div中怎么把a标签放在右上角
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div中怎么把a标签放在右上角相关的知识,希望对你有一定的参考价值。
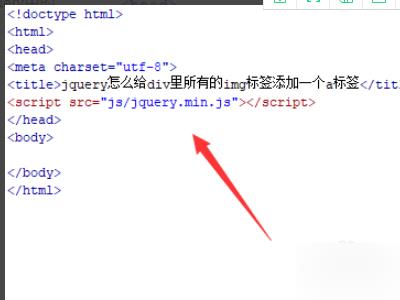
1、新建一个html文件,命名为test.html。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

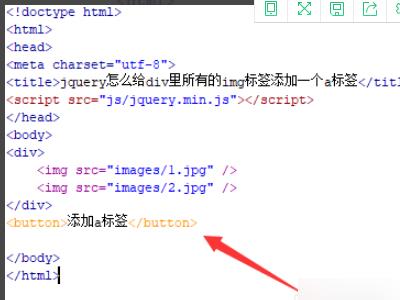
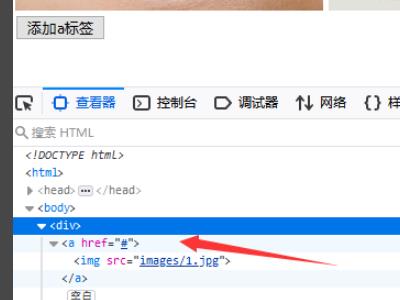
3、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建两张图片。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加a标签”。

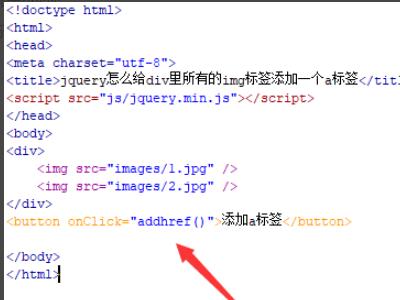
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhref()函数。

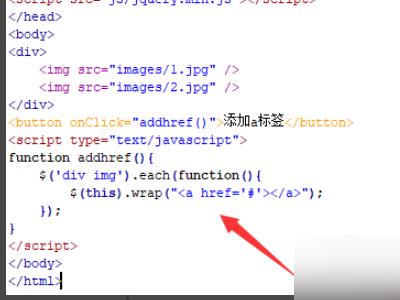
6、在js标签中,创建addhref()函数,在函数内,通过获得img标签对象,使用each()方法遍历每一个img对象,使用wrap()方法给每一个img对象添加a链接标签。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

2、设置div位置属性为绝对(absolute),设置div的高度、宽度
3、在div标签内添加a标签,设置a的属性
4、具体代码如下:
<body>
<div style=" position:absolute; width:100px; height:20px; background:red;"><a >abcdefghijklmnopqrstuvwxyz</a></div>
</body> 参考技术B display的ab.......属性可以,要不用边距调节,本回答被提问者采纳
div放在li标签中,无法撑开li标签的问题
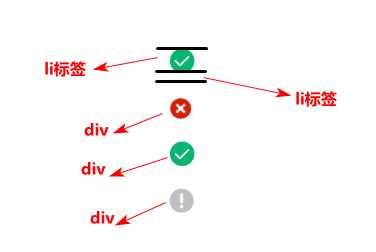
作为一个前端菜鸟,我又碰到问题了,今天把div放到li标签中,发现div并没有把li标签撑开,而是在li标签边界之外,具体情况如下图所示:

那么,怎样才能达到预期的效果(每个li中放置一个div标签,并且显示li的下边框)?只需要修改li标签的overflow属性即可,如下代码所示:
li{
overflow: auto;
}
ok,问题完美解决,效果如下:

-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------
以上是关于div中怎么把a标签放在右上角的主要内容,如果未能解决你的问题,请参考以下文章