svg path 画弧线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了svg path 画弧线相关的知识,希望对你有一定的参考价值。
参考技术A svg用路径画弧线图,对于像我这样的初学菜鸟来说不太友好,看解释来说是挺费劲的,查百度的一般难以看懂,不够通俗易懂,过于官方语言,自己动手画的时候,这曲线它有自己的想法,非常任性,后来琢磨了一下,大概了解怎么回事了。先上效果图。简单来说就是点线面,就和学数学一样,在一个平面上,一个点有x,y坐标,而多个点连起来就是连成线,加了填充就是面。
path 标签 :
M 0 65 即开始点在以画布为参考对象的 M( x: 0, y: 65 ) 点
S 表示 平滑曲线,关于使用什么线,可以在菜鸟教程中查看和测试 https://www.runoob.com/svg/svg-path.html
其中大写S表示以画布为参照物(绝对定位,大写都是这个意思),后面数据点的坐标以画布最左上角作为参照物
小s的话,是以上一个点为参照物(相对定位,即上一个点当做是0,0,同理)
本例中:
圆: 圆心(65,65),半径为65,直径130
路径:
<path d="M 0 65 s 32.5 32.5 65 0" stroke="blue" stroke-width="1" fill="blue" />
即以 点 M(0,65) (参照物为画布)出发,点(32.5,32.5)以上一个点M(0,65)起始点(0,0),点(65,0)以上一个点(32.5,32.5)当做起始点(0,0),形成弧线最后一个闭合点,
其中点(32.5,32.5)并不是说在弧线经过这个点,而是这个点是弧线两条切线的交点
那么到第二个半圆也就懂了
<path d="M 65 65 s 32.5 -32.5 65 0" stroke="blue" stroke-width="1" fill="blue" />
即以 点 M(65,65) (参照物为画布)出发,接下来的点以上一个点为参照物
除了弧线,其他线也是这样
drawArc 画扇形 画弧线
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
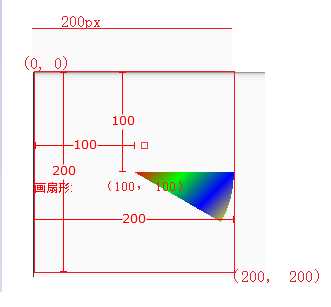
RectF rectF = new RectF(0, 0. 200 200); // 设置矩形区域
canvas.drawArc(rectF, 0, 30, true, p); // 第四个参数 userCenter为true,表示轨迹经过圆心

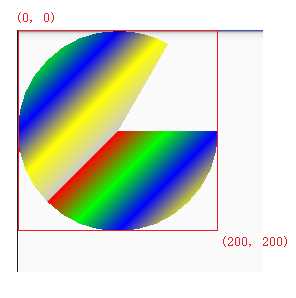
RectF rectF = new RectF(0, 0. 200 200); canvas.drawArc(rectF, 0, 300, true, p); // 这里第三个参数 sweepAngle修改为300度

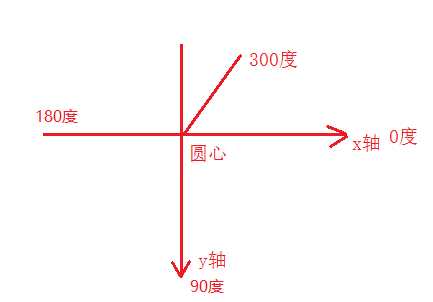
坐标

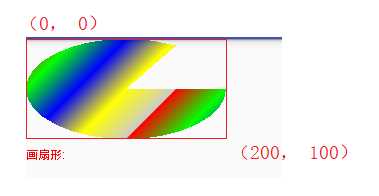
// RectF的范围是个长方形,画出的圆弧就是一个椭圆
RectF rectF = new RectF(0, 0. 200 100); canvas.drawArc(rectF, 0, 300, true, p);

p.setColor(Color.BLUE);
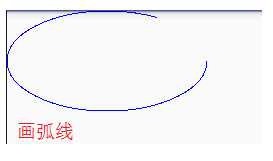
p.setStyle(Paint.Style.STROKE); // 画弧线,画笔样式设置为空心
p.setStrokeWidth(2);
RectF rectF = new RectF(0, 0. 200 100);
canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心

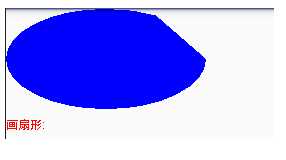
p.setColor(Color.BLUE);
p.setStyle(Paint.Style.FILL); //
RectF rectF = new RectF(0, 0. 200 100);
canvas.drawArc(rectF, 0, 300, false, p); //第四个参数userCenter为false,轨迹不经过圆心

以上是关于svg path 画弧线的主要内容,如果未能解决你的问题,请参考以下文章