如何让div的大小占满整个屏幕
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让div的大小占满整个屏幕相关的知识,希望对你有一定的参考价值。
1、首先使用html编辑器sublime_text,点击进入。

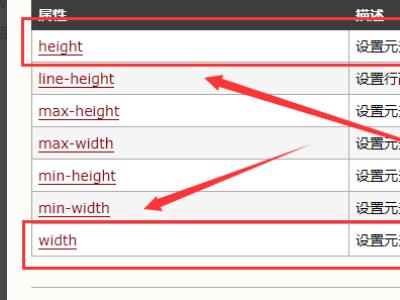
2、开始写代码之前,先去查一下css中什么可以控制div的大小。

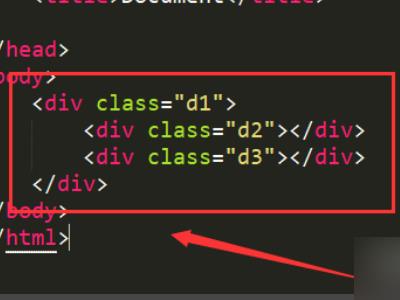
3、知道怎么控制div盒子大小了,开始写代码,先写3个div盒子,然后分别控制它们的大小,分别给盒子取名字d1,d2,d3。

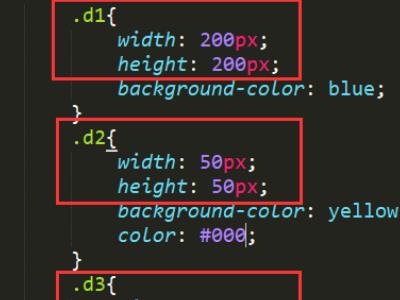
4、分别给div设置不同的大小,为了方便区分给它们加上不同的颜色,详细的css这样写。

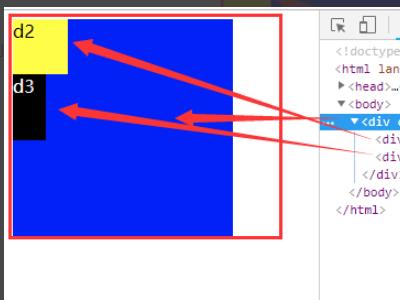
5、写完css之后,用网页打开查看最终显示的效果,能按照自己喜欢的大小来设置不同的div大小。

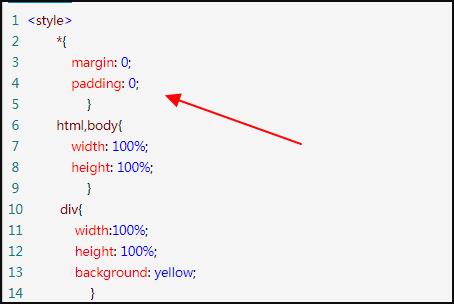
1、通过设置html,body的宽高来让div充满屏幕,首先输入下方的代码:
<style>
*
margin: 0;
padding: 0;

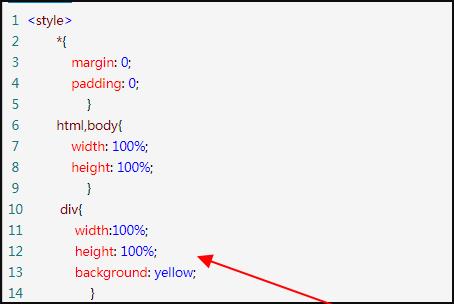
2、然后输入下方的代码:
html,body
width: 100%;
height: 100%;
div
width:100%;
height: 100%;
background: yellow;

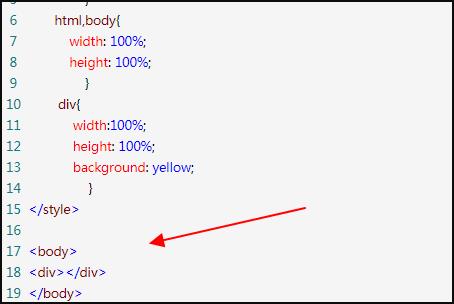
3、然后再输入下方的代码:
</style>
<body>
<div></div>
</body>

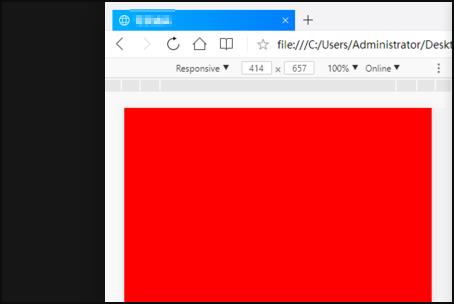
4、然后这样就完成了。

<html>
<head>
<meta charset="utf-8">
<title>100%</title>
<!--两种写法都可以(深圳网站建设www.sz886.com)-->
<style type="text/css">
body padding:0; margin:0;
.div padding:0; margin:0;width:100%; height:100%; background:#063; position:absolute;
.div2 padding:0; margin:0;width:100vw; height:100vh; background:#039;
</style>
</head>
<body>
<div class="div"></div>
<div class="div2"></div>
</body>
</html>
如何让div填满整个屏幕(Masonry / Pinterest)布局
两个问题:
1)为什么我的div中的列不会填满页面(占用空白区域)而不是溢出到下一列? (运行代码段时单击查看整页。)
2)如何使列更具响应性? (即,当我更改屏幕尺寸时,让列放大和缩小,而不是将每列向左缩小或向右拉伸)。
#container {
/*min-height: 100vh;*/
/*min-width: 100vw;*/
grid-gap: 10px;
}
.columns {
-moz-column-count: 5;
-moz-column-gap: 1em;
-moz-column-width: 40%;
-webkit-column-count: 5;
-webkit-column-gap: 1em;
-webkit-column-width: 40%;
column-count: 5;
column-gap: 1em;
column-width: 40%;
}
.box {
margin-bottom: 10px;
}
.box.one {
height: 230px;
background-color: grey;
}
.box.two {
height: 230px;
background-color: grey;
}
.box.three {
background-color: pink;
height: 230px;
}
.box.four {
background-color: grey;
height: 180px;
}
.box.five {
background-color: orange;
height: 170px;
}
.box.six {
background-color: grey;
height: 180px;
}
.box.seven {
background-color: grey;
height: 200px;
}
.box.eight {
background-color: blue;
height: 200px;
}
.box.nine {
background-color: grey;
height: 200px;
}
.box.ten {
background-color: green;
height: 200px;
}
.box.eleven {
background-color: grey;
height: 200px;
}
.box.twelve {
background-color: grey;
height: 200px;
}<meta name="viewport" content="width=device-width, initial-scale=1.0">
<div id="container" class="columns">
<div class="box one">1</div>
<div class="box two">2</div>
<div class="box three">3</div>
<div class="box four">4</div>
<div class="box five">5</div>
<div class="box six">6</div>
<div class="box seven">7</div>
<div class="box eight">8</div>
<div class="box nine">9</div>
<div class="box ten">10</div>
<div class="box eleven">11</div>
<div class="box twelve">12</div>
</div>我正在尝试制作像Pinterest一样的登录/登陆页面。这是codepen。
我尝试修改最大/最小高度/宽度并将其设置为100%,100px,100vh / vw,似乎没有任何效果。
我错了什么?请帮帮忙,谢谢!
在根据屏幕大小使其响应方面,您需要添加媒体查询,例如:
@media(max-width:700px){
}
这样做的目的是检测屏幕宽度是否为700px或更低,如果在这种情况下,您只需将您想要的网站放在内部。因此,例如,如果自然地,你有一个div在计算机上是你想做的半宽:
div {
width: 50%;
}
然后,如果你在手机屏幕上,并且想要使div达到全宽,你只需添加:
div {
width: 50%;
}
@media(max-width:600px) {
div {
width: 100%;
}
}
它会相应改变,希望这有帮助!
以上是关于如何让div的大小占满整个屏幕的主要内容,如果未能解决你的问题,请参考以下文章