微信小程序播放背景音乐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序播放背景音乐相关的知识,希望对你有一定的参考价值。
参考技术A 1、wx.getBackgroundAudioManager :获取全局唯一的背景音频管理器。 小程序切入后台,如果音频处于播放状态,可以继续播放。但是后台状态不能通过调用API操纵音频的播放状态。
从微信客户端6.7.2版本开始,若需要在小程序切后台后继续播放音频,需要在 app.json 中配置 requiredBackgroundModes 属性。开发版和体验版上可以直接生效,正式版还需通过审核。
2、onUnload和onHide事件中暂停音乐的播放。
3、onShow中调用播放事件
4、在播放结束的事件中,再次播放,以达到循环播放的效果。
微信小程序 初学——音乐播放器
一、项目效果展示
-
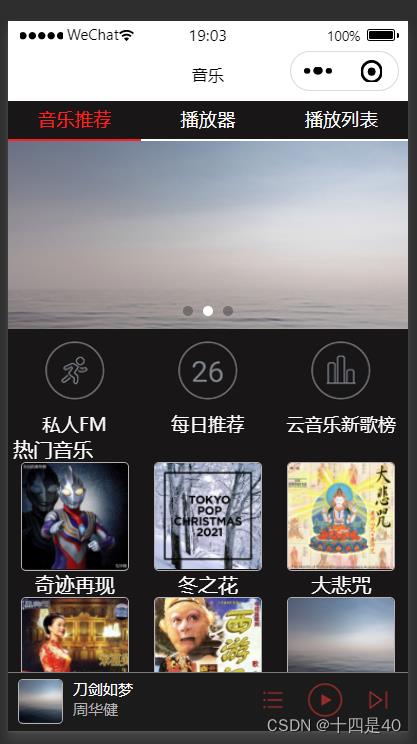
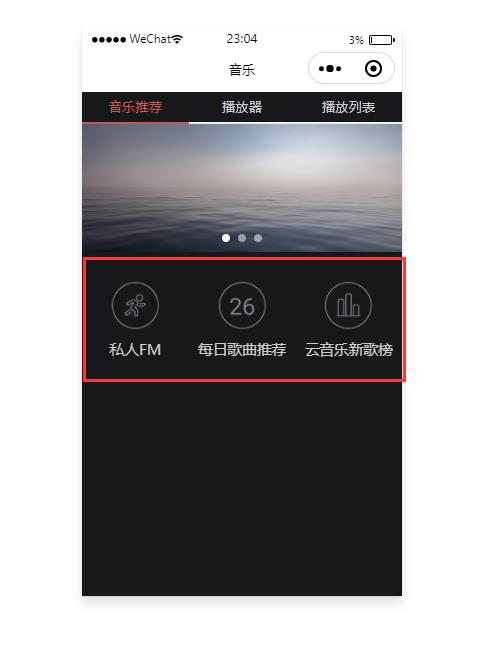
音乐推荐页面展示

-
播放器展示

-
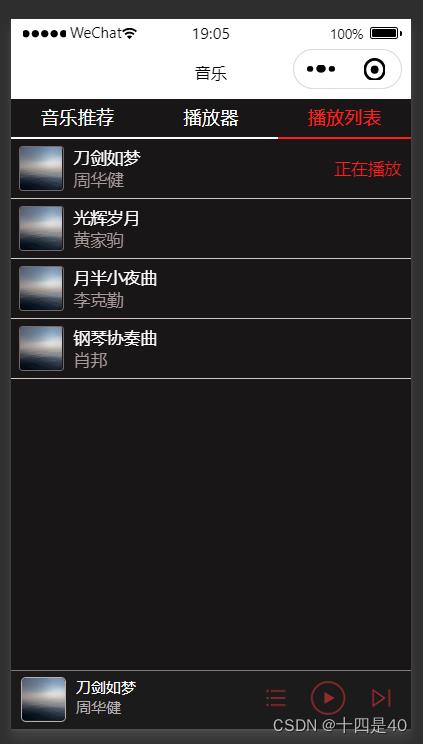
播放列表展示

二、项目结构
- 音乐小程序项目页面结构:
1.tab导航栏
2.content内容区
3.player音乐播放器控件

-
开发者工具创建空白项目:
-
新建项目 —— 设置项目名称和路径 —— 选择你注册的AppID —— 不使用云服务 —— 选择JavaScript基础模板 —— 点击确定创建项目
-
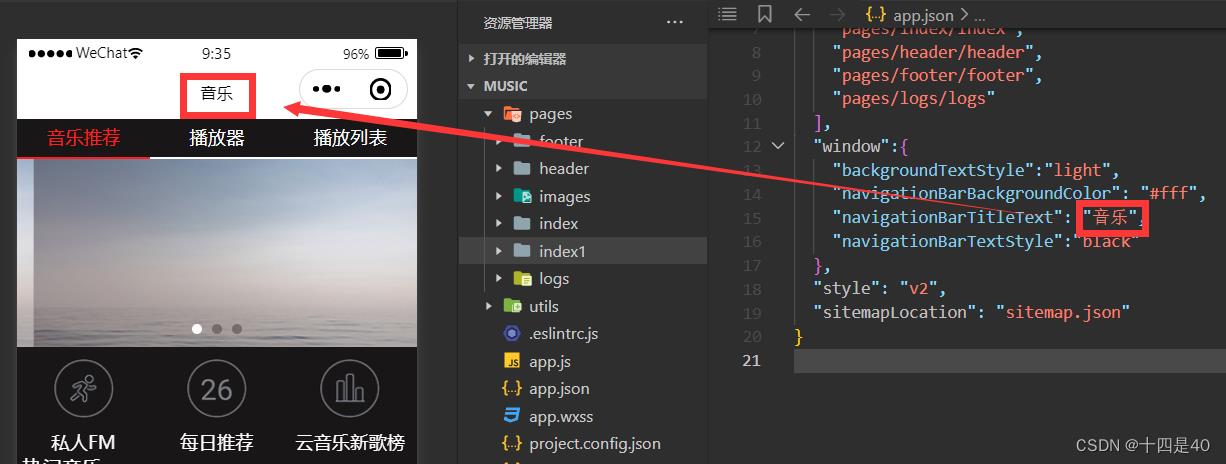
修改
app.json
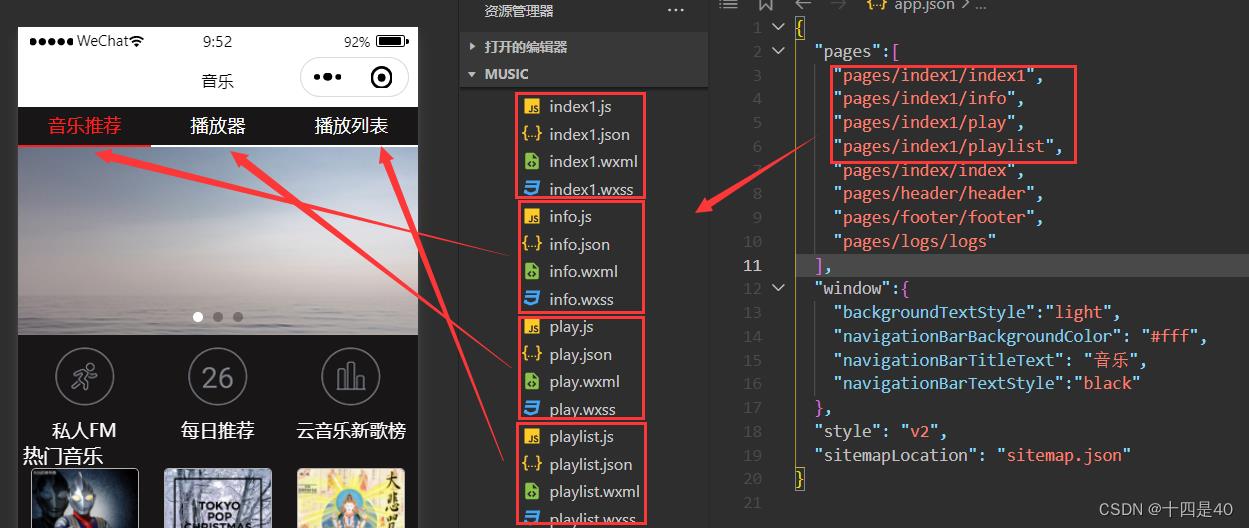
"pages":[
"pages/index1/index1",
"pages/index1/info",
"pages/index1/play",
"pages/index1/playlist",
"pages/index/index",
"pages/header/header",
"pages/footer/footer",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "音乐",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json"

- 在
index1中编写顶部tab导航栏、中部content内容区页面和底部player音乐播放栏 - 在
info中编写音乐推荐页面 - 在
play中编写播放器页面 - 在
playlist中编写播放列表页面

三、项目实现
(一)index1
index1.wxml代码:
<view class="tab">
<view class="tab-item item==0?'active':''" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item item==1?'active':''" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item item==2?'active':''" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<view class="content" style="color: #ffffff;">
<swiper current="item" bindchange="changeTab">
<swiper-item>
<include src="./info"></include>
</swiper-item>
<swiper-item>
<include src="./play"></include>
</swiper-item>
<swiper-item>
<include src="./playlist"></include>
</swiper-item>
</swiper>
</view>
<view class="player">
<image src="play.coverImage"></image>
<view class="player-info">
<view>play.title</view>
<view class="player-info-auth">play.singer</view>
</view>
<view class="player-controls">
<image src="../images/01.png"></image>
<image wx:if=" state=='paused' " src="../images/02.png" bindtap="play"></image>
<image wx:if=" state=='running' " src="../images/02stop.png" bindtap="pause"></image>
<image src="../images/03.png" bindtap="next"></image>
</view>
</view>
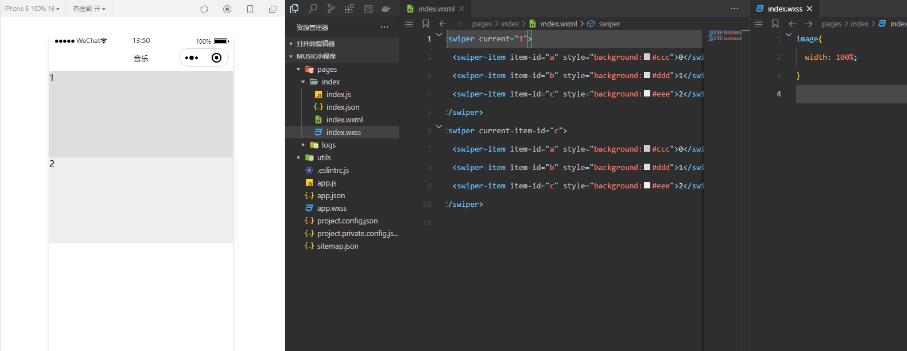
swiper组件编写滑动页面结构:
<swiper>
<swiper-item style="background:#ccc">0</swiper-item>
<swiper-item style="background:#ddd">1</swiper-item>
<swiper-item style="background:#eee">2</swiper-item>
</swiper>

三、编写页面结构和样式
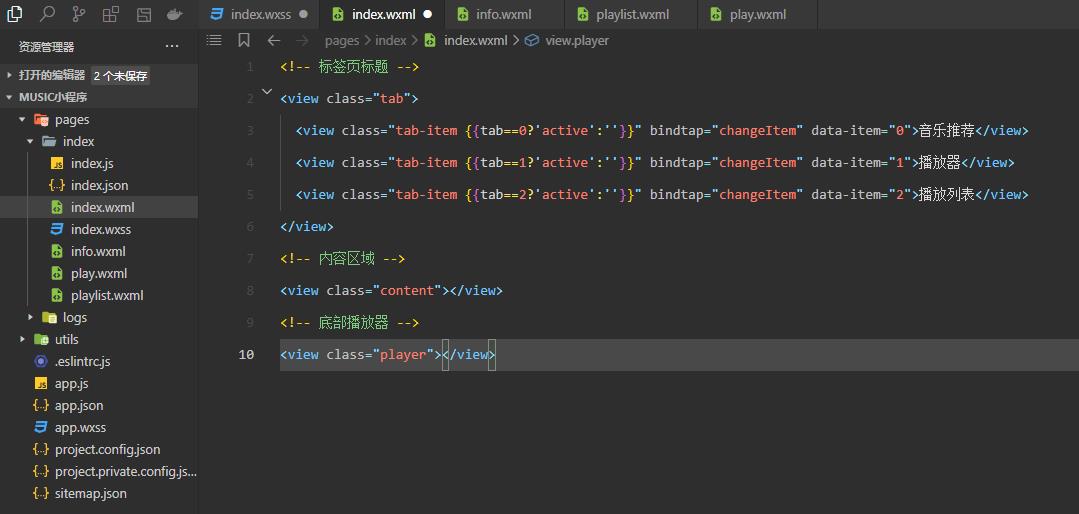
- 在
pages/index/index.wxml编写页面和tab导航栏
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item tab==0?'active':''" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item tab==1?'active':''" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item tab==2?'active':''" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content"></view>
<!-- 底部播放器 -->
<view class="player"></view>

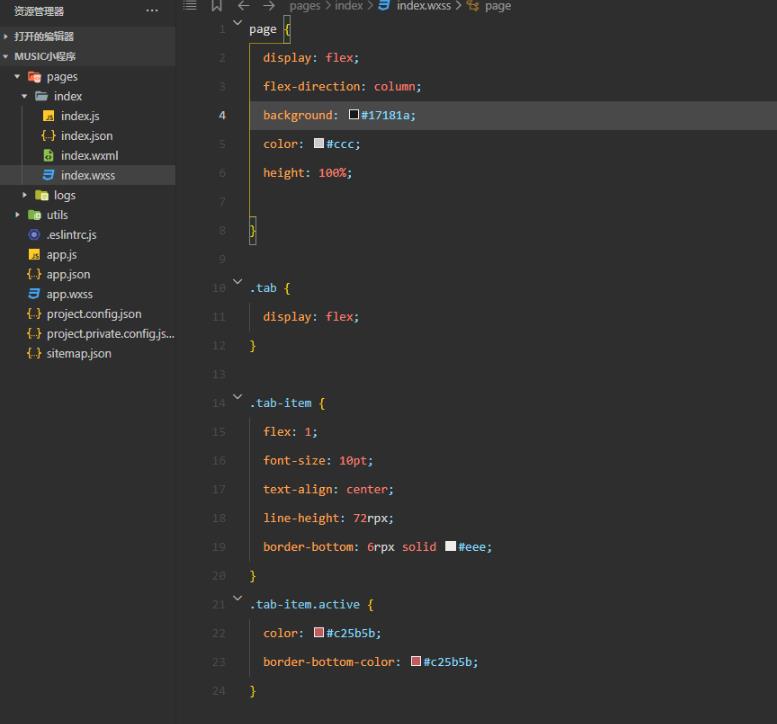
- 在
pages/index/index.wxss编写页面样式和tab导航栏样式
page
display: flex;
flex-direction: column;
background: #17181a;
color: #ccc;
height: 100%;
.tab
display: flex;
.tab-item
flex: 1;
font-size: 10pt;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
.tab-item.active
color: #c25b5b;
border-bottom-color: #c25b5b;

-
添加页面
info.wxml、playlist.wxml、play.wxml文件

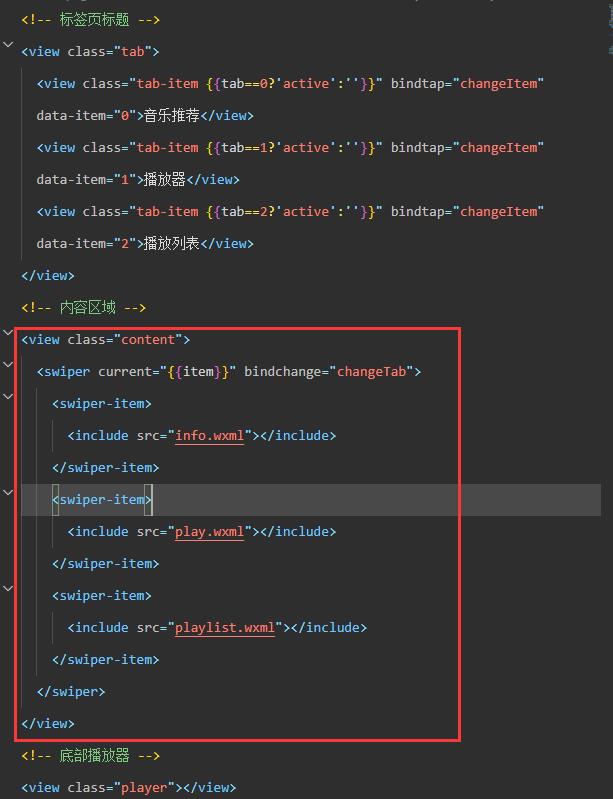
-
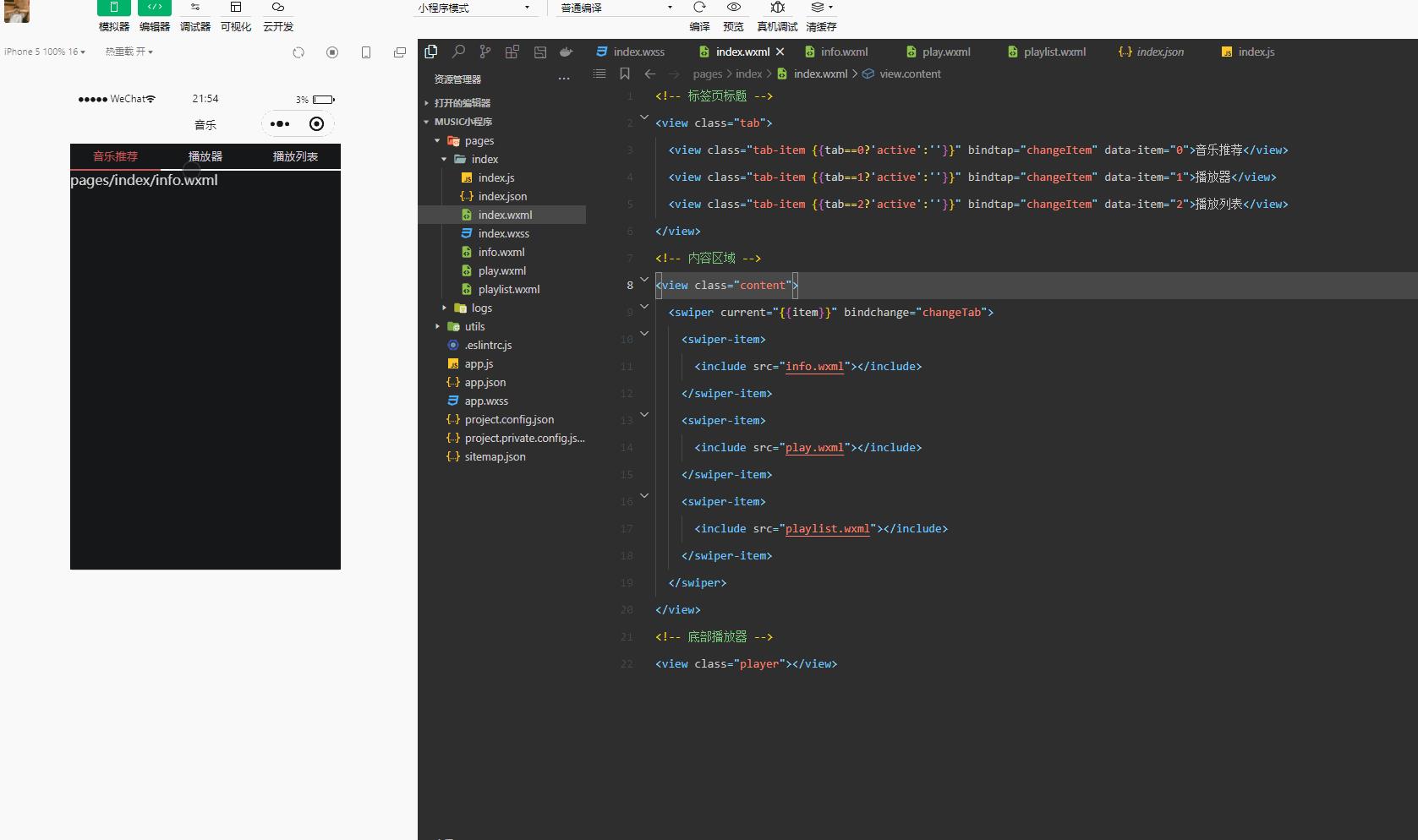
实现标签页切换,通过滚动事件切换页面效果
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item tab==0?'active':''" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item tab==1?'active':''" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item tab==2?'active':''" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content">
<swiper current="item" bindchange="changeTab">
<swiper-item>
<include src="info.wxml"></include>
</swiper-item>
<swiper-item>
<include src="play.wxml"></include>
</swiper-item>
<swiper-item>
<include src="playlist.wxml"></include>
</swiper-item>
</swiper>
</view>
<!-- 底部播放器 -->
<view class="player"></view>

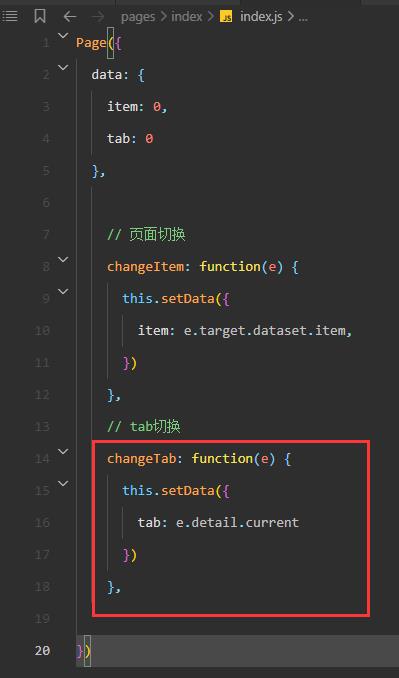
- 滚动事件
// tab切换
changeTab: function(e)
this.setData(
tab: e.detail.current
)
,

- 通过滚动事件切换页面

第三章 音乐推荐
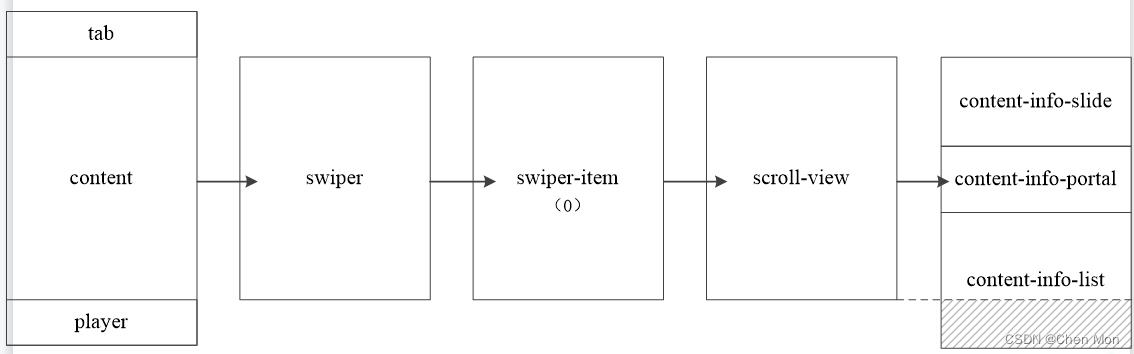
一、任务分析
- 音乐推荐页面结构图

二、组件介绍
scroll-view组件的属性及说明
| 可选值 | 说明 | 默认 |
|---|---|---|
| scroll-x | Boolean | 允许横向滚动,默认为false |
| scroll-y | Boolean | 允许纵向滚动,默认为false |
| scroll-top | Number / String | 设置竖向滚动条的位置 |
| scroll-left | Number / String | 设置横向滚动条的位置 |
| bindscrolltoupper | EventHandle | 滚动到顶部/左边时触发的事件 |
| bindscrolltolower | EventHandle | 滚动到底部/右边时触发的事件 |
| scroll-with-animation | Boolean | 滚动到顶部/左边时触发的事件 |
| scroll-into-view | String | 设置哪个方向可滚动,则在哪个方向滚动到该元素。值应为某子元素id(id不能以数字开头) |
| bindscroll | EventHandle | 滚动时触发的事件 |
三、编写音乐推荐页面结构和样式
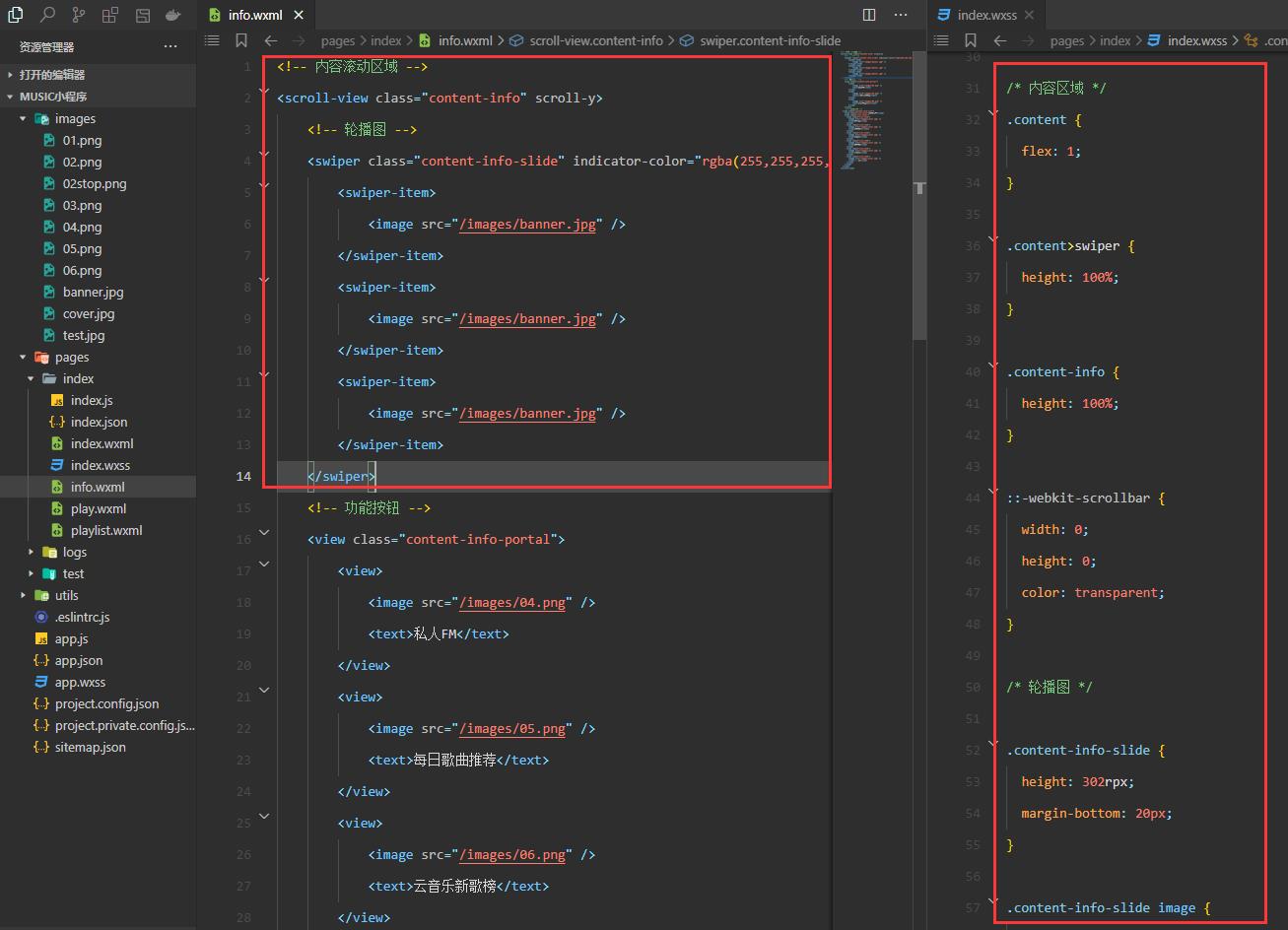
- 在
info.wxml里实现内容区域滚动和轮播图
<!-- 内容滚动区域 -->
<scroll-view class="content-info" scroll-y>
<!-- 轮播图 -->
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
</swiper>
</scroll-view>
.content-info
height: 100%;
::-webkit-scrollbar
width: 0;
height: 0;
color: transparent;
/* 轮播图 */
.content-info-slide
height: 302rpx;
margin-bottom: 20px;
.content-info-slide image
width: 100%;
height: 100%;

- 实现展示

- 在
info.html里实现功能按钮
<!-- 功能按钮 -->
<view class="content-info-portal">
<view>
<image src="/images/04.png" />
<text>私人FM</text>
</view>
<view>
<image src="/images/05.png" />
<text>每日歌曲推荐</text>
</view>
<view>
<image src="/images/06.png" />
<text>云音乐新歌榜</text>
</view>
</view>
/* 功能按钮 */
.content-info-portal
display: flex;
margin-bottom: 15px;
.content-info-portal>view
flex: 1;
font-size: 11pt;
text-align: center;
.content-info-portal image
width: 120rpx;
height: 120rpx;
display: block;
margin: 20rpx auto;

- 实现展示

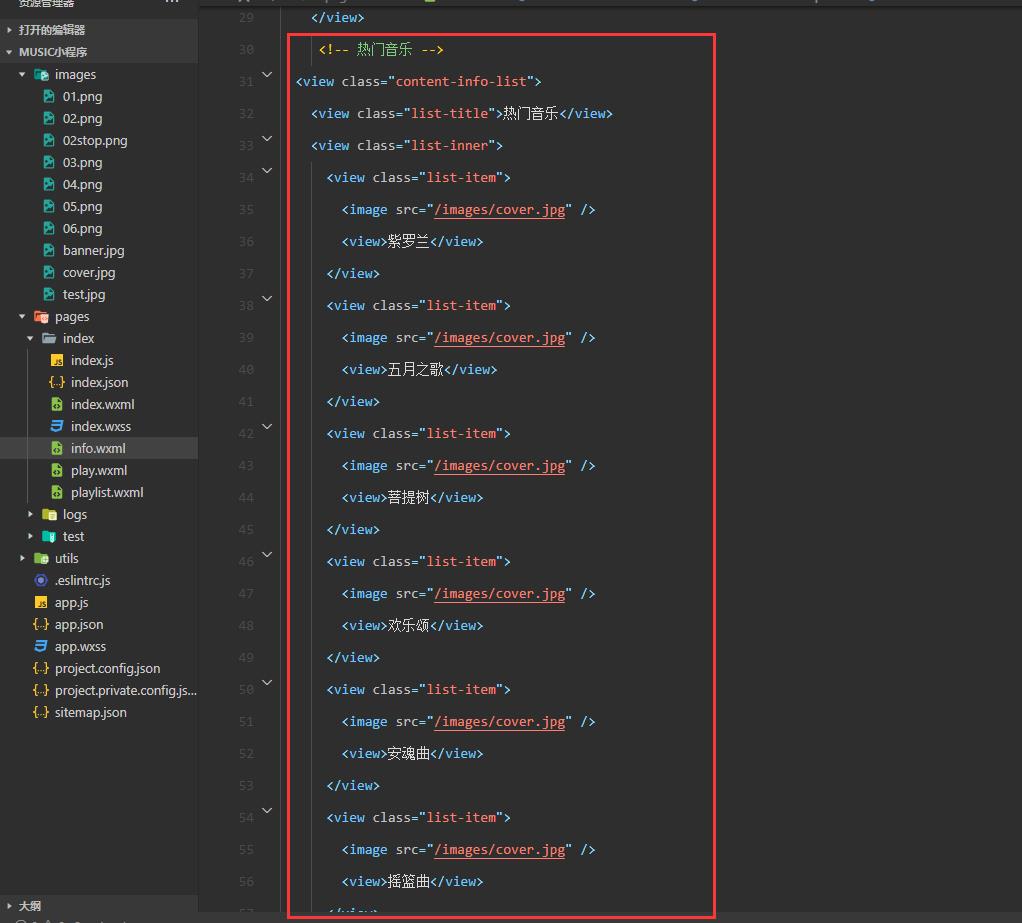
flex布局实现热门音乐的页面布局
<!-- 热门音乐 -->
<view class="content-info-list">
<view class="list-title">推荐歌曲</view>
<view class="list-inner">
<view class="list-item">
<image src="/images/cover.jpg" />
<view>紫罗兰</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>五月之歌</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>菩提树</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>欢乐颂</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>安魂曲</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>摇篮曲</view>
</view>
</view>
</view>

/* 热门音乐 */
.content-info-list
font-size: 11pt;
margin-bottom: 20rpx;
.content-info