HTML5三种对密码加密的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5三种对密码加密的方法相关的知识,希望对你有一定的参考价值。
参考技术A 1、base64加密:在页面中引入base64.js文件,调用方法为:2、md5加密:在页面中引用md5.js文件,调用方法为
3、sha1加密,据说这是最安全的加密:页面中引入sha1.js,调用方法为
base64.js: http://files.cnblogs.com/mofish/base64.js
md5.js: http://files.cnblogs.com/mofish/md5.js
sha1.js: http://files.cnblogs.com/mofish/sha1.js
我们可以知道:escape()除了 ASCII 字母、数字和特定的符号外,对传进来的字符串全部进行转义编码,因此如果想对URL编码,最好不要使用此方法。而encodeURI() 用于编码整个URI,因为URI中的合法字符都不会被编码转换。encodeURIComponent方法在编码单个URIComponent(指请求参数)应当是最常用的,它可以讲参数中的中文、特殊字符进行转义,而不会影响整个URL。
请注意 encodeURIComponent() 函数 与 encodeURI() 函数的区别之处,前者假定它的参数是 URI 的一部分(比如协议、主机名、路径或查询字符串)。因此 encodeURIComponent() 函数将转义用于分隔 URI 各个部分的标点符号。
一、encodeURI() //转义一个URI中的字符
语法:encodeURI(uri) //这个在编码不同的AJAX请求时,解决中文乱码问题经常用到。
二、decodeURI() //解码一个URI中的字符
语法:decodeURI(uri)
三、encodeURIComponent() //转义URI组件中的字符
四、decodeURIComponent() //解码一个URI组件中的字符
五、escape() //编码一个字符串
语法:escape(value);
六、unecape() //解码一个由escape()函数编码的字符串
应对加密js的三种方法
经常遇到网页在登录后会对用户输入的帐号和密码通过js进行加密,导致模拟登录这类网站时受到阻碍
这里小记一下当前解决该问题的三种方法
1.利用python实现js同等加密。
2.利用selenium模拟登录。
3.利用pyexecjs来执行js文件
测试站点:http://bbs.125.la/
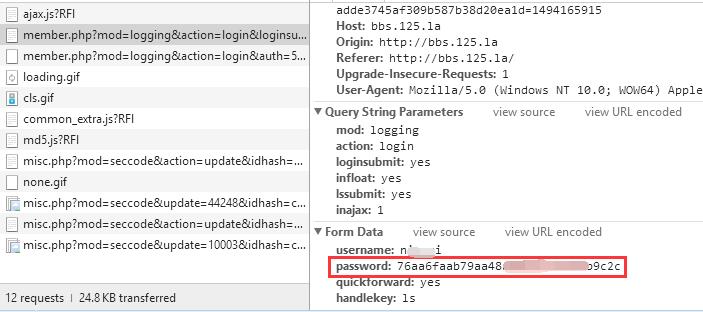
登录时通过浏览器F12发现该网站对密码进行了加密

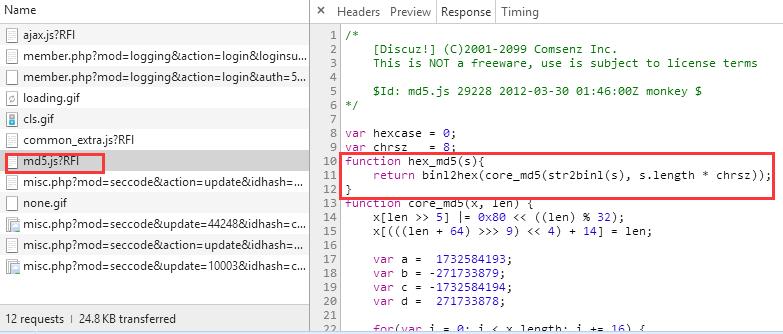
进一步分析和查找,发现是名为md5.js?RFI文件进行了加密

尝试用第一种方法,但是发现此文件内容较多,通过python转换相应程序较为复杂,因此放弃
采用第二种方法
#coding=utf-8
import time
from selenium import webdriver
import selenium.webdriver.support.ui as ui
start_url = \'http://bbs.125.la/\'
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get(start_url)
#通过id方式定位
driver.find_element_by_id(\'ls_username\').send_keys(u"n***i")
driver.find_element_by_id(\'ls_password\').send_keys(u"sn*******9")
driver.find_element_by_class_name(\'pn\').click()
time.sleep(3)
driver.quit()
通过此方法登录成功,尝试第三种方法
# -*- coding: utf-8 -*-
import os
import re
import urlparse
import requests
import json
import traceback
from scrapy.selector import HtmlXPathSelector
from scrapy.http import HtmlResponse
import execjs
import sys
reload(sys)
sys.setdefaultencoding("utf-8")
if __name__ == \'__main__\':
url = \'http://bbs.125.la/member.php?mod=logging&action=login&loginsubmit=yes&infloat=yes&lssubmit=yes&inajax=1\'
headers={
\'Accept\':\'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8\',
\'Accept-Encoding\':\'gzip, deflate\',
\'Accept-Language\':\'zh-CN,zh;q=0.8\',
\'Cache-Control\':\'max-age=0\',
\'Connection\':\'keep-alive\',
\'Content-Length\':\'87\',
\'Content-Type\':\'application/x-www-form-urlencoded\',
\'Host\':\'bbs.125.la\',
\'Origin\':\'http://bbs.125.la\',
\'Referer\':\'http://bbs.125.la/\',
\'Upgrade-Insecure-Requests\':\'1\',
\'User-Agent\':\'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.221 Safari/537.36 SE 2.X MetaSr 1.0\'
}
username = \'n***i\'
password = \'sn*******9\'
md5_password = execjs.compile(open(r"md5.js").read().decode("utf-8")).call(\'hex_md5\', password) #md5.js文件已复制到本地
print \'md5_password:\',md5_password
r = requests.post(url,headers=headers,data=\'username=%s&password=%s&quickforward=yes&handlekey=ls\'%(username,md5_password))
成功输出加密后的密码

以上是关于HTML5三种对密码加密的方法的主要内容,如果未能解决你的问题,请参考以下文章