height="20"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="40"/> <ColumnDefinition Width="130"/> </Grid.ColumnDefinitions> <Image Grid.Column="0" Grid.RowSpan="2" Source="NewFolder/basicQQ.jpg"/> <!--好友列表的头像图片--> <TextBlock Text="{Binding Path=Name}" Margin="5,1,0,1" Grid.Column="1" Grid.Row="0" TextAlignment="Left"/> <TextBlock Text="{Binding Path=Signature}" Margin="5,1,0,1" Grid.Column="1" Grid.Row="1" TextAlignment="Left"/> </Grid> </DataTemplate> <DataTemplate x:Key="ExpanderHeaderTemplate"> <WrapPanel> <TextBlock Text="{Binding Path=Name}" TextAlignment="Left"></TextBlock> <TextBlock Text="[" TextAlignment="Left"></TextBlock> <TextBlock Text="{Binding Path=OnlineFriendNum}" TextAlignment="Left"></TextBlock> <TextBlock Text="/" TextAlignment="Left"></TextBlock> <TextBlock Text="{Binding Path=TotalFriendNum}" TextAlignment="Left"></TextBlock> <TextBlock Text="]" TextAlignment="Left"></TextBlock> </WrapPanel> </DataTemplate> <Style x:Key="TextBlockStateStyle" TargetType="{x:Type TextBlock}"> <Setter Property="FontFamily" Value="宋体"/> <Setter Property="FontSize" Value="18"/> <Setter Property="Foreground" Value="#FF000000"/> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BitmapEffect"> <Setter.Value> <OuterGlowBitmapEffect GlowSize="3" GlowColor="#FFFFFF"/> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style> </ResourceDictionary>
最后那个 DataTemplate 多余了,TextBlockStateStyle 请自行忽略。
最后附上我在github上的源码地址:https://github.com/Danieldong0802/QQpresentation
虽是半成品,也是花上我这个初学者的好多时间才完成的,很多不足之处,望各位前辈指教!
以上是关于qq怎么分组好友列表的主要内容,如果未能解决你的问题,请参考以下文章